В предыдущем материале мы рассмотрели основные причины, по которым нам следует применять выделение в Photoshop`е. Там, где мы видим независимые объекты, Photoshop видит только пиксели разных цветов, поэтому мы и используем в Photoshop различные инструменты создания выделения, чтобы указать программе те области изображения, с которыми следует работать.
Там же я упомянул, что в Photoshop имеется множество различных инструментов для выбора областей изображении. В этом материале мы рассмотрим один из наиболее простых и распространенных в применении инструментов — инструмент «Прямоугольная область» (Rectangular Marquee Tool), предназначенный для создания выделения на основе простых геометрических форм. Как следует из названия, «Прямоугольная область» идеально подходит для ситуации, когда нужно создать выделение в форме прямоугольника или квадрата.
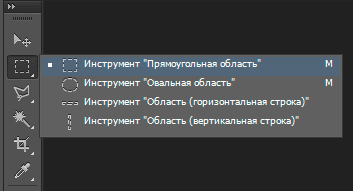
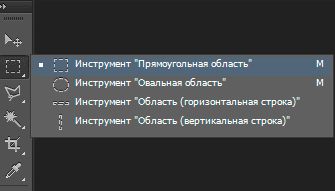
Этот инструмент находится в самом верху панели инструментов Фотошопа и имеет значок в виде пунктирного прямоугольника. Это инструмент, с значок, который выглядит как контур квадрата. Нажмите на этот значок для выбора инструмента:
Создание прямоугольного выделения
Использовать Rectangular Marquee Tool очень просто. Нужно просто кликнуть мышкой в той в точке, из которой Вы хотите начать выделение, чаще всего это верхний левый угол объекта, а затем, не отпуская клавишу мыши, протащить курсор в нижний правый угол объекта или области. Когда вы отпустите кнопку мыши, создание выделение будет завершено.
Для примера, я взял фотографию шкафа-купе:
Давайте попробуем сделать выделение из его двери.
Во-первых, я выберу инструмент «Прямоугольная область» (Rectangular Marquee Tool) на панели инструментов, как я показал выше, кроме того, его можно выбрать с помощью горячей клавиши «М».
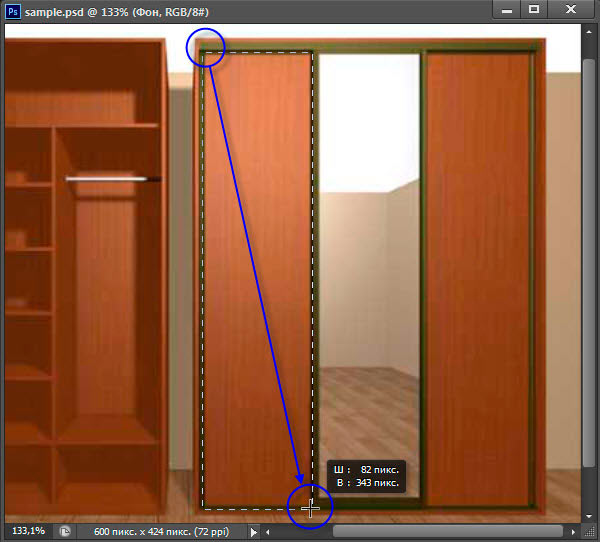
Затем, чтобы начать создание выделения, я нажму левой клавишей в в левом верхнем углу двери. Удерживая кнопку мыши, я протащу курсор к нижнему правому углу двери. Для удобства, я увеличил масштаб отображения документа, зажав Alt и проворачивая колёсико мыши:
Если вы вдруг обнаружите, что начали своё выделение не с того места, не обязательно начинать все сначала. Просто, не отпуская левую клавишу мыши, зажмите клавишу «Пробел», а затем переместите мышью выделение. Когда вы закончите, отпустите пробел и продолжайте протаскивать курсор.
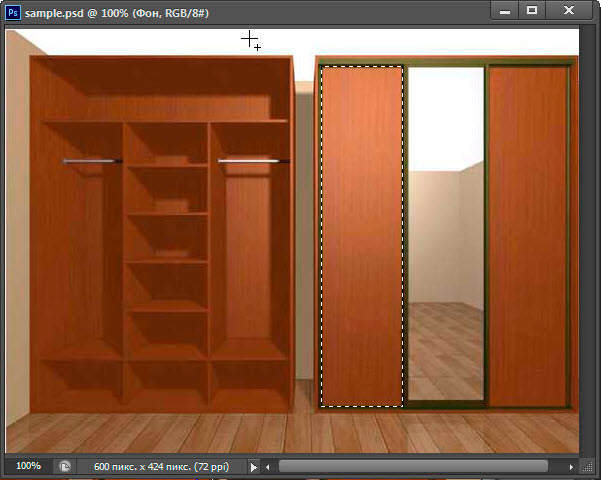
Для завершения создания выделения отпустите клавишу мыши. Пиксели двери окажутся в выделенной области. Теперь любые изменения, которые я захочу сделать в документе, возможны будут только в границах этой области:
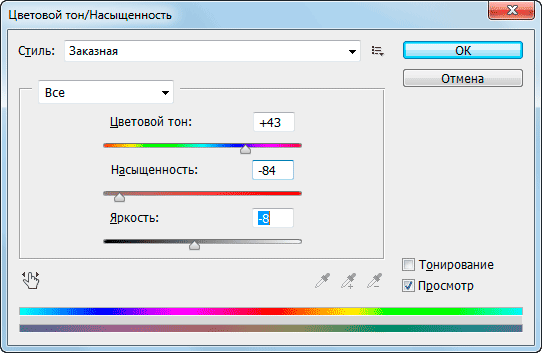
Давайте изменим цвет двери. Для этого я нажму комбинацию клавиш Ctrl+U, что активирует инструмент «Цветовой тон/Насыщенность» (Hue/Saturation) и немного передвину ползунки:
Теперь снимем выделение, нажав Ctrl+D. В результате, дверь шкафа изменила цвет:
Выбор прямоугольника с разными сторонами оказался лёгкой задачей, но что нужно сделать, если необходимо создать правильный квадрат?
Создание выделенной области в виде правильного квадрата
Существует два способа создания равносторонних прямоугольных выделений, то бишь квадратов, рассмотрим их на примере работы с этой фотографией кафельной плитки:
Скажем, я хочу выделить одну плитку в центре изображения для дальнейшего использования в качестве какой-либо основы для текстуры. Так как плитка, очевидно, имеет квадратную форму, мне нужно, чтобы и выделение было квадратным.
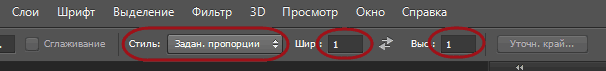
Давайте рассмотрим первый способ, длинный. Всегда, когда Вы выбираете инструмент «Прямоугольная область», на панели параметров, расположенной в верхней части экрана, будут отображаться варианты настроек специально для этого инструмента. Один из параметров называется «Стиль» (Style), и по умолчанию, он установлен на значение «Обычный» (Normal), что означает, что мы можем создать прямоугольник любого размера и пропорций. Для принудительного придания квадратной формы, сначала следует изменить значение «Стиль» на «Заданные пропорции» (Fixed Ratio) и задать в окнах ввода значение по единице для ширины и высоты:
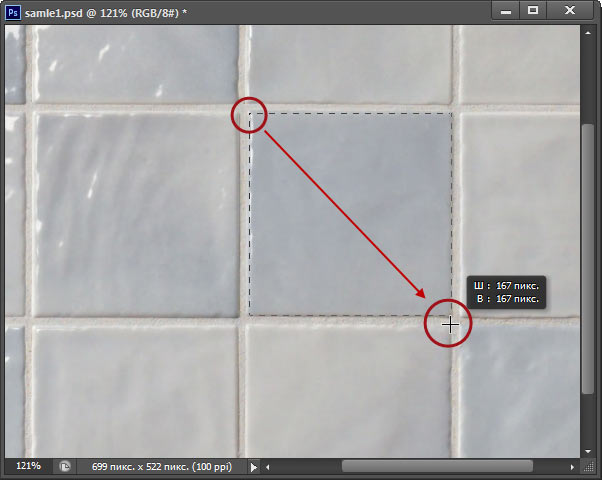
Эта опция задаёт соотношение ширины и высоты выделения как 1:1, что означает, что ширина и высота всегда будут равны друг другу, соответственно, мы теперь получим правильный квадрат. Я левой клавишей мыши в левом верхнем углу плитки, и, как делал ранее, протащу курсор мыши вправо и вниз. Кроме всего прочего, Photoshop CS6 показывает размер создаваемой области в реальном времени:
Ещё раз обращаю Ваше внимание, если во время создания области Вы вдруг обнаружите, что начали создавать область не из того места, нет необходимости удалять выделение и начинать всё заново, достаточно зажать клавишу «Пробел», перетащить выделение на новое место, затем отпустите клавишу «Пробел» и продолжить создание выделения.
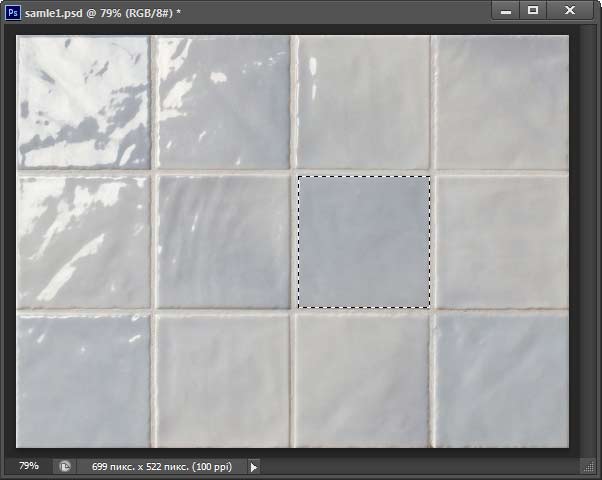
Для завершения выделения я отпущу левую клавишу мыши, и мы увидим готовую квадратную выделенную область:
Единственная проблема при использовании этого метода заключается в том, что, все значения, задаваемые в панели параметров, остаются без изменений даже после перезапуска программы, т.е. они не переключаются автоматически на значения по умолчанию при следующем использовании инструмента. Поэтому, прежде чем мы продолжим, давайте вернём параметры обратно к «Обычным» прямо сейчас.
Горячие клавиши для создания квадратного выделения
Гораздо лучше задать квадратную форму выделения с помощью горячих клавиш. Нажмите мышкой на начальную точку будущей выделенной области и начните протаскивать курсор для обычного построения выделенной области, а затем? не отпуская клавиши мыши, зажмите клавишу клавиатуры Shift. Как только вы нажмете Shift, вы увидите, как область из прямоугольной преобразуется в квадратную. После завершения построения отпустите клавишу мыши, и, только затем, отпустите Shift. Если же Вы отпустите Shift до завершения построения области, область опять примет прямоугольную форму.
Кроме того, если Вы зажмёте клавишу Shift, прежде чем нажать на клавишу мыши для построения области, и у Вас в рабочем документе уже имеется выделение, это даст нежелательный результат.
Так что запомните, чтобы построить правильный квадрат, сначала нажмите левую клавишу мыши для начала построения выделенной области, затем зажмите Shift, по завершению построения выделения отпустите левую клавишу мыши и только затем отпустите Shift.
Построение квадрата от центра
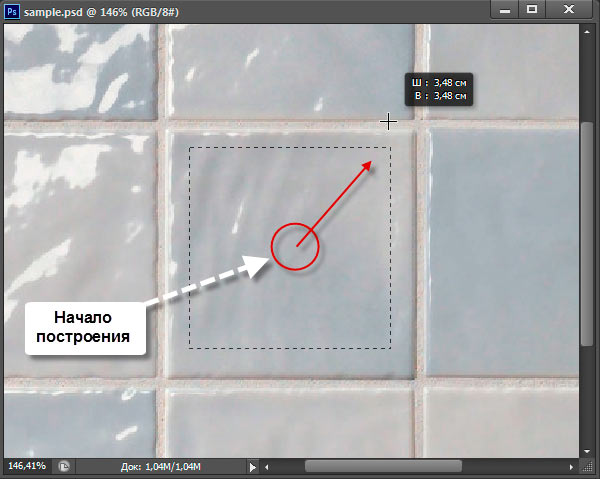
До этого момента мы начинали строить выделение от верхнего левого угла, и, надо сказать, этот способ используется в большинстве случаев. Но нет такого правила, которое указывает, что начинать создавать выделения следует именно из левого верхнего угла. Кроме этого, Photoshop имеет комбинацию клавиш, нажатие на которую позволяет создать выделенную область из центра начала построения.
Для построения выделенной области нажмите левой клавишей мыши в той точке, где должен находиться быть центр будущего выделения. Затем нажмите и удерживайте клавиши Shift и Alt и продолжайте построение. Как только вы нажмёте Alt, граница выделенной области начнёт раздвигаться во всех направлениях из точки, по которой вы изначально нажали мышью. Продолжайте протаскивание курсора и, по завершению построения, сначала отпустите клавишу мыши, а затем уже отпустите Shift и Alt:
Быстрое удаление выделенной области
Удалить выделение в Photoshop очень просто — надо всего лишь нажать комбинацию клавиш Ctrl+D.