В этом материале я расскажу о создании морской поверхности с волнами и отражением предметов, находящихся над этой поверхностью. Этот урок непростой, все шаги следует повторять внимательно и без пропусков. Для облегчения понимания в конце статьи Вы можете посмотреть или скачать видеоурок по применению карты смещения для создания волн на воде, выполненный на Adobe Photoshop CS5 с русским интерфейсом.
Для создания фотомонтажа я возьму это исходное изображение:
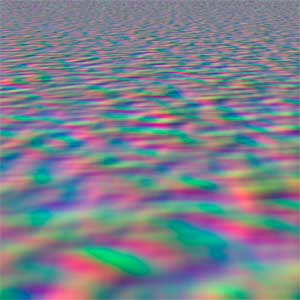
И попробуем сделать из него такое:
Создать реалистичную водную поверхность с отражением в Фотошопе можно при помощи фильтра Смещение(Displace) и карт смещения (Displacement Map). Поэтому данная статья разделена на две части, первая — это создание карты смещения, а вторая — предварительная подготовка рисунка, создание водной поверхности и применение этой карты.
Часть первая: создание карты смещения
С помощью карты смещения мы можем управлять неровностью поверхности. Светлые участки «поднимают» рельеф, темные опускают, а размер самой карты задаёт величину и форму волны. Чем крупнее размер карты, тем меньше волны.
Итак, приступим. Создаём новый документ в режиме RGB размером 1000 пикселей в ширину и 2000 пикселей в высоту.
Идём по вкладке Фильтр —> Шум —> Добавить шум (Filter —> Noise —> Add Noise). Задаём следующие параметры:
Эффект (Amount): 400%
Распределение (Distribution): По Гауссу
И поставить галку у Монохроматический
Нажимаем OK
Переходим в Фильтр —> Размытие —>Размытие по Гауссу (Filter —> Blur —> Gaussian Blur). Выбираем радиус 2,0 пикселей и жмём ОК.
Должна получиться такая поверхность, привожу изображение части рисунка в масштабе отображения 100%:
Далее будем работать с каналами. Если кто не знает, открывают панель каналов через вкладку главного меню Окно —> Каналы (Window —> Channels).
Открываем эту панель и выбираем в ней красный канал. Применяем Фильтр —> Стилизация —> Тиснение (Filter —> Stylize—> Emboss) и вводим следующие настройки:
Угол (Angle): 180°
Высота (Height): 1 пиксель
Эффект (Amount): 500%
Жмём OK
Переходим на зелёный канал и применяем эти же настройки, только параметр Угол задаём 90° вместо 180°.
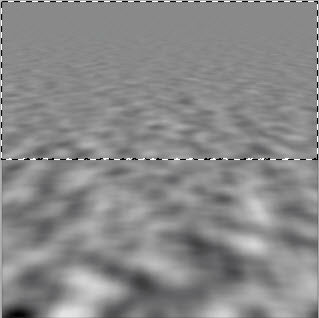
Документ должен иметь такой вид при с включенной видимости всех каналов, приведена изображение части рисунка в масштабе отображения 100%:
Теперь создадим перспективное уменьшение морских волн. Для этого растянем нижний край изображения в 36 раз. Это значение оптимально для большинства изображений. Разблокируем фоновый слой (двойной клик по замочку в панели слоёв). Уменьшим масштаб отображения документа в окне Фотошопа (зажать Alt и прокручивать колёсико мыши). Переходим к вкладке Редактирование —> Трансформирование —> Перспектива (Edit —> Transform —> Perspective). Перетаскиваем один из нижних углов, чтобы значение ширины стало 600%.
Таким образом, мы растянули нижний край изображения в шесть раз. Чтобы растянуть его в тридцать шесть раз, надо растянуть край полученного документа ещё в шесть раз, для этого нажимаем комбинацию клавиш Ctrl + Shift + T. И, прошу обратить внимание на важный момент, т.к. документ у нас растянут за края отображаемой в окне рамки, нам следует обрезать документ по видимым краям с помощью инструмента Рамка (Crop) .
После этого уменьшаем высоту изображения с помощью Изображение —> Размер изображения (Image —> Image Size) до 1000 пикселей, не забываем снять галку с пункта «Сохранить пропорции» (Constain Proportions). В результате у нас получилось квадратное изображение 1000 на 1000 пикселей. Так оно должно выглядеть в масштабе 30%:
В результате у нас получилось, что горизонтальные искажения уменьшается к горизонту, а вертикальное искажение этого не делает. Чтобы компенсировать это, используем размытие верха документа.
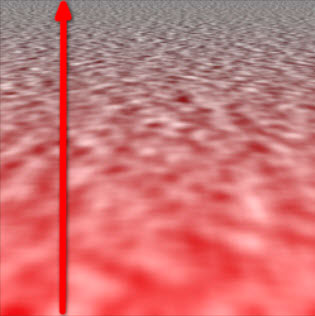
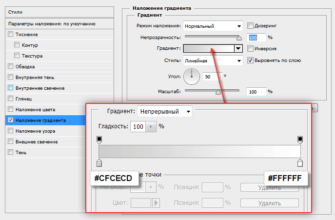
Переключаемся на красный канал. Нажмите Q, чтобы перейти в режим быстрой маски. Выберем инструмент Градиент (Gradient tool) , сам градиент выбираем чёрно-белый, тип — линейный, и проводим линию снизу вверх по изображению, как указывает стрелка, чтобы создать маску градиента.
Нажмите клавишу Q, чтобы выйти из быстрой маски и вернуться в стандартный режим. Теперь мы имеем выделение градиента. Залейте его серым цветом #808080. После заливки рисунок примет такой вид (масштаб 30%):
Снимаем выделение, нажав Ctrl+D.
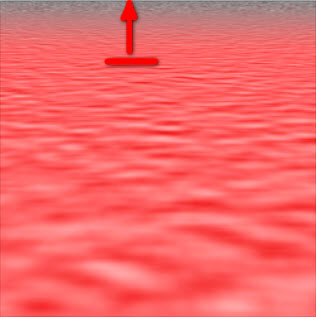
Выбираем зелёный канал, переходим в режим быстрой маски, проводим вертикальный градиент, чтобы выбрать узкую часть около горизонта, где волны слишком большие, как показано на рисунке (масштаб 30%):
Повторяем действия предыдущего этапа, нажимаем Q, заливаем цветом #808080, снимаем выделение.
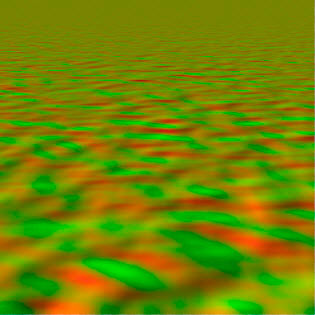
Переходим в каналы и отключаем синий канал. Если Вы всё сделали правильно, то рисунок у Вас должен выглядеть следующим образом (масштаб 30%):
Теперь сохраняем документ как файл PSD. С картой всё!
Теперь займёмся непосредственно созданием поверхности моря.