В предыдущем материале мы создали эффект металлического текста с помощью Photoshop Actions.
А вот, что мы получим в итоге:
Шаг 6: Создание фона для текста
В архиве, скачать который Вы можете по ссылкам внизу страницы, в папке Texture имеется изображение Wall_Texture.jpg. Откройте это изображение в Photoshop и вставьте его в наш основной документ над фоновым слоем. Подгоните его размеры по холсту с помощью инструмента «Свободная трансформация».
Откройте изображение Old_Film.jpg, находящееся этой же папке, и поместите его поверх всех слоёв, затем измените его режим наложения на «Перекрытие» (Overlay).
Шаг 7: Добавление цвета
Оживим наше изображение, добавив немного цвета, сделаем его немного мягче и теплее.
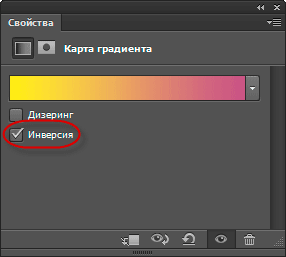
Пройдите в Слой —> Новый корректирующий слой —> Карта градиента (Layer —> New Adjustment Layer —> Gradient Map). Выберите градиент от желтого до фиолетового цвета и не забудьте поставить галку у опции «Инверсия» (Reverse):
Измените режим смешивания на «Перекрытие» (Overlay) и установите непрозрачность слоя на 30%.
Шаг 8: Затемнение краёв
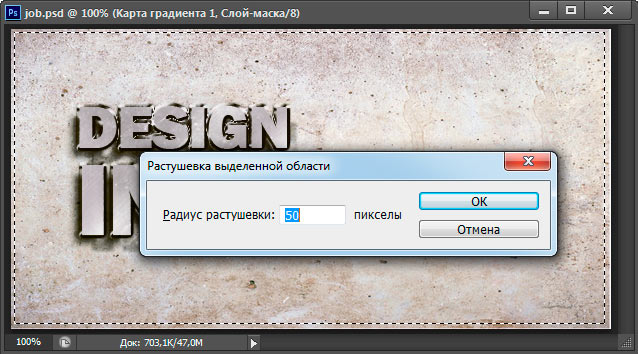
Теперь мы собираемся затемнить края, используя инструмент «Прямоугольная Область» (Rectangular Marquee Tool). Обведите холст почти полностью, как показано на рисунке, затем нажмите Shift+F6, появится диалоговое окно радиуса растушёвки, измените значение до 50 пикселей:
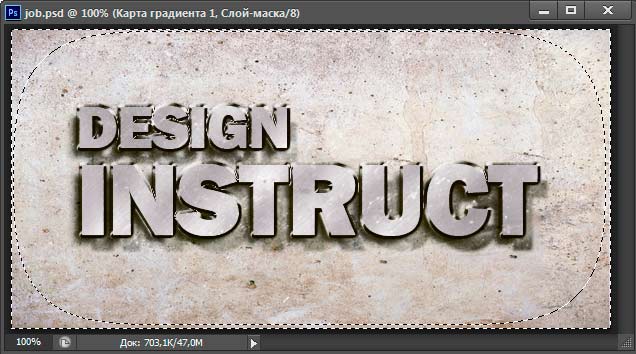
Нажмите ОК для принятия радиуса, затем нажмите комбинацию Ctrl+Shift+I для инверсии выделенной области, вот как теперь выглядит выделение:
Создайте новый слой, залейте его черным, а режим смешивания измените на «Затемнение основы» (Color Burn). Снимите выделение, нажав Ctrl+D.
Шаг 9: Добавление некоторого блеска
Мы собираемся придать нашему тексту немного дополнительного блеска с помощью инструмента «Кисть» (Brush Tool). Установите её диаметр до 20 пикселей и жесткость 0%.
Создайте новый слой, и поместите его под слоем с картинкой Old_Film.jpg.
Используйте белый (# FFFFFF) в качестве цвета кисти, и покрасьте те места, где белые части находятся на края текста.
Измените режим смешивания этого слоя на «Мягкий свет» (Soft Light):
Шаг 10: Повышение резкости изображения
Мы почти у цели! Давайте добавим немного резкости.
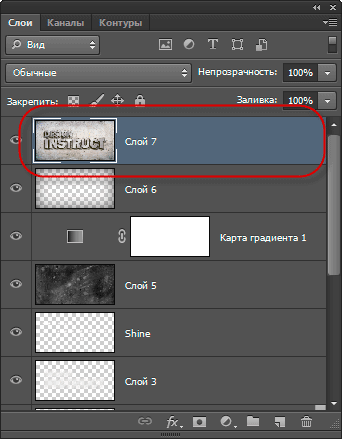
Во-первых, создадим один общий слой из всех слоёв в палитре. Кликните по самому верхнему слою в палитре, а затем нажмите комбинацию Ctrl+Alt+Shift+E. Этим мы создадим слой, содержащий все имеющиеся видимые на документе пиксели из нижних слоёв, и будет он расположен сверху:
Продублируем его, нажав Ctrl+J.
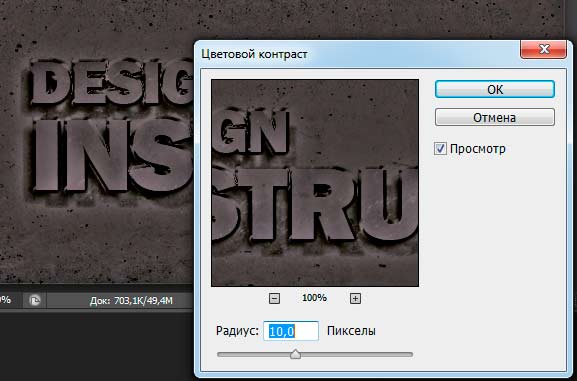
Теперь пройдите по вкладке Фильтр —> Разное —> Цветовой контраст (Filter —> Other —> High Pass) и задайте радиус 10 пикселей:
Измените режим наложения слоя на «Затемнение основы» (Color Burn) и задайте непрозрачность 30%. Кстати, перевод режимов наложения и стилей слоя Photoshop CS6 находится на этой страничке.
Выделите эти два верхних слоя и нажмите Ctrl+E для их сведения.
Шаг 11: Маскировка и размытие краёв
Нажмите на клавишу Q для запуска режима быстрой маски.
Выберите инструмент «Градиент» (Gradient Tool), вверху, на панели параметров выберите тип градиента «радиальный» (Radial) и протащите курсор из центра документа в любой угол:
В результате документ должен выглядеть вот так:
Нажимаем клавишу Q для отключения быстрой маски, после чего на документе появится граница выделения.
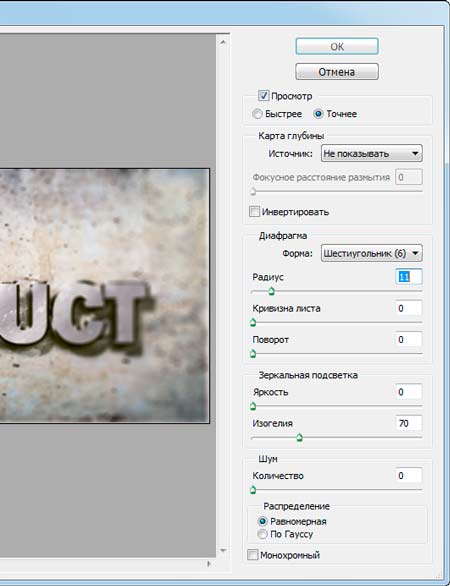
И последнее. При активной выделенной области все еще выбран, перейдите в Фильтр —> Размытие —> Размытие при малой глубине резкости (Filter —> Blur —> Lens Blur) и введите значения, указанные на рисунке ниже:
Уберите выделение, нажав Ctrl+D. Ну вот, собственно, и всё. Посмотрите ещё раз на готовый результат:
По ссылкам ниже Вы можете скачать архив, содержащий с готовый файл PSD, выполненный по материалам этого урока, и две текстуры, необходимые в процессе выполнения эффекта металлического текста:
Скачать с Depositfiles.com