Ещё один способ создать рисунок из параллельных линий, клетки и т.п. в Photoshop. Этот способ стал возможен в Phoptoshop начиная с версии CS6 благодаря появлению новой опции обводки фигур пунктирной линией.
Обычно, штрихи пунктирной линии тонкие, вытянуты в длину и существенно длиннее пробела. А что будет, если мы сделаем штрихи этой линии, наоборот, короткими и широкими, а пробел увеличим? В этом случае получится набор параллельных линий, из которых мы сможем, к примеру, создать лист в клетку.
Есть традиционные способы создания листа в клетку в Photoshop, например, этот или этот. Они предусматривают предварительное изготовление узора (паттерна) для получение клетки, параллельных линий или другого повторяющегося рисунка.
Старый способ хорош, за одним недостатком — мы не можем изменять полученный рисунок, как то толщину линий или расстояние между ними. Даже цвет линий бывает затруднительно изменить.
В моём новом способе, при помощи обводки векторов и применения зависимых смарт-объектов, в рисунке за пару кликов можно изменить всё — от толщины линий до цвета.
Давайте рассмотрим этот метод подробнее.
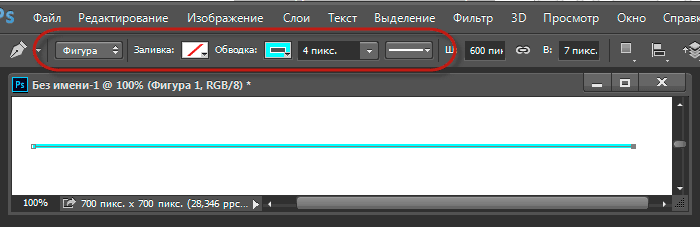
Создаём новый документ Photoshop, например, 700 на 700 пикселей на белом фоне. Берём инструмент «Перо» (Pen Tool), переключаем режим на «Фигура» (Shape), зажимаем клавишу Shift и проводим горизонтальную линию:
Подробно о параметрах обводки рассказано в статье «Как создать штрих-пунктирную линию в Photoshop«, читать отсюда, кто не в курсе, настоятельно рекомендую ознакомиться.
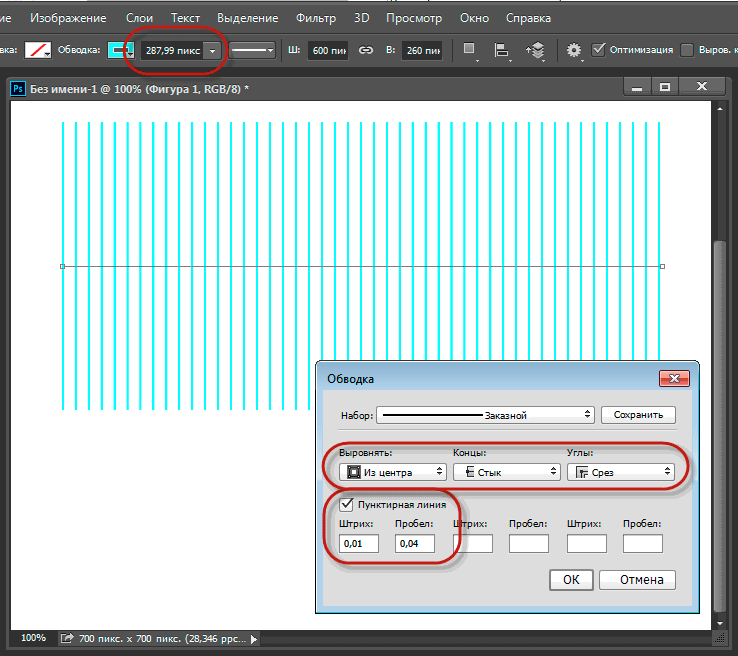
Теперь давайте займёмся параметрами обводки, чтобы получить параллельные линии. задаём толщину обводки 287,99 пикс., это максимальное значение, открываем окно дополнительных параметров и вводим длину штриха 0,005 от толщины, а расстояние между штрихами 0,04. Вот что получилось:
Собственно, мы уже получили узор из параллельных линий, из него можно сделать, к примеру, тетрадный лист. Но пойдём дальше. Обычно, 287,99 пикс. — слишком малая длина для линий. Давайте их удлиним.
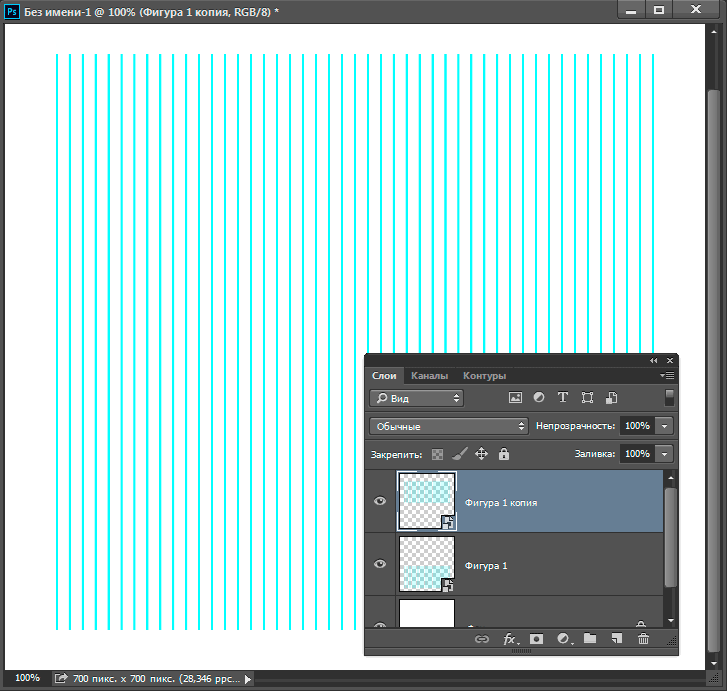
Преобразуем слой в смарт-объект, копируем слой со смарт-объектом нажатием Ctrl+J и перемещаем новый слой вверх строго по вертикали так, чтобы он казался нижним краем исходного:
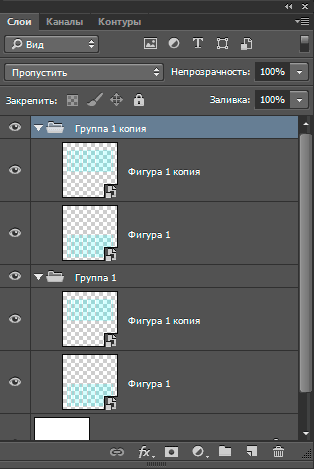
Группируем оба смарт-объекта, а полученную группу дублируем:
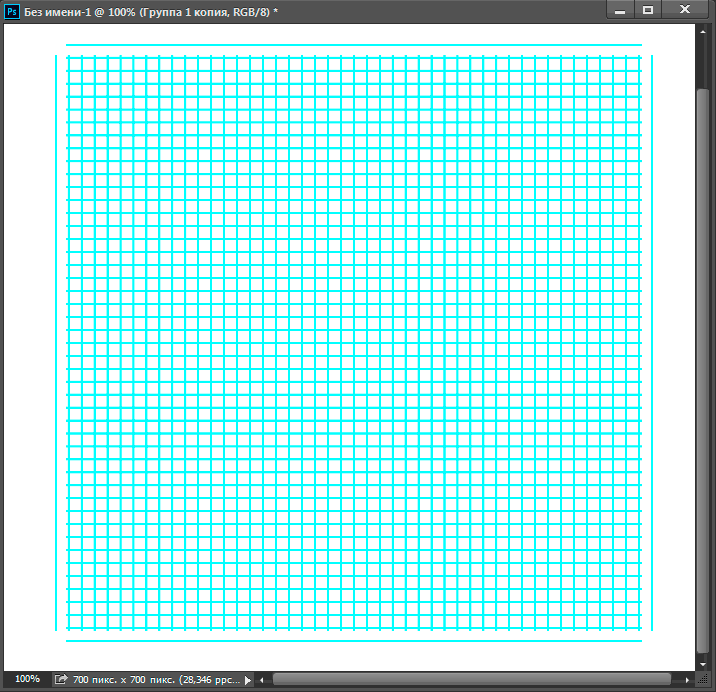
На данный момент у нас активна группа-дубликат. Нажимаем клавиши Ctrl+T для активации инструмента «Свободное трансформирование» и поворачиваем группу на 90°. Результат:
Итак, мы получили узор в клетку. Как я писал выше, преимуществом моего способа по созданию текстуры из клетки или линейки является то, что мы в любой момент можем его изменить.
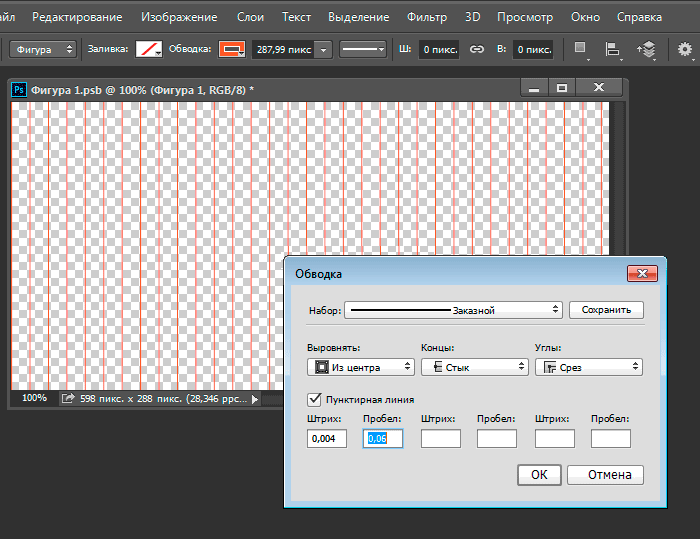
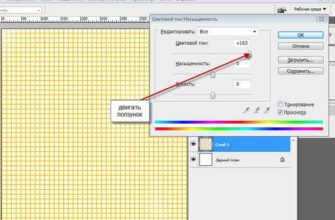
Т.к. наша клетка получена из связанных смарт-объектов, то изменение одного смарт-объекта затронет остальные. Дважды кликаем по миниатюре любого смарт-объекта в панели слоёв, после чего открывается новый документ. Берём инструмент «Перо» и проводим необходимые изменения. Я изменю цвет обводки, уменьшу длину штриха и увеличу расстояние между штрихами:
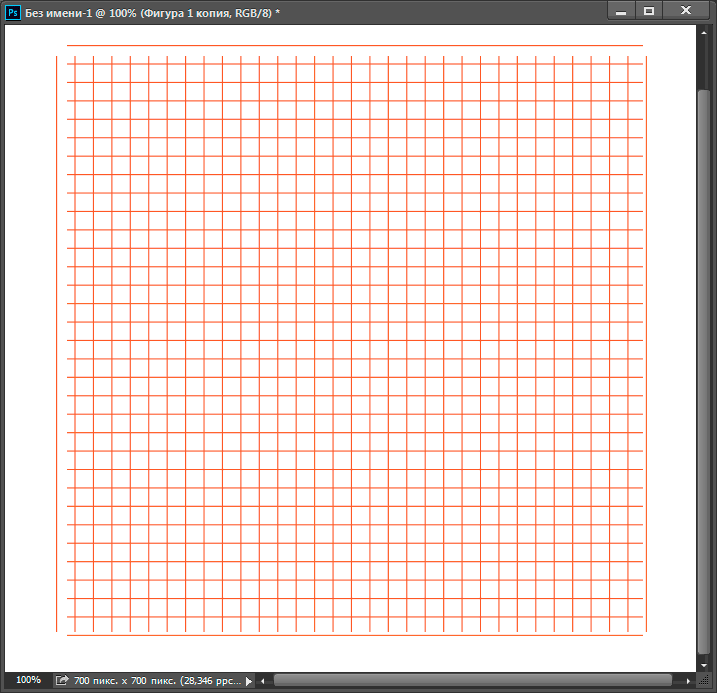
Нажимаем кнопку ОК на окне других параметров. Мне осталось только сохранить изменение в смарт-объекте, нажав комбинацию Ctrl+S. После чего рисунок клетки в рабочем документе моментально изменится:
Таким образом, изменяя параметры смарт-объектов и меняя положение групп, я могу добиться практически любого результата.