В Photoshop CC много новых функций получил инструмент «Прямоугольник со скруглёнными краями» (Rounded Rectangle Tool). Одним из важнейших нововведений является то, что Вы можете изменить размер радиус скруглений, цвет заливки и обводки уже после создания фигуры.
Кроме того, создав обычную фигуру «Прямоугольник» (Rectangle Tool), Вы можете преобразовать его прямоугольник со скруглёнными краями, используя панель свойств, которая автоматически открывается сразу после создания фигуры.
В Панели свойств указаны все параметры фигуры: высота, ширина, цвета заливки и обводки, форма углов (скошенные, прямые), тип обводки и т.п.
Кроме того, Photoshop СС позволяет без каких-либо сторонних плагинов экспортировать данные CSS фигурs в буфер обмена, но об этом позже.
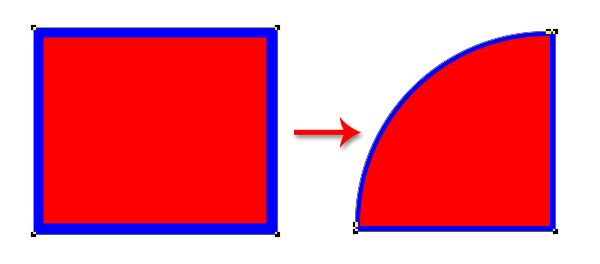
В этом уроке, изменив только лишь настройки фигуры в панели слоёв, из прямоугольника я получил сектор круга:
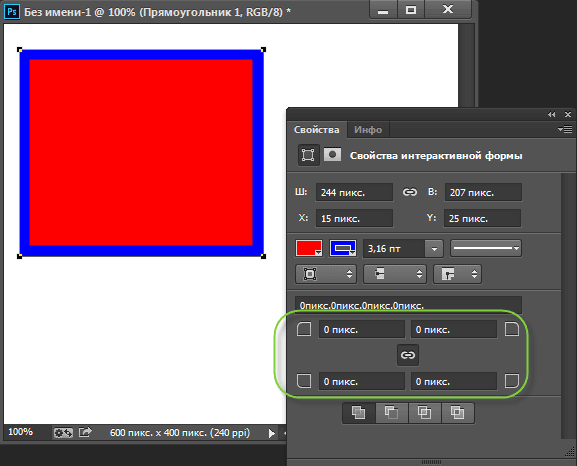
Для примера я создал обычную фигуру «Прямоугольник»:
Как Вы видите, радиус скругления углов этой фигуры ноль, что показано в панели свойств (я обвёл эти параметры зелёным овалом), цвет обводки синий #0000ff, цвет заливки красный #ff0000.
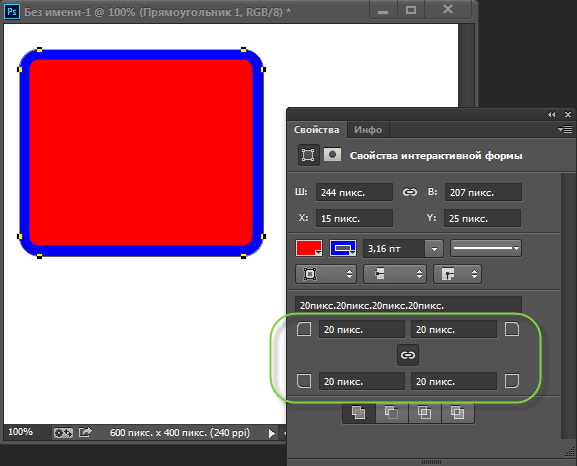
Давайте попробуем изменить радиус скругления. Я введу значение 20px в верхний нижний угол и нажму Enter. Результат:
Как видите, из обычного (Rectangle) наш прямоугольник превратился в совершенно другую фигуру, Rounded Rectangle, или «Прямоугольник со скруглёнными углами».
Я могу ввести любое другое значение радиуса и радиус изменится сразу после нажатия Enter.
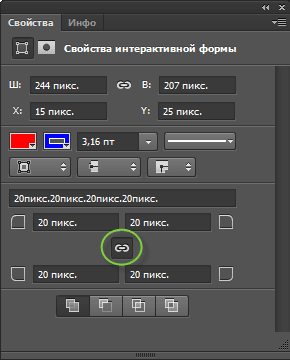
Но, как Вы, наверное, заметили, я ввожу значение в окно ввода одного радиуса, а меняются все четыре. Это происходит потому, что по умолчанию активна кнопка «Связать значение радиусов:
Если мы кликнем по ней, тем самым, отключив эту опцию, то величины радиусов будут не связаны между собой, и я могу получить, например, это:
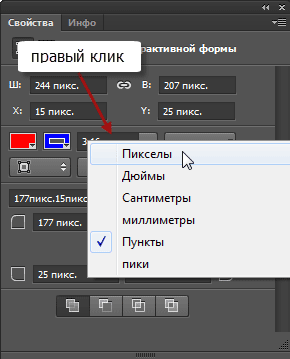
Толщина обводки по умолчанию задана в пунктах, но я могу изменить эту величину на привычные мне пиксели, кликнув правой клавишей мыши по окну ввода:
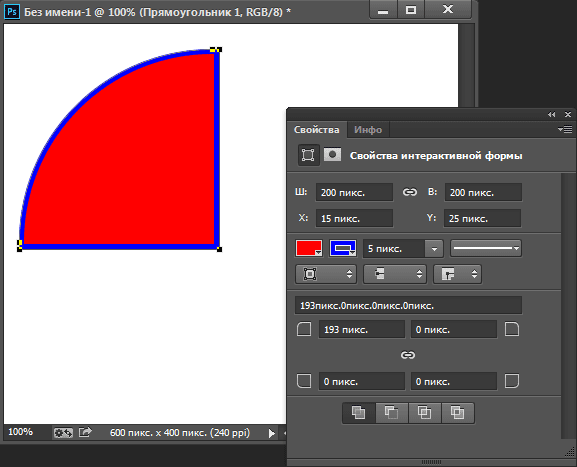
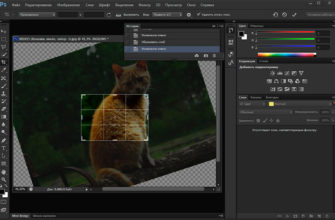
А теперь давайте представим, что вдруг из прямоугольной фигуры, которую я показал в начале, мне понадобилось создать сектор круга с радиусом 200 пикселей и углом между радиусами 90° и шириной обводки 5 пикс.
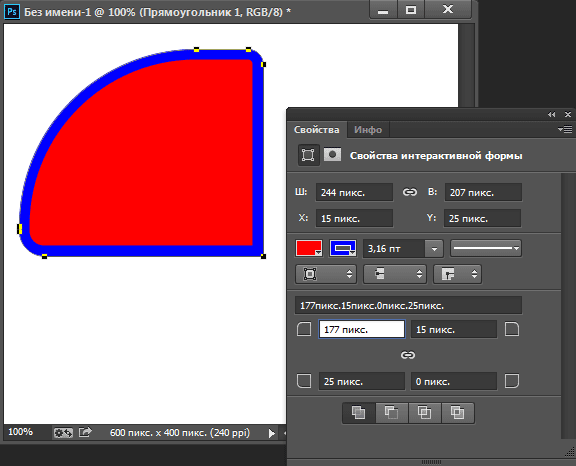
Я ввожу значение ширины и высоты по 200 пикс., меняю единицы измерения ширины обводки на пиксели и ввожу значение 5. Затем я ввожу величину радиусов трёх углов, равную нулю, а величину оставшегося угла подгоняю вручную ползуном (обычная формула расчёта длины дуги L = ?R?/360° здесь не подойдёт из-за особенностей построения кривых Безье). Результат:
Итак, я получил из прямоугольника сектор круга:
А теперь об экспорте фигуры в код CSS. Нет ничего проще. Идём Слои —> Копировать CSS и данные фигуры копируются в буфер обмена компьютера.
Открываем, текстовый редактор, например, Notepad++, создаём новый документ и вставляем туда код.
Вот какой SCC стиль данной фигуры выдал мне Photoshop:
1 2 3 4 5 6 7 8 9 10 11 12 |
.Прямоугольник_1 {
border-width: 5px;
border-color: rgb( 0, 0, 255 );
border-style: solid;
background-color: rgb( 255, 0, 0 );
position: absolute;
left: 15px;
top: 25px;
width: 190px;
height: 190px;
z-index: 2;
}
|
Мало того, что он не полный и не оптимизированный, да ещё и название класса на кириллице, что является грубейшей ошибкой.
Поэтому с родным фотошоповским экспортом CSS рекомендую пока повременить, лучше пользоваться бесплатным плагином CSS3Ps, об установке и использовании этого плагина подробно рассказано здесь, а ещё лучше ваять стили самому.
Как вновь открыть окно свойств фигуры, если Вы его случайно закрыли
Отвечаю на вопрос читателей сайта. Если Вы закрыли окно свойств прямоугольника и Вам надо его случайно открыть, то:
Убедитесь, что выбрана нужная фигура. Если фигура не выбрана, то выбрать её можно с помощью инструмента «Выделение контура» (Path Selection Tool)
Открываем вкладку главного меню «Окно» (Window) и кликаем по строке «Свойства» (Properties). Скриншот на английском.
Примечание. О том, как русифицировать интерфейс Photoshop CS6, рассказано здесь.