Одним из наиболее частых вопросов, которые задают пользователи Photoshop, причём не только начинающие, это: «В чём же всё-таки разница между опциями «Непрозрачность» и «Заливка» в Панели слоёв? Ведь они обе выполняют одни и те же функции?». Это хороший вопрос, потому что в большинстве случаев это так и есть.
И «Непрозрачность» (Opacity), и «Заливка» (Fill) управляют прозрачностью слоя. Обычно, чтобы увеличить прозрачность слоя, мы понижаем значение параметра «Непрозрачность» (Opacity). Но если параметр «Заливка» (Fill) также увеличивает прозрачность, какой смысл иметь две регулировки, которые выполняют одни и те же функции? Всё-таки между этими двумя параметрами должна существовать разница, не так ли?
Естественно, разница существует. Основное различие между этими двумя параметрами проявляется при использовании стилей слоя. Иными словами, без добавления эффектов, таких, как «Обводка» (Stroke), «Тень» (Drop Shadow), «Тиснение» (Вevel and Emboss) или «Внешнее свечение» (Outer Glow), при уменьшении значений «Непрозрачности» и «Заливки» вы получите одинаковые результаты. Но, если Вы примените один или несколько из перечисленных выше эффектов стилей слоя, то результаты будут отличаться. Давайте разберём это на примере.
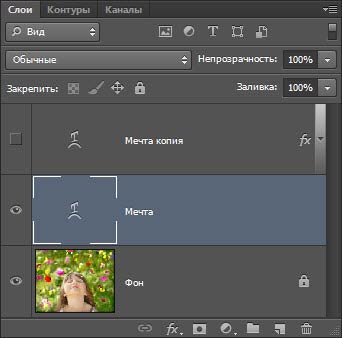
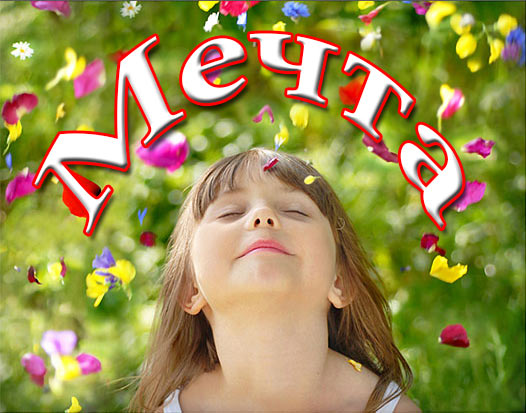
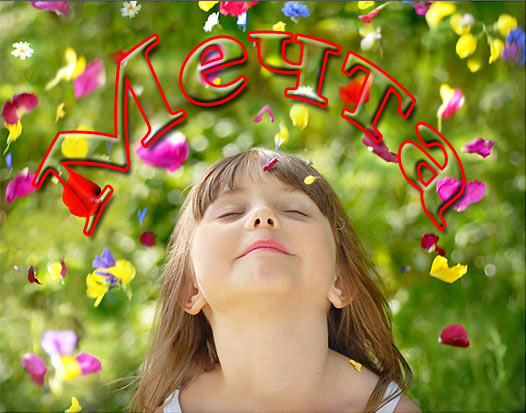
Я взял фотографию девочки и добавил к ней текстовый слой (текст я создал методом «по контуру») со словом «Мечта»:
Также, я создал копию текстового слоя и применил к копии эффекты стилей тиснение, обводку и тень и пока отключил видимость копии, давайте посмотрим на панель слоёв.
Как мы видим, заливка и непрозрачность у текстового слоя по умолчанию заданы 100%:
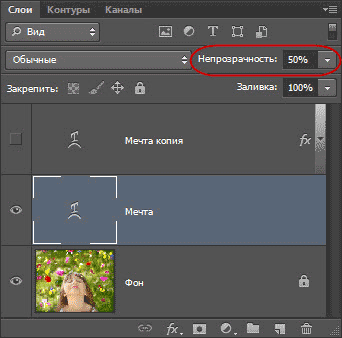
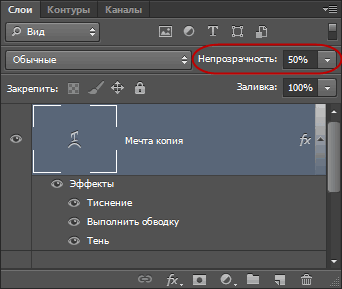
Пока рассмотрим поведение текста без эффектов. Давайте уменьшим параметр «Непрозрачность» до 50%:
Я получил ожидаемый результат, текст стал несколько прозрачным, и сквозь него частично просвечивает нижний слой:
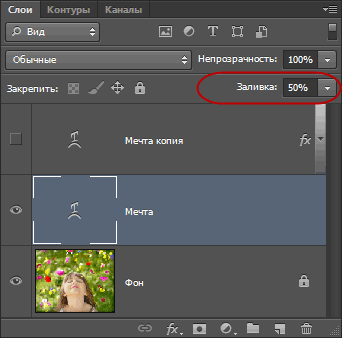
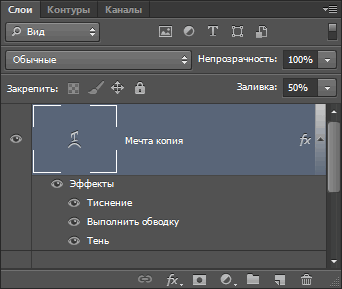
Теперь давайте вернём «Непрозрачность» на место, а «Заливку уменьшим на 50%:
Результат точно такой же, как и при изменении «Непрозрачности»:
Если мы уменьшим один из этих параметров до нуля, то текст попросту не будет виден, т.к. он будет полностью прозрачен:
Но сейчас мы изменяли прозрачность у слоя без добавленных к нему эффектов стилей.
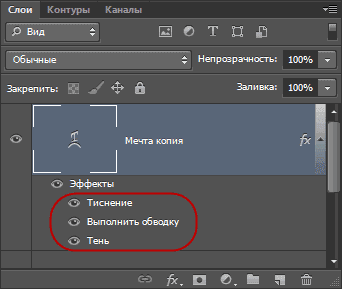
Давайте посмотрим, что произойдёт, когда мы будем изменять эти параметры у точно такого же текста, но с применёнными к нему стилями. Скроем простой текст и откроем его копию со стилями, для наглядности я открою стили этого слоя в панели слоёв:
Вот как выглядит текст со стилями при 100%-ной «Непрозрачности» и «Заливке»:
Давайте посмотрим, что произойдёт с этим слоем, если я уменьшу значение «Непрозрачности» до 50%:
Результат такой же, как и с простым текстом. Текст вместе со стилями слоя стал наполовину прозрачным:
При значении этого параметра равным нулю, текст, как и в первом случае, пропадёт из виду.
До сих пор всё идёт без сюрпризов и изменений. Но давайте перейдём к «Заливке». Уменьшим теперь её до 50%-ов:
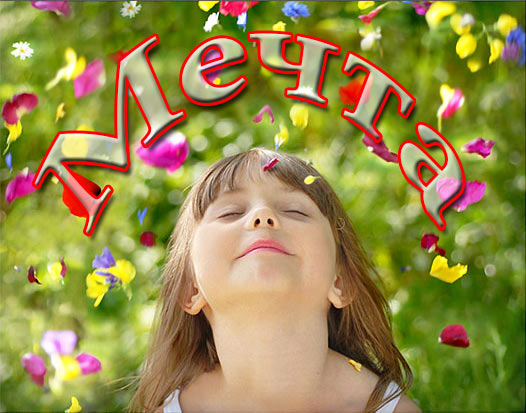
На рисунке хорошо видно, что сам текст стал частично прозрачным, как и раньше, но стили слоя, у нас это обводка, тень и тиснение остались без изменений, прозрачность их осталась прежней:
Теперь уменьшаем «Заливку» до 0%, смотрим, что получилось:
Мы видим, что сам текст стал полностью прозрачным, но применённые к нему стили слоя остались полностью видимыми. Получается, что величина параметра «Заливка» не влияет на стили слоя, что позволяет мне легко создать интересный текстовый эффект, который был бы невозможен при изменении «Непрозрачности».
Выводы
Параметр «Непрозрачность» (Opacity) управляет прозрачностью всех элементов слоя, в том числе и стилей слоя.
«Заливка» (Fill) влияет только на фактическое содержание слоя, которым в моем случае является текст. На стили слоя «Заливка» нисколько не влияет.
Используя этот эффект, можно создать, к примеру, прозрачный текст для логотипа фотографии.