Из этого урока мы узнаем, как в Adobe Photoshop нарисовать с нуля иконку компаса, используя такие инструменты, как «Перо» (Pen Tool), «Прямоугольник со скруглёнными углами» (Rounded Rectangle Tool) и «Прямоугольник» (Rectangle Tool).
Вы также узнаете, как объединить простые векторные фигуры для создания сложной составной фигуры. Наконец, вы увидите, как добавить тень к иконке, которая зависит от размеров иконки.
Для лучшего понимания, Вы можете скачать готовый файл PSD, выполненный по результатам урока, по ссылкам внизу страницы.
Вот что у меня получилось в итоге:
Давайте начнём. Открываем Photoshop и создаём документ размером 500 на 500 пикселей. Заливаем документ розовым цветом #db687b. Результат:
Чтобы фон не был таким скучным, предлагаю украсить его стилем слоя «Карбон», бесплатно скачать его Вы можете на этой странице, там же есть ссылка на руководство по установке стиля слоя в Photoshop.
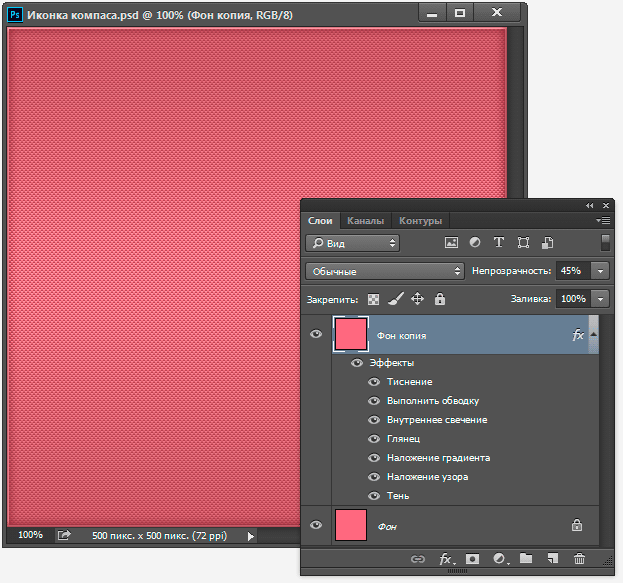
Дублируем фоновый слой и добавляем к нему стиль слоя, непрозрачность нового слоя уменьшаем примерно до 45%. Вот как теперь выглядит документ:
Рекомендую фоновый слой преобразовать в обычный и сгруппировать оба слоя, а группу переименовать в «Фон», чтобы не захламлять панель слоёв.
Создание основы иконки
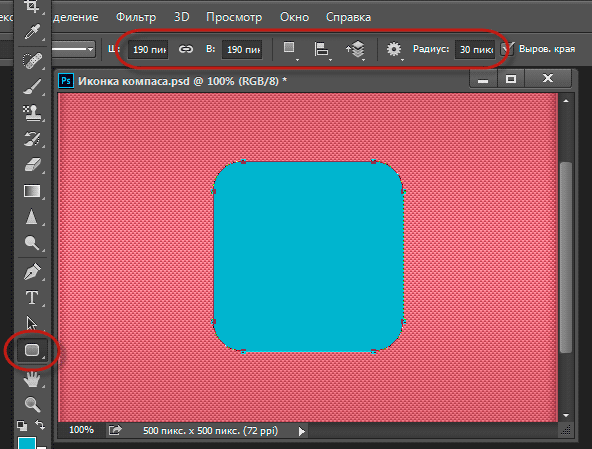
Установите цвет переднего плана на #3ab2cb. Возьмите инструмент «Прямоугольник со скруглёнными углами» (Rounded Rectangle Tool), установите длину и ширину 190 и радиус скругления 30 пикселей и создайте фигуру:
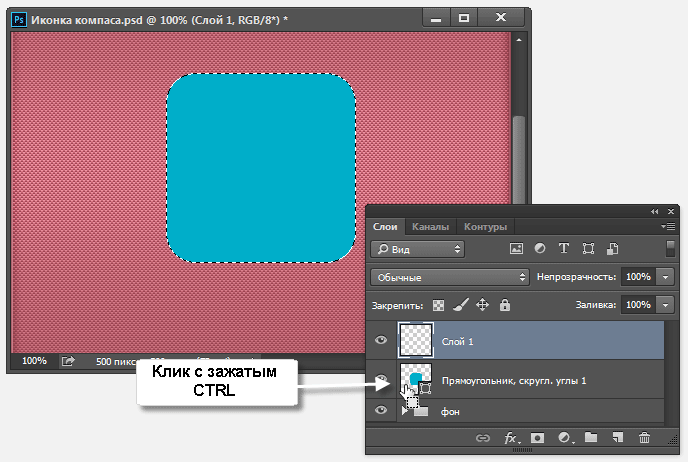
Создайте новый слой над слоем с прямоугольником. Зажмите клавишу Ctrl и кликните по миниатюре слоя с прямоугольником, чтобы появилось выделение:
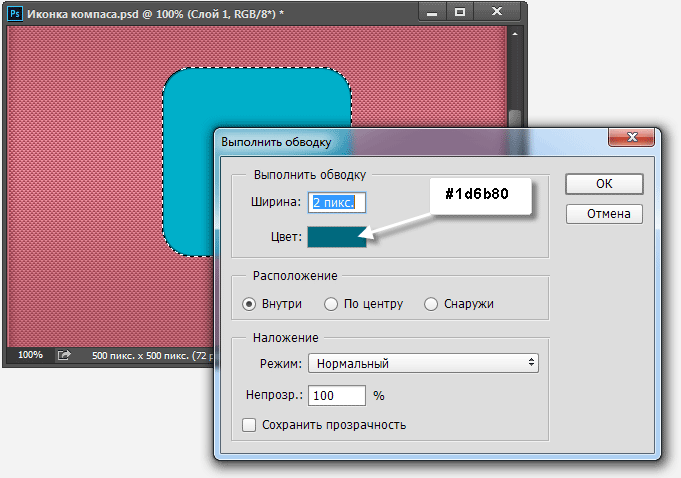
Выберите один из инструментов выделения, например, «Прямоугольная область» (Rectangular Marquee Tool), кликните правой клавишей мыши внутри выделения, откроется контекстное меню, где кликните по строке «Выполнить обводку» (Stroke). Откроется диалоговое окно, где задайте толщину обводки 2 пикселя, цвет #1d6b80 и положение «Внутри» (Inside):
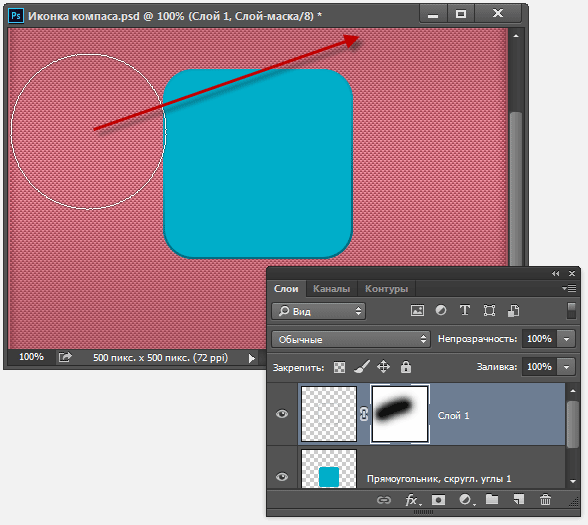
Т.к новый пустой слой был активным в момент создания обводки выделения, то обводка появилась именно на нём. Я хочу плавно скрыть верхнюю часть обводки. Для этого будем использовать обычную слой-маску. Добавляем слой-маску к слою с обводкой, берём чёрную кисть с нулевой жёсткостью и диаметром около 200 пикселей и плавно проводим кистью наискосок, как показано на рисунке:
Думаю, надо сделать прямоугольник со скруглёнными углами поинтереснее. Добавим на него градиент.
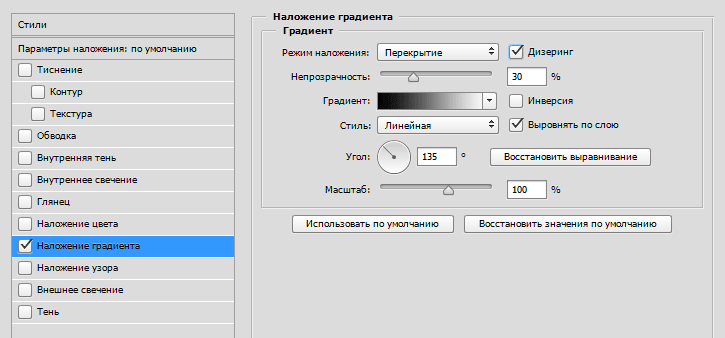
Перейдите на слой с прямоугольником и добавьте к нему стиль слоя «Наложение градиента» со следующими параметрами, режим наложения — Перекрытие (Overlay):
Сгруппируйте эти два слоя и назовите группу «основа».
Результат:
На этом создание основы иконки закончено, переходим к рисованию самого компаса.
Создание формы изображения компаса на иконке
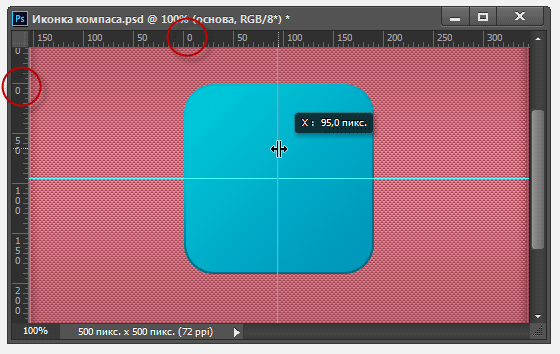
Для начала, нам необходимо поставить направляющие точно в центре основы. Для удобства, следует увеличить масштаб отображения документа, переместить ноль линеек на угол левого верхнего угла основы и поставить направляющие на расстояние 95 пикселей:
Установите основной цвет в цветовой палитре на белый (#FFFFFF). Возьмите инструмент «Эллипс» (Ellipse Tool), установите режим «Фигура» (Shape). Наведите курсор мыши точно в перекрестье направляющих, зажмите клавиши Alt+Shift, нажмите на левую клавишу мыши и протащите курсор от центра в любом направлении. А результате, у Вас должен получиться примерно такой геометрически правильный круг:
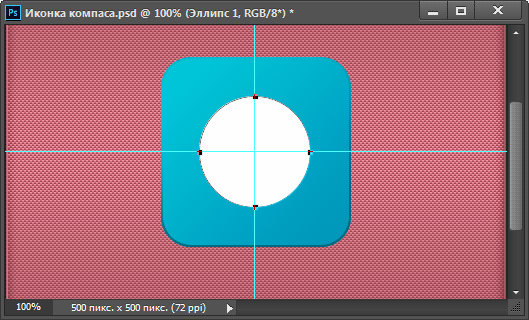
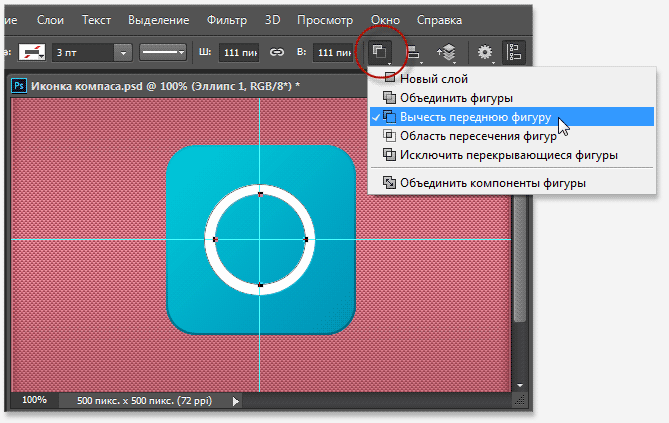
Затем, таким же образом, создайте второй круг, поменьше. Затем, в панели параметров, нажмите на кнопку опции «Операции с контуром» (Path Operations) и выберите «Вычесть переднюю фигуру» (Subtract Front Shape). У Вас должна получиться такая окружность:
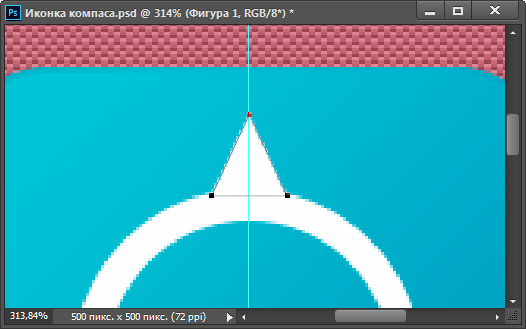
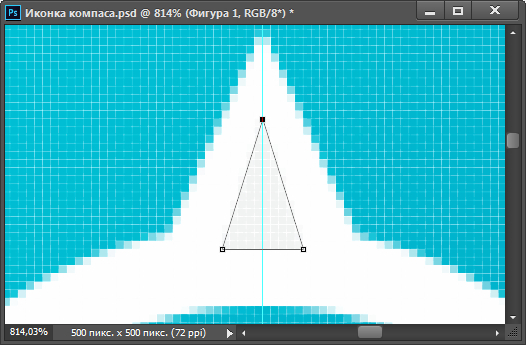
Создайте новый слой, возьмите инструмент «Перо» (Pen Tool) и нарисуйте вот такой треугольник:
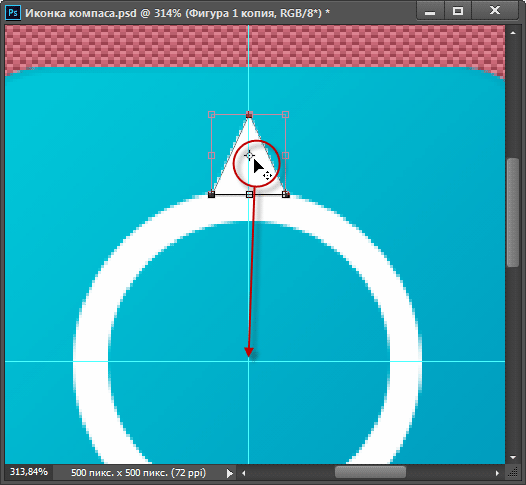
Клонируйте слой, нажав Ctrl+J. Нажмите Ctrl+T для активации инструмента «Свободная трансформация«. Зажмите Alt и перетащите центр трансформации точно на перекрестье направляющих:
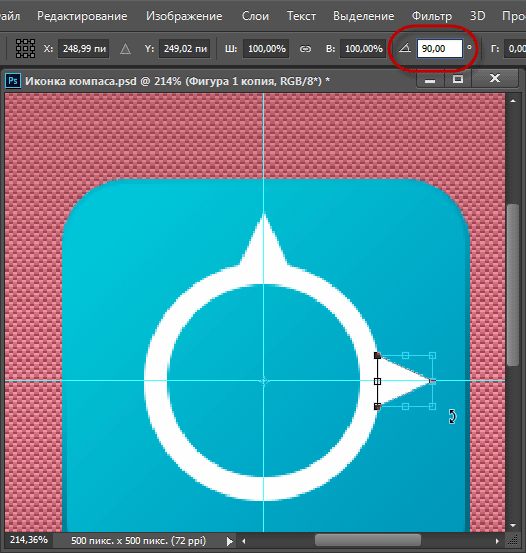
Поверните треугольник на 90°:
Нажмите Enter для применения трансформирования.
Повторите процедуру ещё два раза. Можно просто два раза нажать комбинацию Ctrl+Shift+Alt+T. Результат:
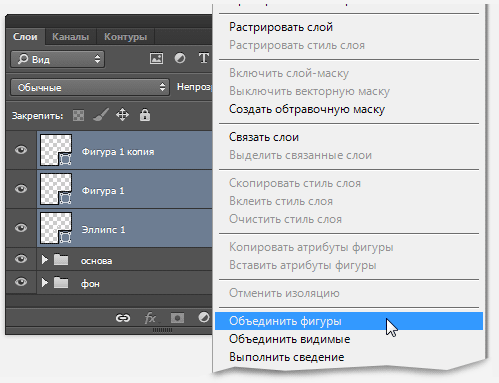
В панели слоёв выделите все слои с фигурами, нажмите на любой из выделенных слоёв правой клавишей мыши и кликните по строке «Объединить фигуры»:
Создайте новый слой и нарисуйте треугольник поменьше:
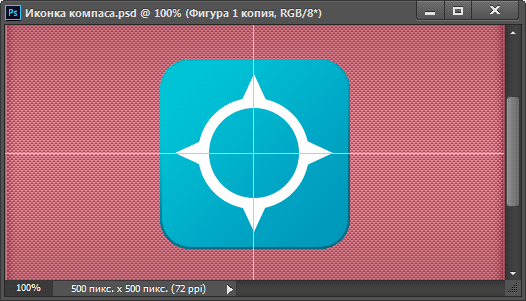
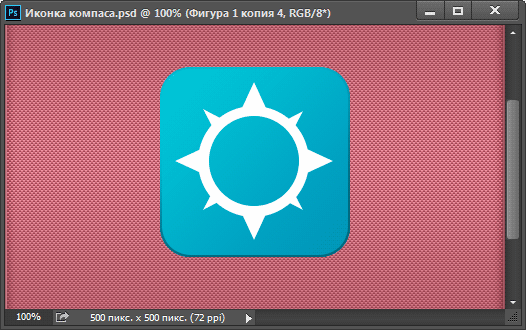
С помощью «Свободного трансформирования» поверните треугольник на 45°, перед поворотом не забудьте переместить центр трансформирования на перекрестье направляющих. Затем клонируйте и поверните треугольник на 90°, повторите это ещё два раза. Объедините контура в один. Вот что должно получиться, я нажал Ctrl+H, чтобы скрыть отображение направляющих и контуров:
Итак, мы создали стилизованный циферблат компаса. В следующем уроке мы придадим циферблату объём и нарисуем стрелку компаса с севером и югом.
Скачать материалы к уроку:
Скачать с Depositfiles.com