В этом уроке я расскажу, как создать красивый текстовый эффект, используя инструменты Photoshop «Кисть» (Brush Tool) и стили слоя.
Для выполнения урока я использую Photoshop версии CC 2017, но данный урок подойдёт и к более старым версиям программы, начиная с CS3 включительно, может быть только небольшая разница в интерфейсе.
Для выполнения урока нам понадобятся:
- Шрифт Intro Regular, скачать здесь
- Фон для текста, скачать здесь, используется изображение 1.png
- Градиенты для Photosop, скачать здесь, используется градиент steel pipe 20 из набора CHROMES.grd, как установить градиенты в Photoshop, рассказано здесь.
Примечание. Для облегчения понимания материала, качайте файл PSD, выполненный в точности по этому уроку, по ссылке внизу страницы.
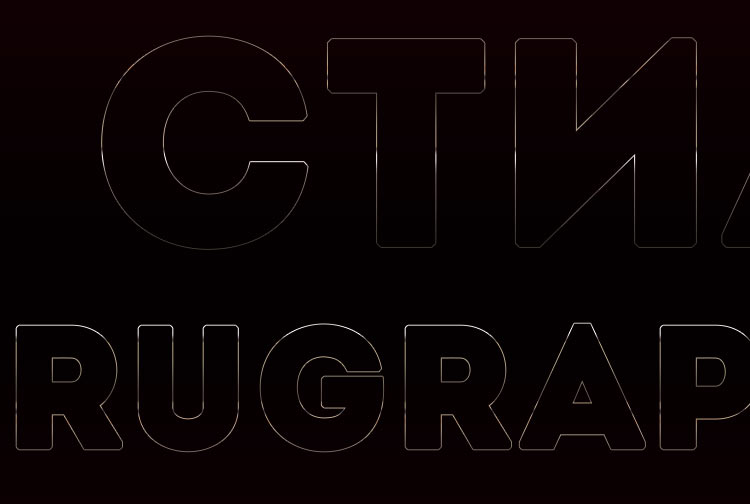
Вот как выглядит готовый результат:
Шаг 1
Откройте программу Photoshop, создайте новый документ размером 1280 на 1280 пикселей белого цвета, и сразу дублируйте фоновый слой, нажав комбинацию клавиш Ctrl+J.
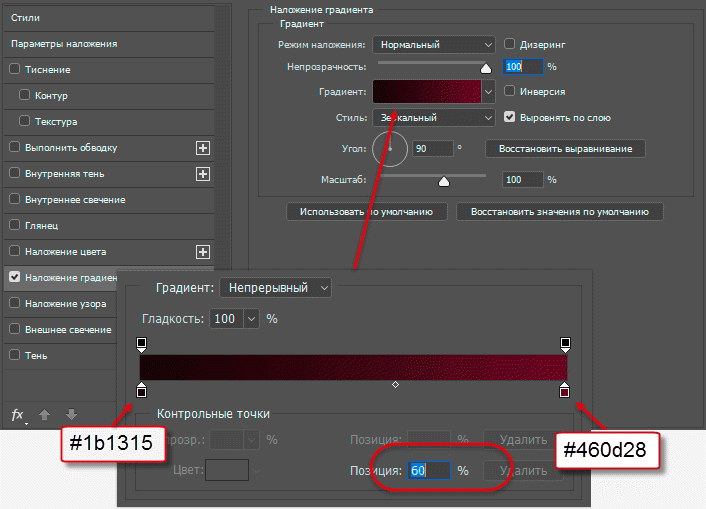
Добавьте к копии фонового слоя стиль слоя «Наложение градиента» со следующими настройками:
- Режим наложения (Blend Mode): Нормальный (Normal)
- Стиль (Style): Зеркальный (Reflected)
- Масштаб (Scale): 150%
Кликните по полосе градиента, чтобы задать цвета #1b1315 левый и #460d28 правый. Затем нажмите на среднюю точку и измените её расположение до значения 60%:

Стили слоя для настроек фона.
Вот как сейчас примерно должен выглядеть фон с градиентной заливкой:

Заготовка фона.
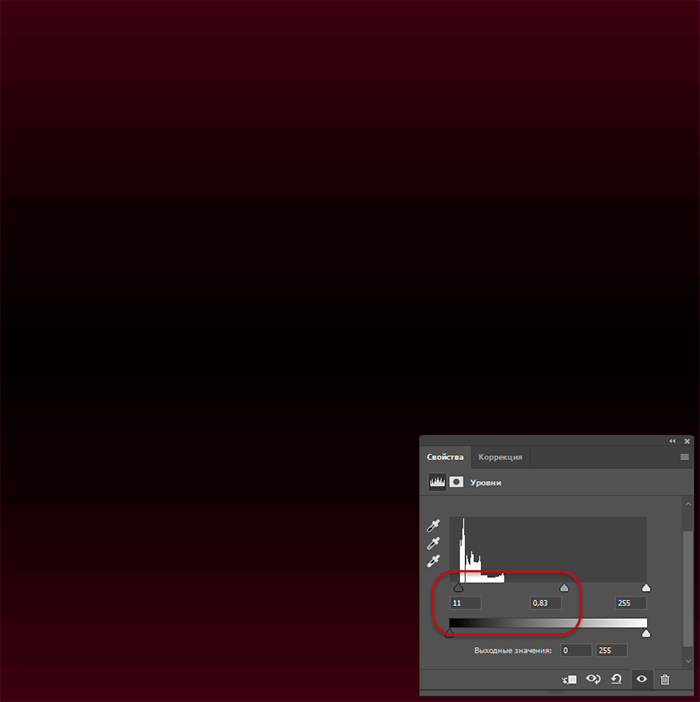
Теперь фон следует несколько затемнить, для этого воспользуемся инструментом «Уровни» (Levels). Добавьте к слою с градиентом корректирующий слой «Уровни», в панели свойств слоя измените значение теней до 11, а полутонов до 0,83. Вот что должно получиться:

Готовый фон для текста.
Шаг 2
Возьмите инструмент «Текст» и, используя шрифт Intro Regular, создайте свой текст, цвет белый:

Простой текст.
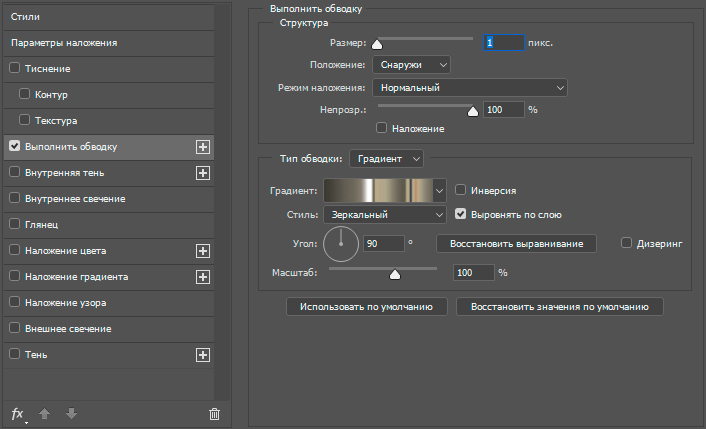
Уменьшите заливку текстового слоя до нуля, при этом текст должен скрыться из видимости. Примените к текстовому слою стиль слоя «Обводка» со следующими настройками:
- Размер (Size): 1 пикс
- Тип обводки (Fill Type): Градиент (Gradient)
- Стиль (Style): Зеркальный (Reflected)
- Угол (Angle): 90°
- Используйте градиент faucet 160 из набора CHROMES.grd

Настройки стиля «Обводка».
Вот как выглядят буквы с добавленным стилем, фрагмент моего документа, масштаб 100%, фрагмент документа. Если по созданию текста что-то неясно, скачайте готовый файл PSD, выполненный по этому уроку, по ссылке внизу страницы:

Текст с заливкой 0% и стилем слоя «Обводка».
В панели слоёв нажмите левой клавишей мыши на текстовый слой, затем нажмите комбинацию клавиш Ctrl+J для его дублирования. Теперь в панели слоёв у вас должно быть два текстовых слоя.
Шаг 3
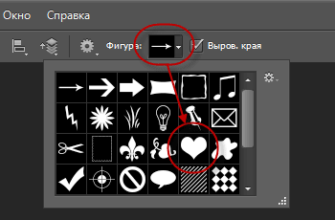
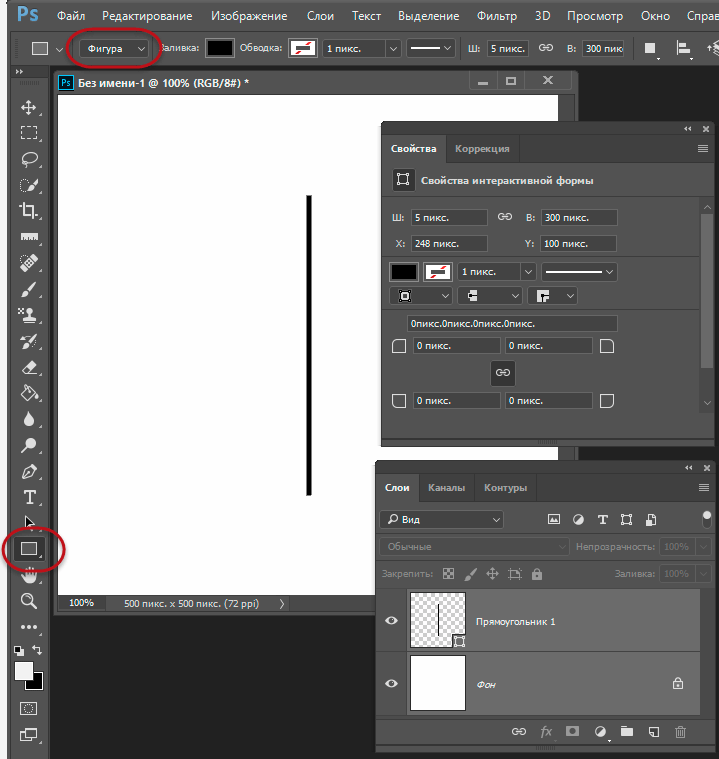
Создайте новый документ размером 500 на 500 пикселей, выберите инструмент «Прямоугольник» (Rectangle Tool), убедитесь, что в панели параметров выбран режим «Фигура» (Shape) .
Создайте в новом документе прямоугольник чёрного цвета шириной 5 и высотой 300 пикселей, нажмите кнопку ОК. Имейте в виду, что высота прямоугольника должна быть выше самой высокой буквы вашего текста. Кроме того, вы можете поэкспериментировать с шириной линии, сделать более толстую или тонкую линию. Выровняйте линию по центру документа с помощью инструментов выравнивания:

Создание вертикального прямоугольника.
Пройдите по вкладке Редактирование —> Определить кисть (Edit —> Define Brush), в диалоговом окне введите какое-нибудь имя (или оставьте предложенное программой), нажмите ОК.
Шаг 4
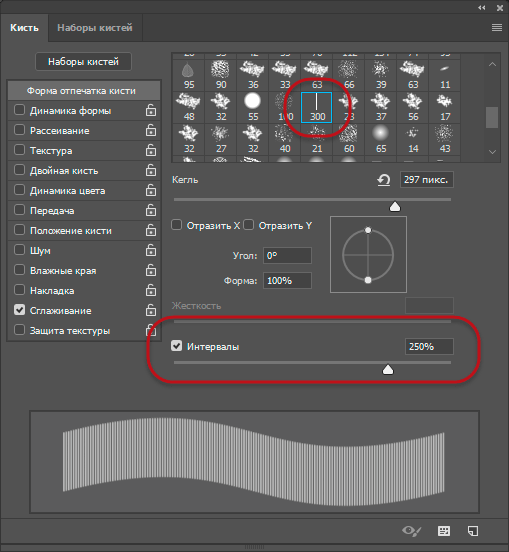
Вернитесь к исходному документу, выберите инструмент «Кисть» (Brush Tool) и откройте панель кистей (клавиша F5) и выберите кисть, которую вы только что создали. Измените значение параметра Интервал (Spacing) до 250%, или задайте своё:

Выбор собственной кисти и изменение настроек.
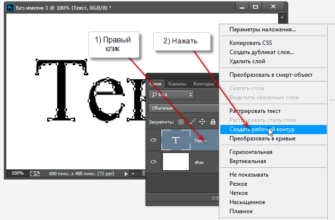
Под текстовым слоем создайте новый слой. Зажмите Ctrl и кликните левой клавишей мыши по миниатюре текстового слоя (квадрат с буквой Т в панели слоёв), чтобы вокруг букв появилось выделение.
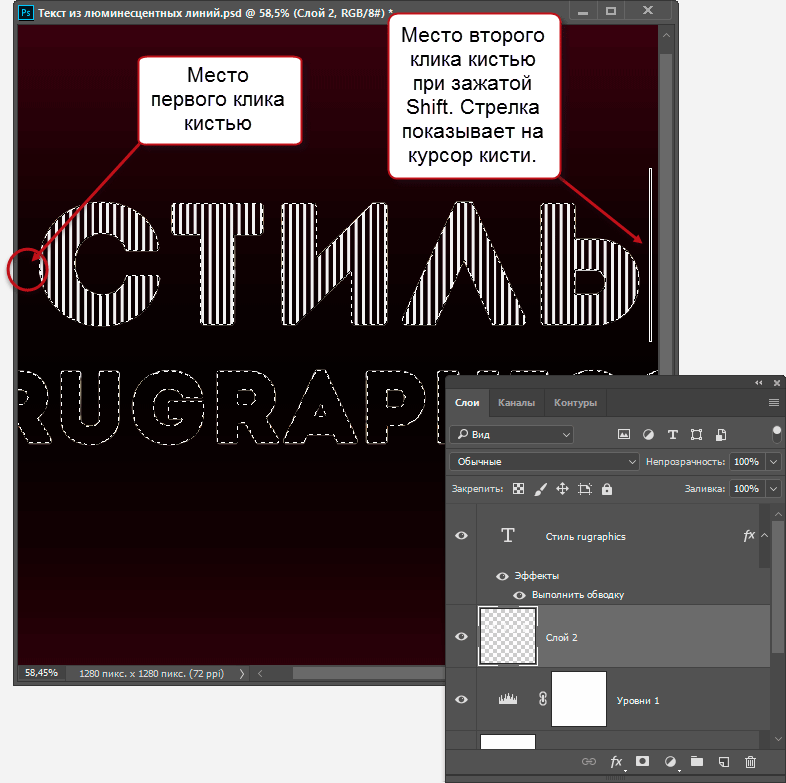
На данный момент у вас должен быть активен новый слой под текстом и инструмент «кисть». В документе нажмите курсором кисти слева от текста, затем зажмите Shift и нажмите справа. Под текстом должны появиться полосы:

Создание полос под текстом.
В моём случае, оба слова расположены на одном текстовом слое. Я создал полоски под одним словом (на рис. выше), затем, точно так же, под другим:

Фрагмент текста с полосками в масштабе 100%. Выделение пока не снято.
Шаг 5
Снимите выделение, нажав Ctrl+D. Уменьшите значение заливки (Fill) слоя с полосками до нуля. В документе полоски полностью скроются из видимости.
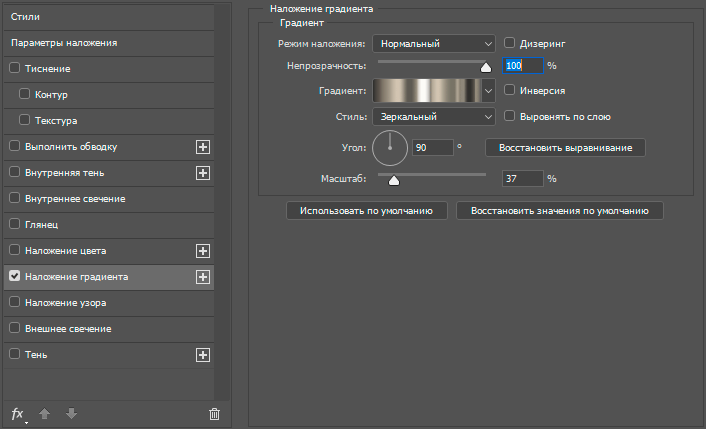
Добавьте к этому слою стиль слоя «Наложение градиента» со следующими настройками:
- Режим наложения (Blend Mode): Нормальный (Normal)
- Стиль (Style): Линейный (Linear)
- Масштаб (Scale): 100%
- В качестве градиента используйте steel pipe 20 (или другой похожий) из набора CHROMES.grd.

Настройки стиля слоя «Наложение градиента».
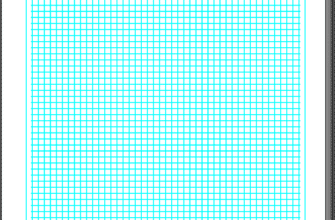
Вот как выглядит мой текст сейчас:

Текст с наложенным градиентом.
Шаг 6
Откройте в Photoshop изображение 1.png, скачанное отсюда. С помощью инструмента «Перемещение» (Move Tool) перенесите его на основной документ на самый верх в стеке слоёв. С помощью «Свободного трансформирования» при необходимости отрегулируйте размер по документу, затем измените режим наложения (Blend Mode) с нормального на «Экран» (Screen):

Добавление звёздного фона.
И последнее. Поверх всех слоёв добавьте корректирующий слой «Карта градиента» (Gradient Map), в градиенте измените цвета на afaba3 слева и #ffffff справа. Изменените режим наложения корректирующего слоя на «Умножение» (Multiply) и измените непрозрачность до 50%. Вот что должно получиться в итоге.

Готовый результат: текст из блестящих линий.
Для облегчения понимания урока, скачайте файл PSD, выполненный в точности по этому уроку:
Скачать с Depositfiles.com