В первой части урока по рисованию иконки компаса мы создали основу иконки и нарисовали геометрическую фигуру компаса. Сейчас мы придадим объём компасу, создадим рельеф и тени и нарисуем стрелку компаса.
Для лучшего понимания, Вы можете скачать готовый файл PSD, выполненный по результатам урока, по ссылкам внизу страницы.
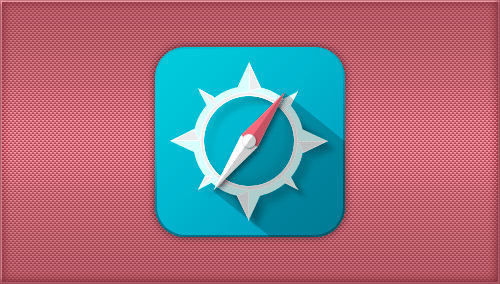
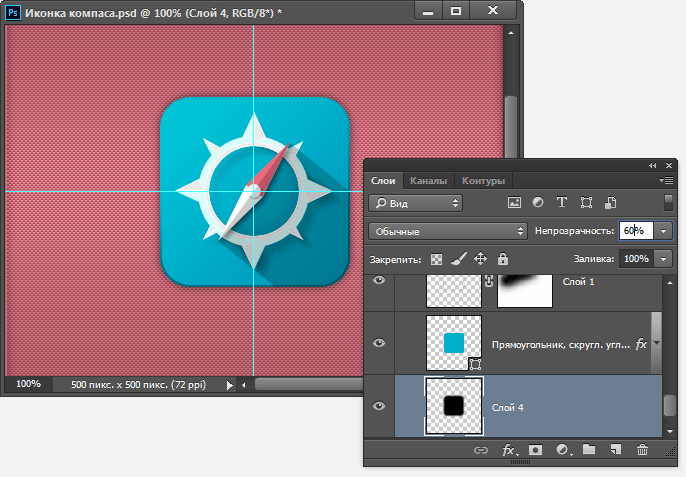
Вот что должно у нас получиться в результате:
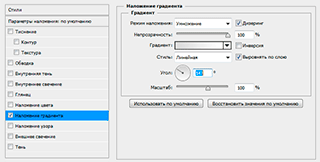
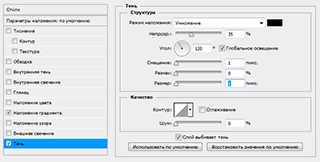
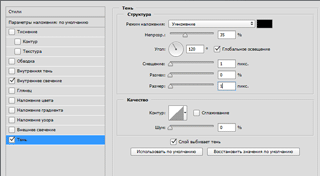
В предыдущем шаге мы объединили все слои с фигурами в одну фигуру. Добавьте к этому слою стили слоя «Тень» и «Наложение градиента» со следующими параметрами:
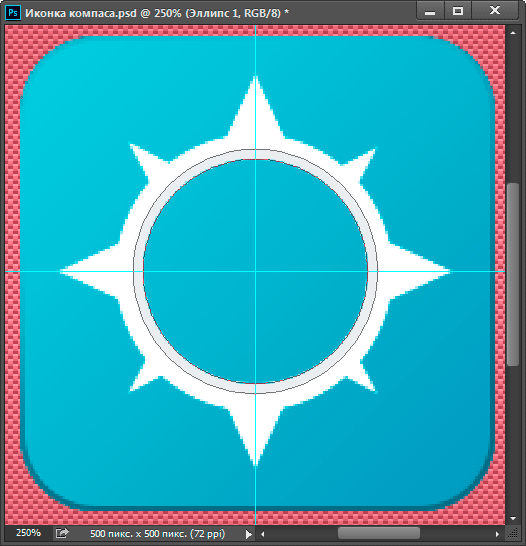
Затем создайте новый слой поверх всех остальных, возьмите инструмент «Эллипс» (Ellipse Tool), наведите курсор точно в перекрестье направляющих, зажмите клавиши Alt+Shift и создайте геометрически правильный круг цвета #eaeded, затем вычтите из него круг меньшего диаметра, чтобы получилось кольцо. Внутренний диаметр кольца должен совпадать с внутренним диаметром фигуры, созданной ранее:
Далее мы продолжим создавать контур с помощью инструмента «Про» (Pen Tool).
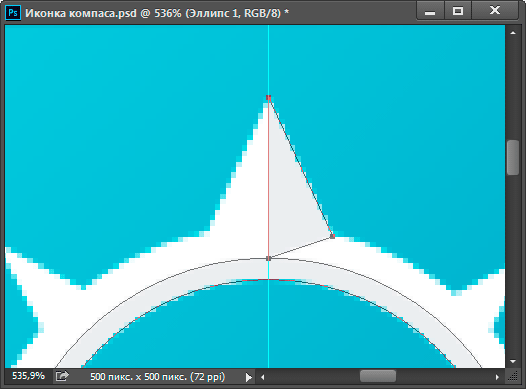
Возьмите инструмент «Перо» (Pen Tool), выберите режим «Фигура» и «Объединить фигуры» нарисуйте такой треугольник:
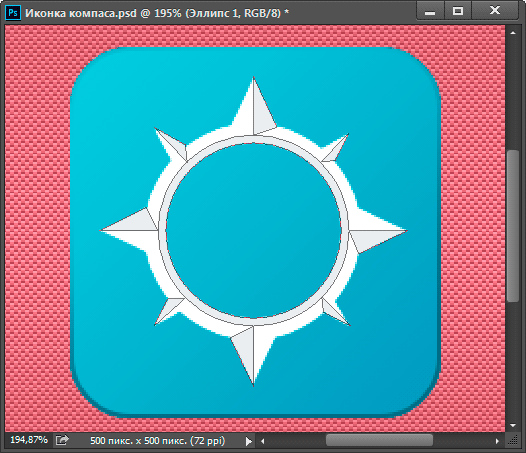
Добавьте такие же треугольники в остальные части фигуры:
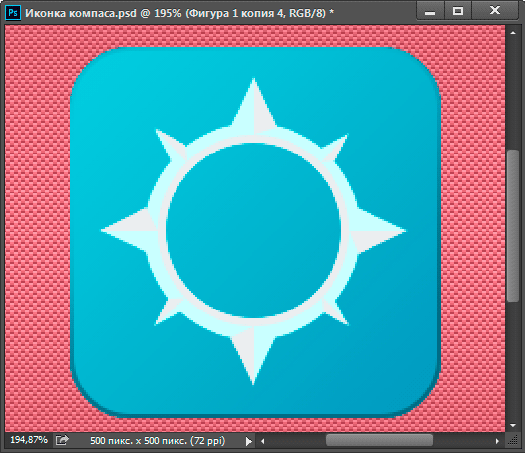
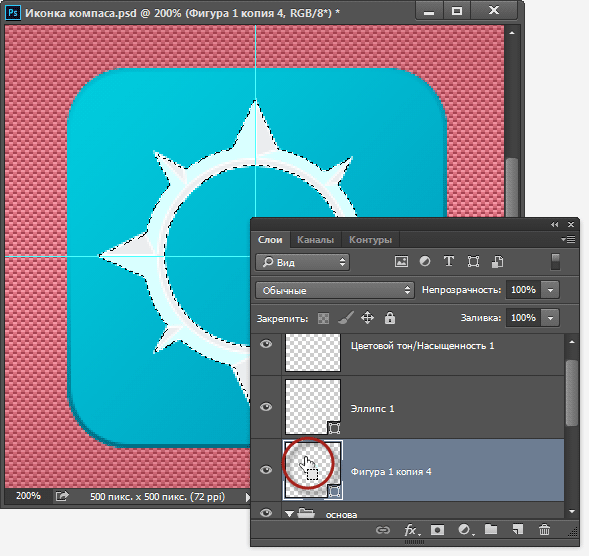
Перейдите на слой с фигурой, которую мы создали ранее и измените цвет её заливки с белого на светло-голубой. Это придаст компасу объём:
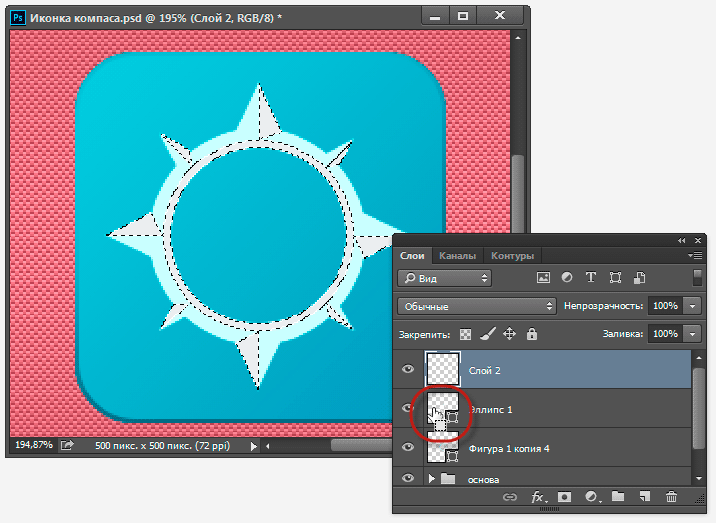
Теперь необходимо обозначит рёбра граней компаса. Создайте новый слой поверх всех остальных. Зажмите Ctrl и кликните по миниатюре слоя фигуры с треугольниками. Это создаст выделение вдоль её контура:
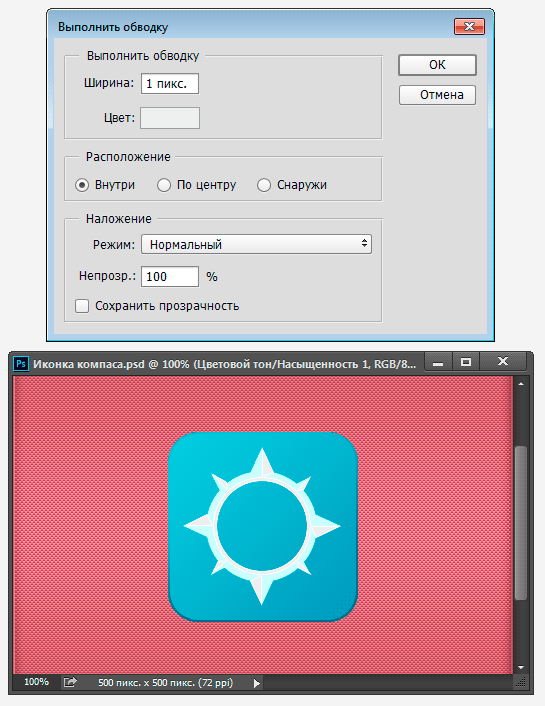
Возьмите какой-нибудь инструмент выделения, например, «Прямоугольная область» и кликните правой клавишей мыши по выделению. Откроется контекстное меню, где кликните по строке «Выполнить обводку» (Stroke)/ Откроется окно, где задайте толщину в 1 пиксель, положение — внутри (Inside) и цвет белый:
Чтобы придать реалистичность форме, давайте добавим к ней тень. Зажмите клавишу Ctrl и кликните по иконке слоя с основой циферблата компаса, чтобы появилось выделение по форме основы:
Создайте новый слой под слоем с основой и залейте чёрным цветом (для заливки чёрным нажать D, затем Alt+Delete).
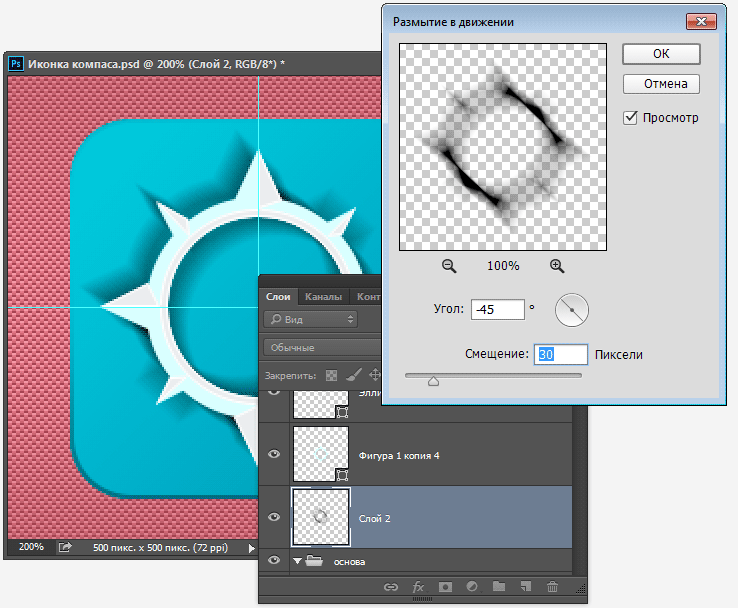
Снимите выделение, нажав Ctrl+D. Примените Фильтр —> Размытие —> Размытие в движении (Filter —> Blur —> Motion Blur) с углом минус 45° и дистанцией 30 пикселей:
Смягчите тень с помощью размытия по Гауссу. Пройдите по вкладке Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur) и в диалоговом окне фильтра введите значение радиуса размытия 2 пикселя.
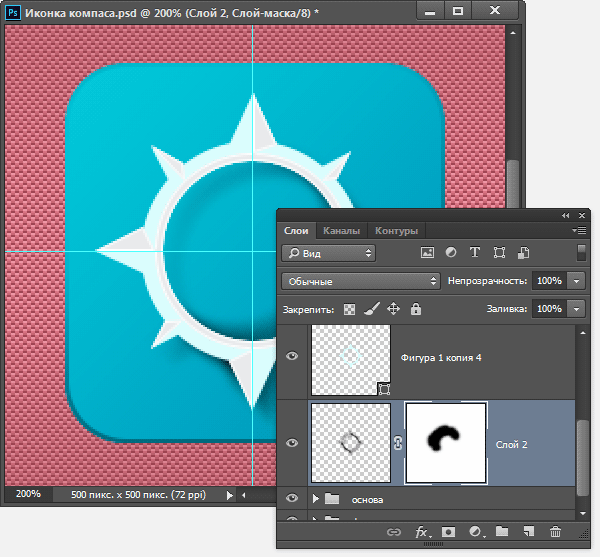
Но нам нужна тень только на правой стороне фигуры, поэтому, добавим к слою маску и удалим тени в верхней левой части слоя:
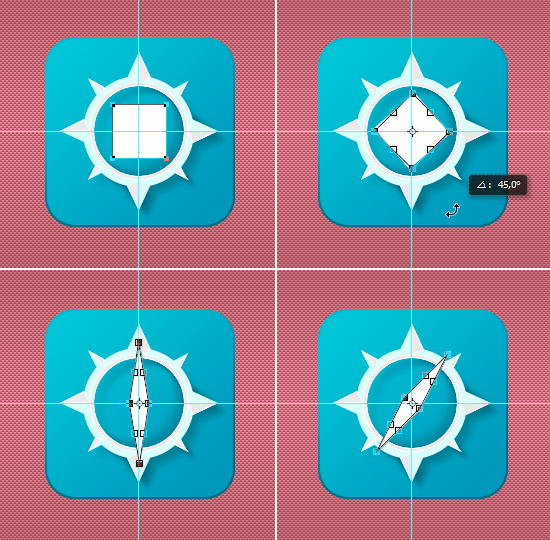
Давайте добавим стрелку в центре формы компаса. Начните с добавления фигуры прямоугольника с помощью одноимённого инструмента, фигуру удобнее строить от перекрестья направляющих, зажав клавиши Ctrl+Alt. Примените к фигуре трансформирование: поверните фигуру на 45 °, затем сожмите её по горизонтали, чтобы получить форму стрелки и снова поверните ее:
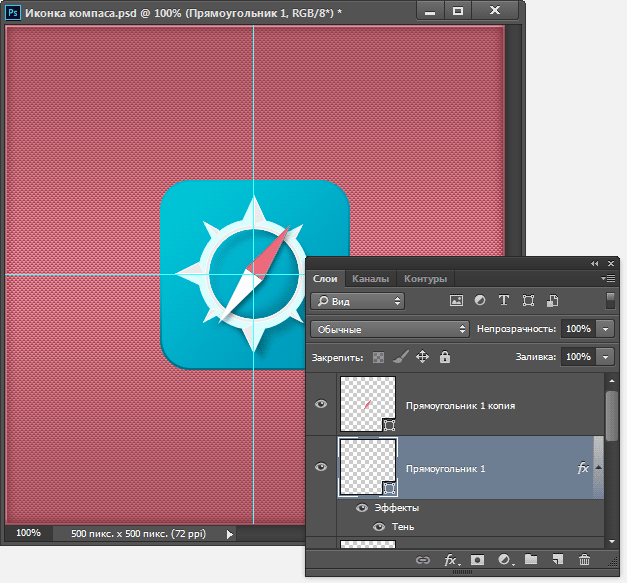
Стрелку необходимо сделать двухцветной. Для этого, копируйте слой с фигурой стрелки, нажав Ctrl+J. Установите цвет фигуры на #d8697a. Выделите контур инструментом «Выделение контура» (Path Selection Tool, просто кликните по фигуре, возьмите инструмент «Перо» (Pen Tool), наведите на острую вершину, при этом у значка «Пера» появится символ «минус», и кликните по вершине, вершина удалится:
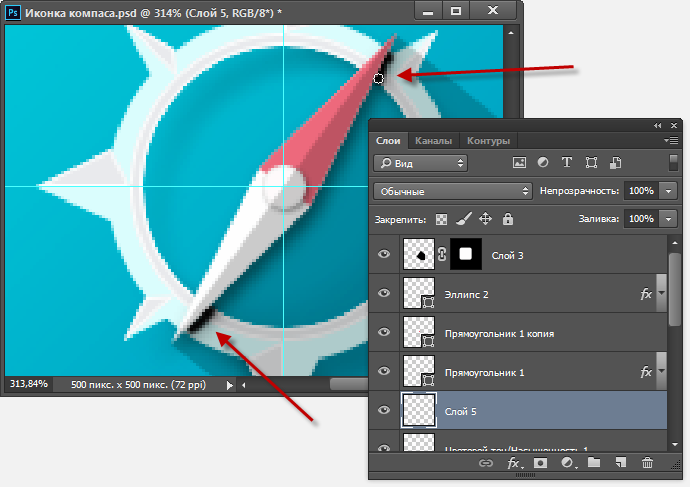
В панели слоёв кликните по нижнему слою со стрелкой (ult она белая) и добавьте к нему стиль слоя «Тень» (Drop Shadow) с углом 120°, дистанцией (Distance) 4, размером (Size) 6 и непрозрачностью (Opacity) 50%:
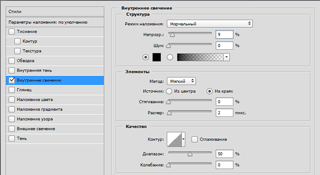
Инструментом «Эллипс«, зажав Shift, добавьте небольшой белый кружок в центре стрелки и добавьте стили слоя «Тень» и «Внутренняя тень«:

Результат:
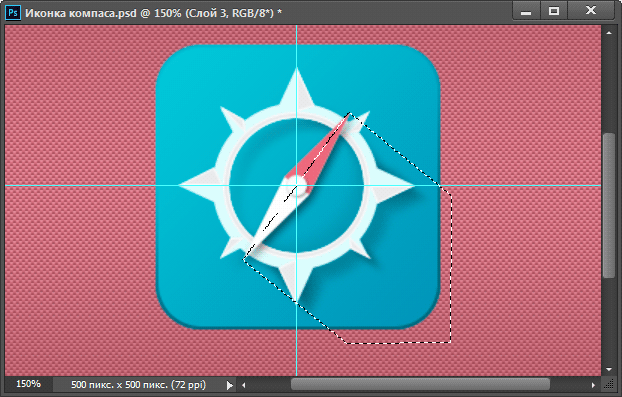
Сделаем тень от стрелки. Поверх всех слоёв создайте новый слой и с помощью инструмента Прямолинейное лассо (Polygonal Lasso Tool) создайте вот такую выделенную область:
Залейте область чёрным цветом и уменьшите непрозрачность слоя до 20%. Удалите выделение, нажав Ctrl+D.
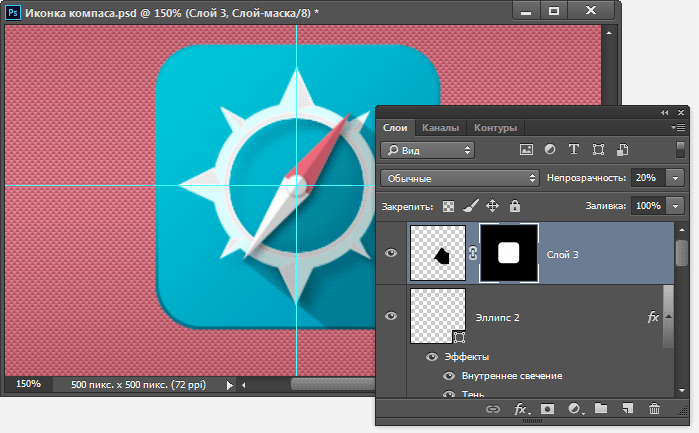
Теперь необходимо убрать лишний чёрный участок, выходящий за пределы голубого квадрата основы иконки. Для этого нам надо, зажав Ctrl, кликнуть по миниатюре слоя с основой иконки (Голубой квадрат, его мы создали в этом шаге), после чего появится выделение по форме квадрата. Возвращаемся на слой с тенью и добавляем слой-маску. Лишнее отсечено:
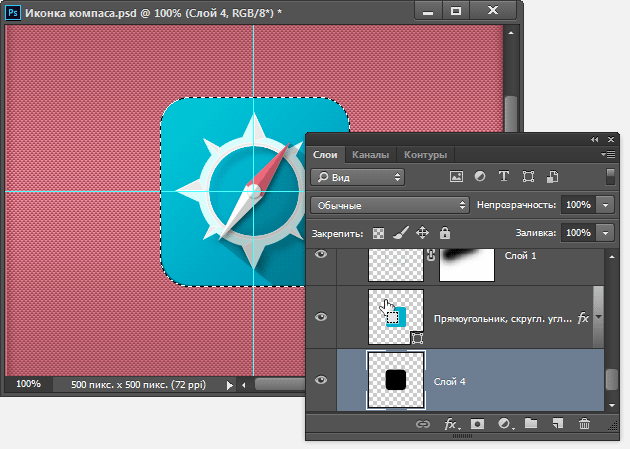
Раз мы вспомнили про основу иконки, давайте добавим под неё тень. Создаём новый слой под слой с основой, снова кликаем, зажав Ctrl, по миниатюре квадрата, появится выделение, и заливаем новый слой чёрным цветом:
Снимаем выделение.
Смягчим тень, применив Размытие по Гауссу радиусом 4 пикселя, кроме того, я уменьшил непрозрачность слоя до 60%:
Чтобы усилить эффект объёма компаса, надо затемнить тень под стрелкой на циферблате. Создаём слой под слоями со стрелкой, берём чёрную кисть с 0% жёсткости и рисуем в указанных на рисунке областях:
Осталось уменьшить непрозрачность слоя до 20%. На этом всё, посмотрите на готовый результат:
Скачать материалы к уроку:
Скачать с Depositfiles.com

























Вернем тренд 3Д иконок вместо плоских 2Д. Наши нулевые и 90-е в плане компов, были самыми ламповыми.