Данная кнопка будет использоваться в андроид-приложении для включения/выключения светодиода,поэтому она должна иметь два состояния — ON и OFF.
В предыдущем уроке мы нарисовали основу кнопки, а точнее поверхность и корпус. Сейчас давайте создадим значок подсветки, обозначающий состояние кнопки.
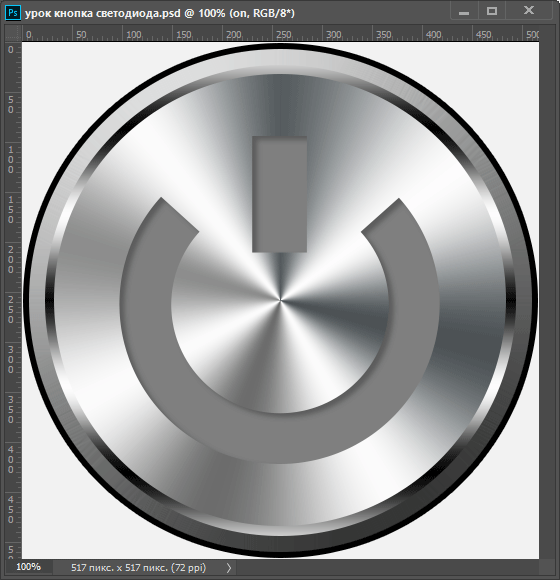
Вот какое изображение должно получиться у нас в результате урока:
Вот как выглядит заготовка кнопки на данный момент по результатам предыдущего урока, для наглядности я поместил кнопку на чёрный фон:
Значок мы сделаем стандартный, примерно такого типа:

Мы будем создавать значок примерно такой формы.
А так как для андроид-приложения требуется несколько одинаковых картинок, но разных размеров (это потому что экраны андроид-гаджетов имеют разные разрешения и пропорции), мне придётся работать с векторными формами, чтобы размер исходника можно изменять без потери качества.
Начнём.
Создадим новый документ размером 500 на 500 пикселей. Поставьте направляющие по центру документа. Возьмите инструмент «Эллипс», выберите режим «Фигура» (Snape),
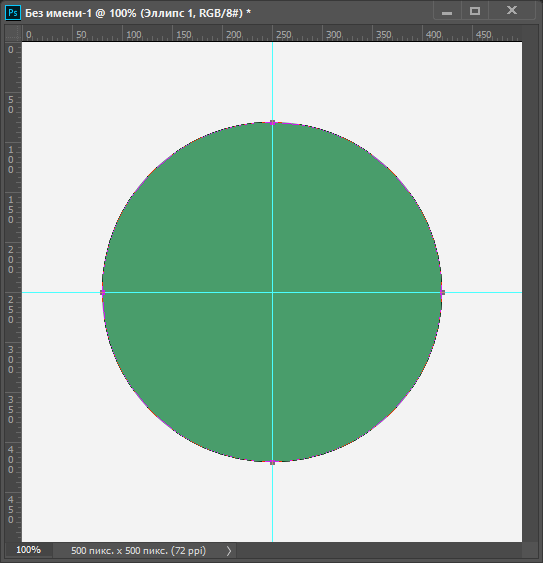
убедитесь, что убедитесь, что операции с контуром в положении»Новый слой» (подробнее здесь) и постройте геометрически правильный круг от центра, как в начале прошлого урока, после слов «давайте приступим». Цвет заливки не важен. Результат:

Фигура «Эллипс» для заготовки значка.
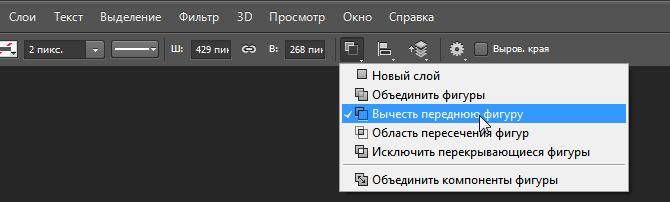
Теперь нам надо построить ещё один круг, но так, чтобы содержимое этого круга вычиталось из содержимого первого круга. Для этого в панели параметров выбираем операцию «Вычесть переднюю фигуру» (Subtract from Shape Area):

Выбор операции Вычесть переднюю фигуру (Subtract from Shape Area).
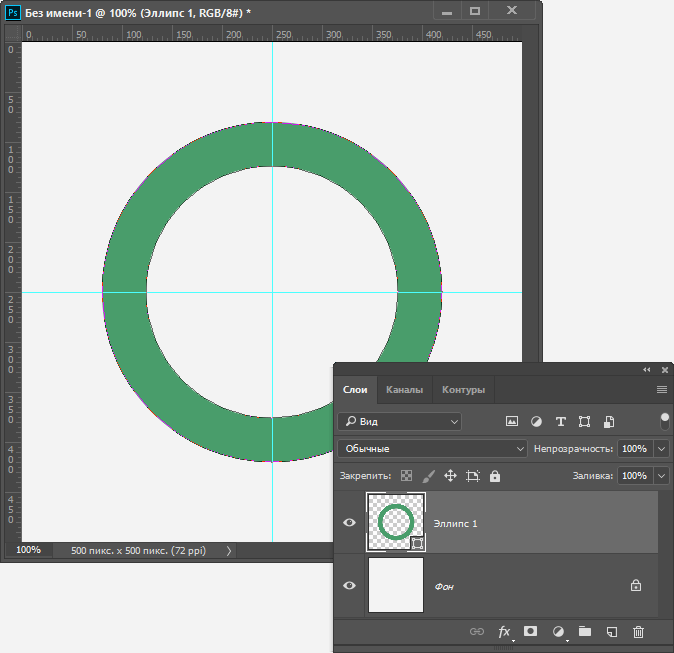
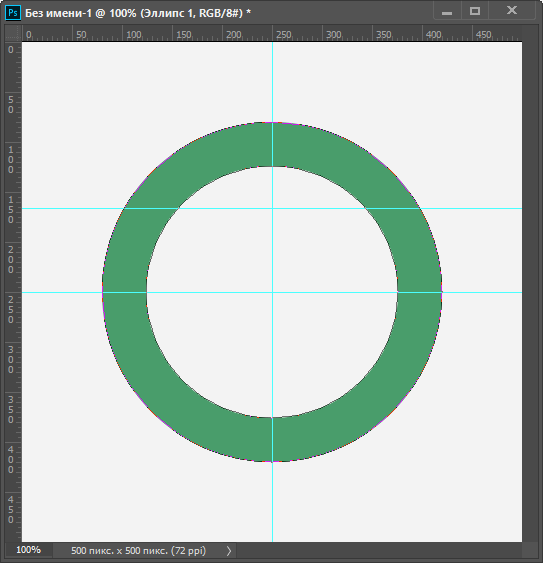
И строим ещё один правильный круг от центра, размер нового круга делаем меньше первого. Т.к. вторая фигура была построена в режиме вычитания, пиксели первой фигуры будут вычтены из второй:

Содержимое второго круга вычтено из первого круга.
Примечание: При работе с векторными фигурами в некоторых версиях Photoshop я сталкиваюсь с некорректной работой программы при переключении режимов операций с контурами, это происходит и в данный момент в версии Photoshop CC 2017. Поэтому после переключения режимов я просто нажимаю отмену предыдущего шага Crtl+Alt+Z, потом строю вторую фигуру. Подробнее в видео.
В результате у нас получилась окружность, залитая пикселями. Но для нашей задачи необходима не целая окружность, а полуокружность, вернее, «две-трети-окружность )))». Из полученной окружности следует вычесть сегмент. Чтобы сегмент получился геометрически правильным, поставим горизонтальную направляющую на высоте трёх четвертей круга:

Горизонтальная направляющая для построения вырезки части окружности.
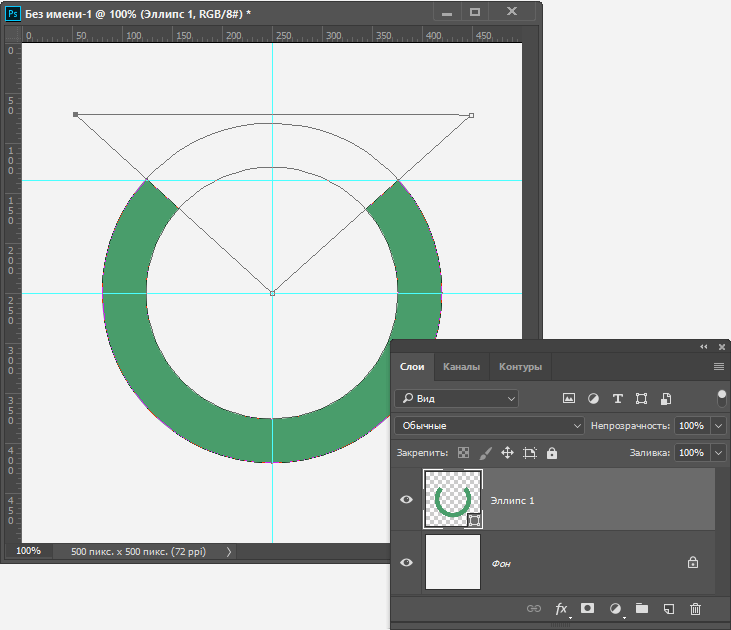
Теперь возьмём инструмент «Перо» (Pen Toll), режим работы с контурами у нас по прежнему «Вычесть переднюю фигуру», поэтому содержимое фигуры, построенной «Пером», также будет вычтено из основного содержимого. Нарисуйте «Пером» треугольник, одна вершина в перекрестье центральных направляющих. две стороны должны проходить через пересечение верхней горизонтальной направляющей и внешнего контура окружности:

При помощи треугольника, построенного инструментом «Перо» мы удалили часть окружности. Обратите внимание, все контуры находятся на одном слое.
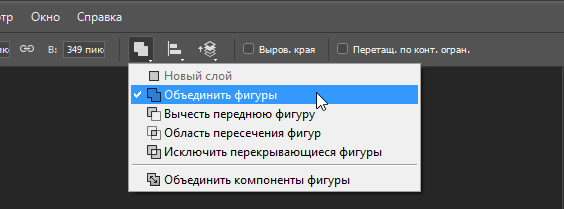
Теперь надо подрисовать вертикальную палочку, на этот раз понадобится режим «Объединить фигуры» (Add to Shape Area):

Выбор режима «Объединить фигуры».
При переключении на этот режим (а он должен действовать на следующую добавленную фигуру) в моём Photoshop`е снова происходит глюк, треугольник, нарисованный пером, сливается с окружностью, поэтому я нажимаю отмену Crtl+Alt+Z, ошибка удаляется, а режим «Объединить фигуры» остаётся.
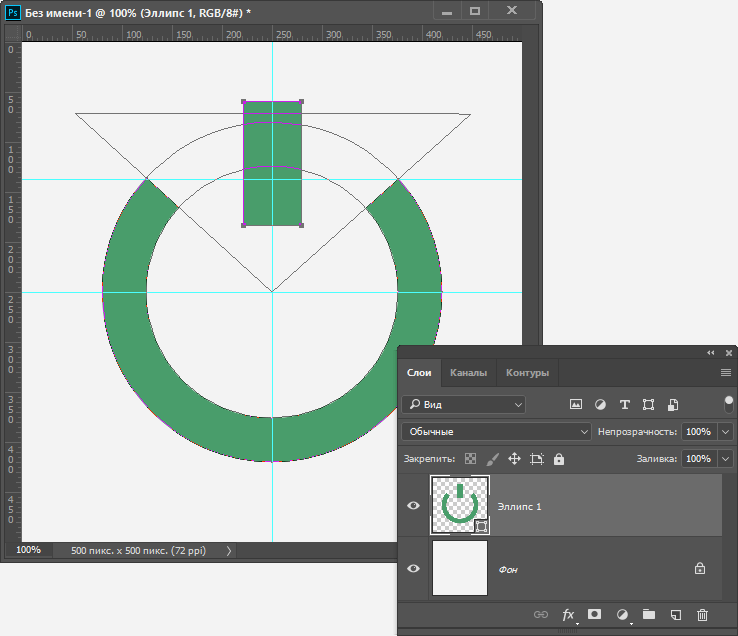
Берем инструмент «Прямоугольник» и строим вертикальный прямоугольник, завершающий значок ON/OFF:

Значок ON/OFF построен. Но, как видите, толщина линий не соответствует друг другу. Это легко исправить.
Итак, в общем, значок готов. Если кого-то смущает отображение контуров фигур в документе, не беспокойтесь. При сохранении документа в любом стандартном графическом формате контуры видны не будут. Их можно скрыть даже в документе Photoshop, для этого надо всего-лишь выбрать любой другой инструмент, кроме векторных, например, «Перемещение» (Move Tool).
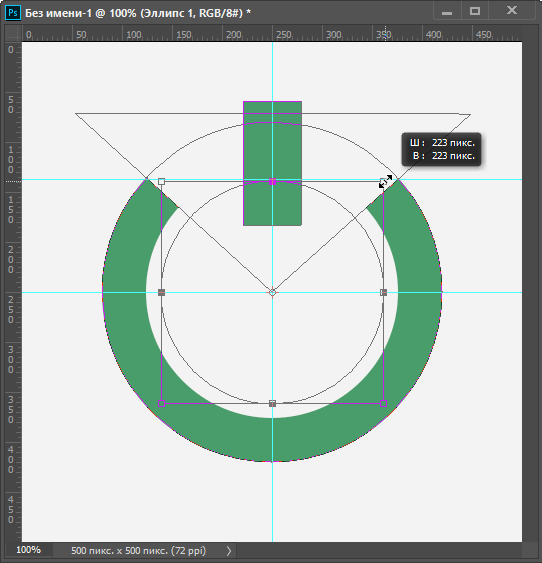
Но нам может не понравиться ширина линии полукруга или прямоугольника, диаметр и размер, их соотношение и т.п. Я не зря использовал для построения именно векторные фигуры, т.к в любой момент, даже после сохранения документа. мы можем изменить их масштаб без потери качества и с соблюдением относительной геометрии. Например, после построения прямоугольника мне кажется, что ширина полуокружности слишком мала по сравнению с прямоугольником. Я легко могу это исправить методом уменьшения диаметра внутреннего круга.
Берём инструмент «Выделение узла» (Direct Selection Tool), зажимаем клавишу Ctrl и поочерёдно кликаем по всем опорным точкам контура круга. Затем применяем команду «Свободное трансформирование«, зажимаем клавиши Shift+Alt и, потянув внутрь за любой угол рамки трансформирования, уменьшаем диаметр внутреннего круга, чтобы увеличить ширину полосы полуокружности. Таким образом мы можем изменить размер и положение любых элементов значка:

Четыре опорных точки выделены, при трансформировании будет затронут только внутренний круг.
Но самое главное в том, что мы можем точно таким же образом изменять геометрию значка, уже наложив его на целевой документ.
Собственно, раз значок готов, прошло время перетащить его в документ с кнопкой, мы можем это сделать с помощью инструмента «Перемещение». Вот как выглядит документ:

Вид документа с добавленным векторным значком.
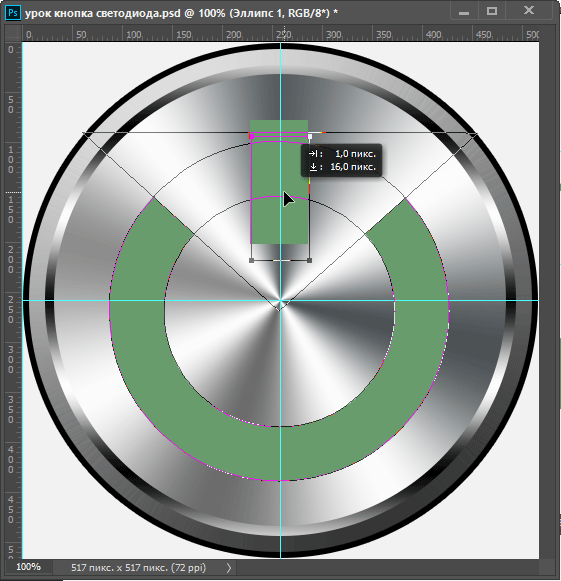
На данный момент значок расположен по центру кнопки, но смотрится как-то не так. Дело в том, что окружность значка находится ниже центра, но, если поднять фигуру, то прямоугольник будет слишком высоко. Следовательно, сначала необходимо опустить контур прямоугольника относительно значка, а затем переместить вверх весь значок. Контур легко можно опустить инструментом «Выделение контура»:

Перемещаем прямоугольник немного вниз.
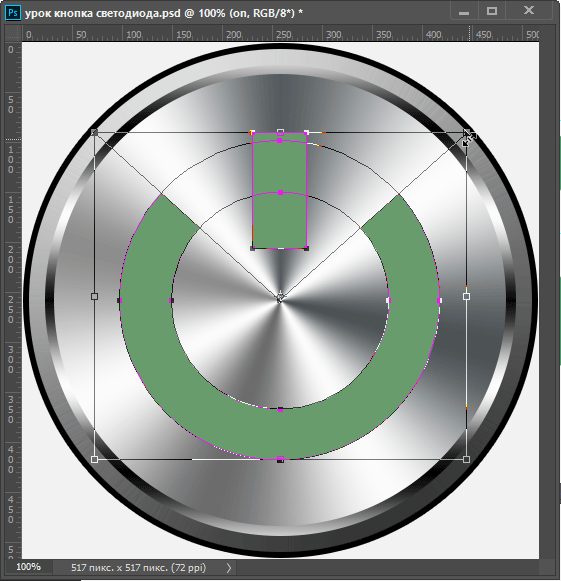
С помощью выделения опорных точек контуров и инструмента «Свободное трансформирование» мы можем изменить размер значка.
Кроме того, выделив нужные опорные точки инструментом «Выделение узла» (Direct Selection Tool) мы можем не только трансформировать размер, но и перемещать точки для изменения формы значка. Здесь я подгоню размер значка (выделены все опорные точки) под размер кнопки:

С помощью «Свободного трансформирования» подгоняем размер векторной фигуры.
Переименуем слой со значком в on.
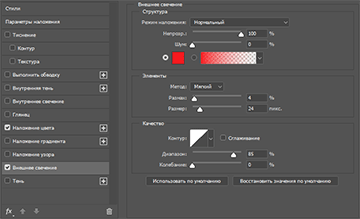
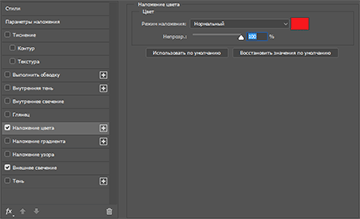
Сначала сделаем вид значка в состоянии ON. В данном случае, ограничимся добавлением стилей слоя «Внешнее свечение» и «Наложение цвета» со следующими параметрами:
Результат:

Вид кнопки в состоянии «включено».
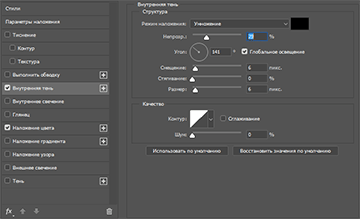
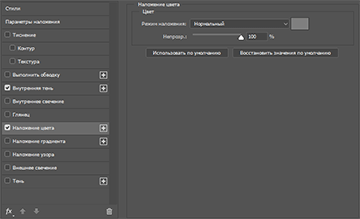
Теперь сделаем состояние OFF. Дублируем слой on, переименуем в off и добавим стиль слоя «Внутренняя тень» и «Наложение цвета» со следующими параметрами:
Результат:

Вид кнопки в состоянии «выключено».
Для придания кнопке эффекта блестящего металла на корпусе следует поставить блик. Создайте новый слой поверх всех остальных слоёв. Возьмите инструмент «Кисть», жёсткость сделайте равную нулю, цвет белый, размер чуть поболее полоски корпуса. Кликните кистью сверху слева. Должно получиться что-то вроде этого:

Готовый рисунок, для наглядности я добавил чёрный фон.
И последнее. Иногда, для придания техно-стиля, поверхность кнопок имеет текстуру из концентрических окружностей, для этого на слой с поверхностью необходимо наложить примерно такое изображение:

Моё изображение с концентрическими окружностями на прозрачном фоне.
Подобное изображение элементарно создаётся в любом векторном графическом редакторе, например, CorelDRAW, а вот в Photoshop стандартными средствами, даже с использованием экшенов, сделать его не представляется возможным. Только вручную, методом создания контура в виде окружности с последующей обводкой толщиной 1 пиксель, потом создания следующей окружности большего диаметра и т.д., в общем, это долго и скучно. Но т.к. я не ищу лёгких путей, чисто из принципа я накодил JS-скрипт для Photoshop для получения концентрических кругов с равным отступом друг от друга, описывать здесь не буду, эта узкая тема и интересна только людям, работающим в CAD программах. Рисунок кругов я предлагаю скачать вместе с готовым PSD по ссылкам внизу страницы.
Помещаем рисунок с окружностями над слой-фигурой с основой кнопки, изменяем режим наложения, режим лучше всего подобрать самостоятельно методом тыка, здесь у меня использован режим «Перекрытие».
Если окружности выделяются слишком явно, уменьшите непрозрачность слоя, кроме того, я добавил слой-маску и кое-где закрасил окружности полупрозрачной чёрной кистью.
Готовый результат:

Скачать материалы к уроку (PSD, 1 PNG, 1,54 Мб)
Скачать с Яндекс.ДискБонус: нашел сайт с прикольными модами на игры для Андроид.