В этом уроке я расскажу, в Photoshop как создать отражение предметов на поверхностях.
Отражение, как и тень, является важным элементом для фотографии и фотомонтажа, оно придаёт естественность и объём.
Отражение может быть как на блестящей зеркальной поверхности, так и на глянцевой (называется диффузным). Второе в практике фотомонтажа применяется гораздо чаще.
В добавлении отражения на фото нет ничего сложного, достаточно понять принцип его создания и выполнить несколько простых манипуляций.
Кроме того, создание отражений можно записать в Photoshop Action, что многократно ускорит процесс и избавит Вас от постоянного повторения одних и тех же шагов.
Вот что я получил в итоге:
Сейчас мы рассмотрим создание реальных отражений на глянцевой текстуре поверхности. глянцевый текстуру поверхности. Фоновая поверхность очень важна для получения реалистичного результата!
Разница между тенью и отражением заключается в том, что отражение является повторяет форму реального объекта с точки зрения не только формы, но и цвета, текстуры и т.д.
Давайте приступим. Создаём документ размером 630 на 500 пикселей, берём инструмент «Градиент» и проводим вертикальный градиент от белого (#FFFFFF) к светло-серому (#DADADA):
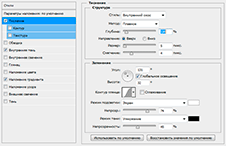
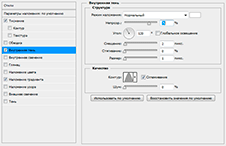
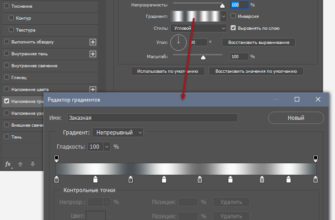
Далее пишем текст. Я воспользовался бесплатным шрифтом Ar Destine, который Вы можете без проблем скачать в интернете, цвет текста не важен, и задал ему стили слоя Тиснение, Внутренняя тень и Тень со следующими настройками:
Текст должен выглядеть вот так:
Дублируйте текстовый слой и растрируйте его.
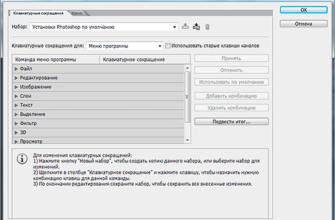
Активируйте инструмент «Свободное трансформирование» (Ctrl+T), слева на панели параметров поставьте центр преобразования вниз, кликните правой клавишей мыши по габаритной рамке и нажмите на пункт «Отразить по вертикали» (Flip Vertical) контекстного меню.
Затем преобразуйте слой в смарт-объект.
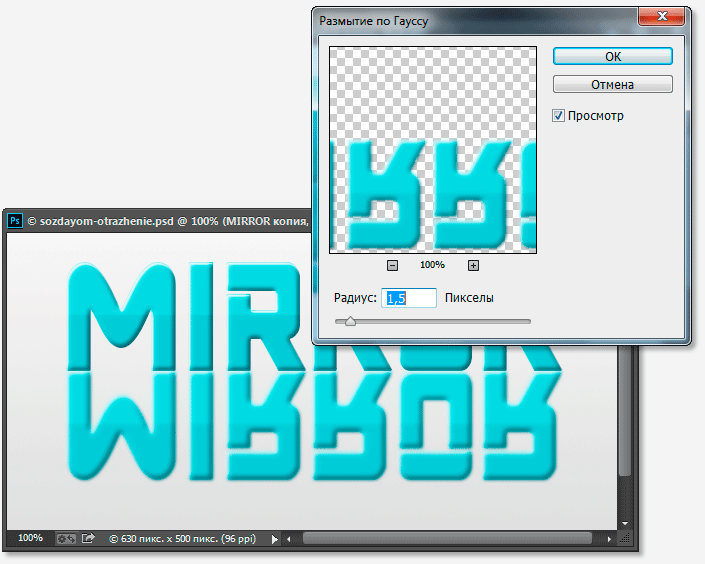
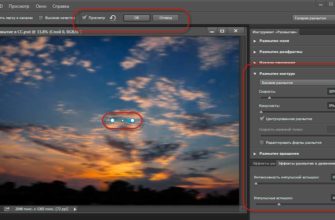
Пройдите Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur) и установите значение радиуса размытия около 1,5 пикселей:
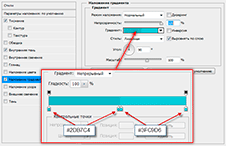
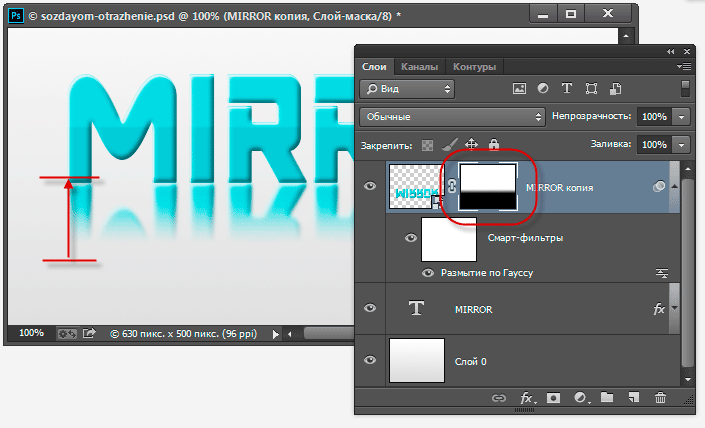
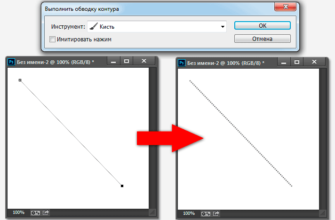
Создайте слой-маску для смарт-объекта. Возьмите инструмент «Градиент», выберите чёрно-белый, кликните по маске слоя, чтобы вокруг неё появилась рамка, и протащите градиент вертикально вверх, как показывает красная стрелка на рисунке:
Собственно, на этом всё, готовый результат показан вверху статьи.