Часть вторая: создание водной поверхности
Для начала следует определить верхний край будущей водной поверхности на рисунке, и с помощью инструмента Рамка (Crop Tool) обрежем снимок по этой поверхности.
Получится примерно вот так:
Важно! Дублируем слой, нажав комбинацию клавиш Ctrl+J.
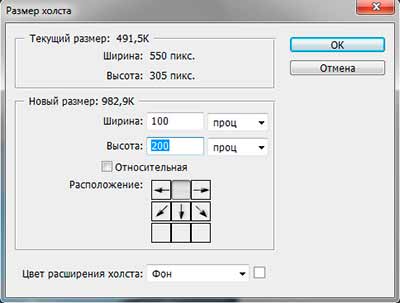
Затем расширим холст рисунка по высоте в два раза. Открываем Изображение —> Размер холста (image —> Canvas Size), изменяем единицы измерения с пикселей на проценты, расположение изменения делаем, как показано на рисунке, ОК.
Теперь надо отразить один слой по вертикали, вкладка главного меню Редактирование —> Трансформирование —> Отразить холст по вертикали (Edit —> Transform —> Flip Vertical).
Если вдруг строка «Трансформирование» отображается серым цветом вместо чёрного, то следует разблокировать слой, дважды кликнув по иконке замка на слое в панели слоёв. И с помощью инструмента Перемещение (Move Tool) очень аккуратно перемещаем этот слой вниз. Должно получиться следующее (этот рисунок уменьшен).
При создании водной поверхности следует помнить, что возле горизонта почти сто процентов света отражается от поверхности воды, а вблизи компонент отражения становится меньше, так что мы можем видеть цвет самой воды, обычно темно-синий или бирюзовый.
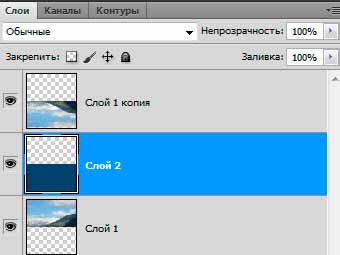
Создаём новый слой под отражённым слоем, заливаем нижнюю половину бирюзовым цветом #00466a:
Переходим на верхний слой, и добавляем к нему слой-маску, нажав на соответствующую иконку . Берём инструмент «Градиент» (Gradient Tool)
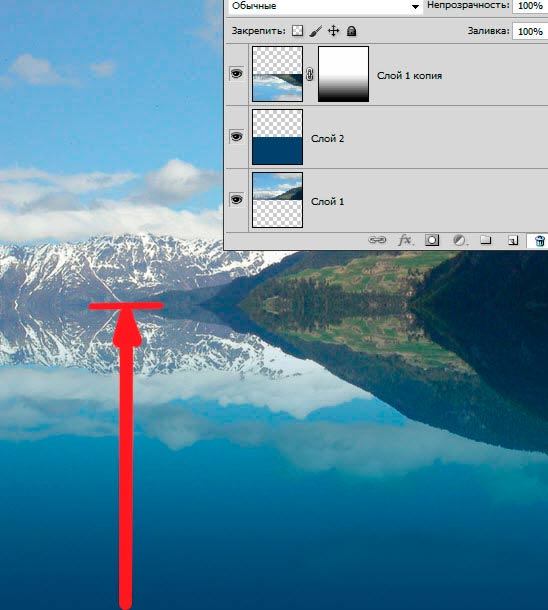
, выбираем чёрно-белый градиент (он первый в списке в базовом комплекте Фотошопа) и проводим вертикально вверх линию градиента от нижнего края картинки до середины, как показывает красная стрелка на рисунке. Чтобы линия получилась строго вертикальной, надо предварительно зажать клавишу Shift.
На рисунке видно, что нижняя часть слоя с отражением скрывается, т.к. чёрный цвет градиента в слой-маске стирает изображение, а к середине, с увеличением интенсивности белого цвета, отражение будет плавно проявляться.
Теперь имитируем эффект волн на удалении. Зажмём клавишу Ctrl и кликаем левой клавишей мыши по иконке маски в верхнем слое, чтобы сделать выделение градиентом. Заблокируем прозрачные пиксели слоя, кликнув по «шахматной» иконке в панели слоёв.
Теперь кликнем по иконке слоя, расположенной рядом с иконкой маски, для того, чтоб фильтр применился именно к слою.
Применим Фильтр —> Размытие —> Размытие в движении (Filter —> Blur—> Motion Blur), где зададим параметр угол равным 90°. Применим фильтр ещё раз, нажав комбинацию клавиш Ctrl+F. Разблокируем прозрачные пиксели, кликнув по «шахматной» иконке и снимаем выделение, нажав клавиши Ctrl+D.
Теперь применим карту смещения.
Зажимаем клавишу Ctrl и клик левой кнопкой мыши по иконке слоя отражения, чтобы выделить его.
Идём в Фильтр —> Искажение —> Смещение (Filter —> Distort —> Displace). Вводим параметры:
- Масштаб по горизонтали (Horizontal Scale) 30
- Масштаб по вертикали (Vertical Scale) 60
- Схема искривления (Displasement Map) — Растянуть (Stretch To Fit)
- Неопределённые области (Undefined Areas)- Повторить граничные пиксели (Repeat Edge Pixels)
Нажимаем ОК. Откроется новое окно, где мы выберем созданную нами ранее карту смещений, затем жмём ОК. Теперь поверхность воды приняла волнистый вид.
Сделаем несколько заключительных корректировок для завершения образа. Кликаем по маске слоя, затем нажимаем комбинацию клавиш Ctrl+L, открывается окно уровней, где изменим значение вывода белого до примерно 245, чтобы придать поверхность около горизонта эффект прозрачности.
Смотрите видеоурок на русскоязычном Фотошопе, дублирующий действия, описанные в этой статье. Ролик удобнее смотреть в полном окне, нажав на кнопку полного экрана в панели управления плеером.