Из этого материала мы узнаем, каким образом в программе Adobe Photoshop добавить текст на контур. В статье я буду использовать Photoshop CS6, но этот метод годится для любой версии CS. Чтобы добавить текст на контур, в первую очередь необходимо этот контур создать. Для этого мы можем использовать стандартные контурные инструменты, такие, как «Прямоугольник» (Rectangle Tool) или «Эллипс» (Ellipse Tool), либо мы можем нарисовать контур произвольной формы с помощью «Пера» (Pen Tool), либо даже преобразовать в контур выделенную область. Метод, который Вы используете для создания контура, не имеет значения, т.к. контур есть контур, независимо от того, каким образом он был создан, и действия для добавления к нему текста всегда одни и те же.
Вот фотография, с которой я буду работать:
Итак, приступим!
- Шаг 1: Выбираем инструмент «Эллипс» (Ellipse Tool)
- Шаг 2: Выбор опции «Контур» (Paths)
- Шаг 3: Создайте Ваш контур
- Шаг 4: Активация инструмента «Текст» (Type Tool) и выбор шрифта
- Шаг 5: Наведите курсор на контур
- Шаг 6: Нанесите текст на контур
- Шаг 7: Выбираем инструмент «Выделение контура» (Path Selection)
- Зеркальное отражение текста
- Скрываем контур
- FAQ (Часто Задаваемые Вопросы)
Шаг 1: Выбираем инструмент «Эллипс» (Ellipse Tool)
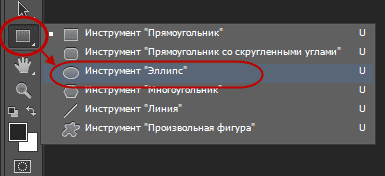
Как я писал выше, не имеет значения, каким образом мы построим контур, главное — его построить. В этом примере я воспользуюсь инструментом «Эллипс» (Ellipse Tool). Для его активации следует в панели инструментов кликнуть правой клавишей мыши по инструменту «Прямоугольник» (Rectangle Tool) и выбрать «Эллипс» из раскрывшегося списка:
Шаг 2: Выбор опции «Контур» (Paths)
Теперь, когда «Эллипс» выбран, изменилась панель параметров, находящаяся вверху окна программы под главным меню, сейчас она показывает нам различные варианты работы с инструментом. В левой части панели нам предлагается выбрать тип контура. Это может быть векторная фигура (Vector-based Shapes), «Контур» (Paths) или «Пиксели на основе формы» (Pixel-based Shapes). Мы выберем опцию «Контур» (Paths):
В версиях CS5 и ниже эти опции на панели параметров выглядят несколько иначе, но принцип точно такой же:
Шаг 3: Создайте Ваш контур
Теперь, когда инструмент «Эллипс» выбран, создайте контур в Вашем документе. Перед началом зажмите клавишу Shift, чтобы получился ровный круг, а не эллипс. Чтобы нарисовать круг из его центра, а не от угла, дополнительно зажмите клавишу Alt. Если в процессе отрисовки контура Вам понадобилось изменить его положение относительно документа, зажмите клавишу «Пробел» и переместите контур на нужное место, затем отпустите пробел и продолжайте отрисовку.
В моем случае, я собираюсь сделать круговую траекторию вокруг мяча для гольфа. Вот так это будет выглядеть:
Шаг 4: Активация инструмента «Текст» (Type Tool) и выбор шрифта
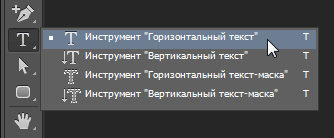
После того как контур готов, выберите инструмент «Текст» (Type Tool) на панели инструментов:
Для данного примера я выбрал шрифт «Терминатор», скачать его можно здесь. Затем задаём шрифту размер и цвет:
Шаг 5: Наведите курсор на контур
Наводим курсор мыши прямо на линию контура, при этом I-образный значёк курсора изменится, к нему добавится волнистая линия, пересекающая его. Это говорит нам, что текст добавится непосредственно на контур:
Шаг 6: Нанесите текст на контур
Кликните в любом месте по контуру и начните вводить текст. Точка, где Вы кликните, будет началом текста, но не волнуйтесь, если вы нажали в неправильном месте, т.к. в дальнейшем мы можем легко перемещать текст вдоль (вокруг) контура. По мере ввода, текст принимает направление контура:
Здесь я добавил тестовый текст. Если вам нужен более длинный текст и не хватает фантазии его придумать, можете составить слова из заданных букв и получить таким образом подходящую длину предложения.
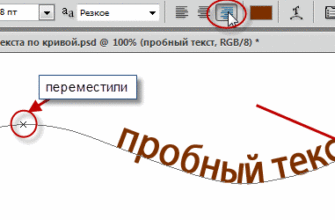
Продолжайте добавлять текст. Когда вы закончите, нажмите на галочку в панели параметров, чтобы принять его и выйти из режима редактирования текста:
Текст добавлен, но он находится под нежелательным углом:
Шаг 7: Выбираем инструмент «Выделение контура» (Path Selection)
Выберите этот инструмент на инструментальной панели:
Поместите курсор инструмента «Выделение контура» в любое место над текстом. Вы увидите изменение значка курсора — из черной стрелки курсор превратится в I-образную форму с маленькой стрелкой сбоку, указывающей влево или вправо. Просто нажмите на текст и перетащить его вдоль контура с помощью мыши. Здесь я перетаскиваю текст по часовой стрелке:
А теперь посмотрите, что произойдёт, если я перетащу текст слишком далеко. Буквы в конце обрежутся. У меня пропало целое слово:
Это произошло потому, что я переехал за пределы видимой области текста на контуре. Эту область ограничивает небольшой круг на контуре:
Чтобы его переместить, просто нажмите на него при активном инструменте «Выделение контура» и перетащить его дальше по контуру, пока весь текст не появится. Здесь я перетащил круг по часовой стрелке, и текст, который был отрезан, появился:
Зеркальное отражение текста
Будьте осторожны при перетаскивании текста вдоль контура, чтобы случайно не переместить курсор поперёк контура. Если подобное получится, то текст перевернётся на другую сторону и отразится в обратном направлении
Примечание. Чтобы текст был лучше виден на фоне белого шара, я временно изменил его цвет на красный:
Если Вы не сделали это намеренно, просто перетащите курсор обратно через контур и текст перевернётся обратно.
Скрываем контур
Когда вы закончите позиционирование вашего текста и будете удовлетворены результатами, можно скрыть, чтобы не мешался, контур в документе.
Для этого в Палитре слоёв кликните по любому слою, кроме слоя с текстом. В моем случае, документ имеет только два слоя, текстовый и фоновый, так что я кликну по фоновому слою, после чего контур скроется. Вот каков мой итоговый результат:
Имейте в виду, что даже если мы добавили текст на контур, Photoshop ничего не сделал с самим текстом. Это всё еще только текст, поэтому, при необходимости, Вы можете в любое время его изменить. Вы можете выбрать другой тип шрифта, изменить размер или цвет шрифта, отрегулировать кернинг и трекинг, сместить базовую линии и произвести все остальные доступные изменения.
FAQ (Часто Задаваемые Вопросы)
Можно ли использовать этот метод для создания текста по кругу и контуру в других версиях Photoshop кроме CS6?
Да, этот метод подходит для всех версий Photoshop CS.
Какие инструменты мне понадобятся для создания контура?
Для создания контура вы можете использовать инструменты «Прямоугольник» (Rectangle Tool), «Эллипс» (Ellipse Tool) или «Перо» (Pen Tool), а также преобразовать выделенную область в контур.
Что делать, если я хочу создать контур произвольной формы?
Вы можете использовать инструмент «Перо» (Pen Tool) для создания контура произвольной формы.
Как выбрать шрифт для моего текста?
После создания контура активируйте инструмент «Текст» (Type Tool) и выберите желаемый шрифт, размер и цвет в панели параметров.
Как мне перемещать текст вдоль контура после его создания?
После того как вы введете текст, вы можете легко перемещать его вдоль (вокруг) контура, чтобы добиться желаемого расположения.
Могу ли я изменить контур после добавления текста?
Да, вы можете изменять контур и текст будет автоматически адаптироваться к новой форме контура.
Где я могу найти дополнительные ресурсы или шрифты для моего проекта?
На странице представлены ссылки для скачивания дополнительных шрифтов и ресурсов, которые могут быть полезны для вашего проекта.





















5 звезд. Спасибо
спасибо!!!!!
Спасибо! Толково, понятно, легко.
Не получается сделать надпись внутри контура, забыл напрочь как это делается
Можно ли сделать так, что бы контур не скрывался, а оставался видимым?