На этой странице Вы можете скачать кнопку для сайта, имеющую два состояния — спокойное и наведённое (hover). Иными словами, при наведении на неё курсора мыши кнопка изменяется, появляется анимационный эффект нажатия.
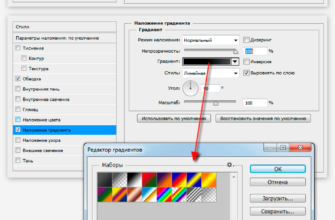
Изображения находятся в фотошоповском PSD-файле, каждый вид в своей отдельной группе. Для изменения цвета кнопки надо наложить градиент (либо просто однотонный цвет, в зависимости от того, что Вам нужно) на слои «Затенение внутреннего скоса» в каждой группе. Сделать это легче всего, добавив к слою стиль слоя «Наложение градиента«.
Текстовый слой не растрирован, поэтому надпись на кнопке без труда можно изменить, введя свой текст вместо «ЗАДАТЬ ВОПРОС» в текстовые слои в каждой группе. Следует помнить, что в группе «Нажатое состояние» текст уменьшен на 5 процентов.
Размер самого изображения кнопки 100 на 19 пкс, но т.к. кнопка с тенью, то размер холста несколько больше, он равен 105 на 25 пкс. Сохранять кнопку для вэб-страницы только в PNG-24
Скачать с Depositfiles.com