Прежде всего хочу сказать, что подобную работу рентабельнее выполнять в векторном редакторе, наподобие Adobe Illustrator или CorelDraw, чем в растровом редакторе Photoshop.
Но что делать, если под рукой нет векторного редактора, а работу надо выполнить прямо сейчас? Другого выхода, кроме как применить старый добрый Photoshop, нет. Но и в Photoshop нарисовать кнопку, имеющую эффект металлической поверхности, вовсе не трудно.
Вот что получилось у меня за пять минут работы:
Нарисовать металлическую кнопку с эффектом нажатия мне понадобилось для создания интерфейса бесплатного андроид-приложения «Фонарик», установить которое вы можете по этой ссылке, заодно и посмотреть, как на практике можно применить созданное в Photoshop изображение. Описание приложения здесь.
Давайте приступим.
Открываем Photoshop, создаём новый документ размером 500 на 500 пикселей или какой вам больше нравится. Размеры документа в последствии можно будет изменить без потери качества, т.к. для создания мы будем использовать векторные инструменты и стили слоя.
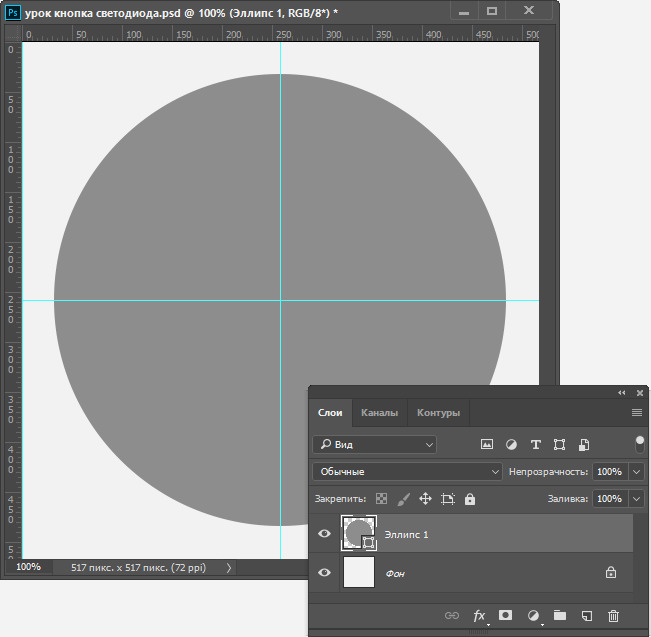
Ставим две направляющие точно по центру документа. Берём инструмент «Эллипс», задаём режим «Фигура» (Snape), цвет заливки серый #8f8f8f. Наводим курсор точно в перекрестье направляющих, зажимаем левую клавишу мыши и начинаем тащить курсор в любом направлении от центра. После того, как вы начали протаскивать курсор, зажмите клавиши Alt и Shift, центр построения эллипса переместится в перекрестье курсора, а сам эллипс станет геометрически правильным кругом. Таким образом постройте фигуру в форме круга. Когда закончите, сначала отпустите левую клавишу мыши, и только потом клавиши Alt и Shift. Таким образом, у нас должно получиться что-то вроде этого:

Построение фигуры эллипса.
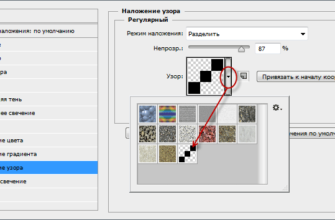
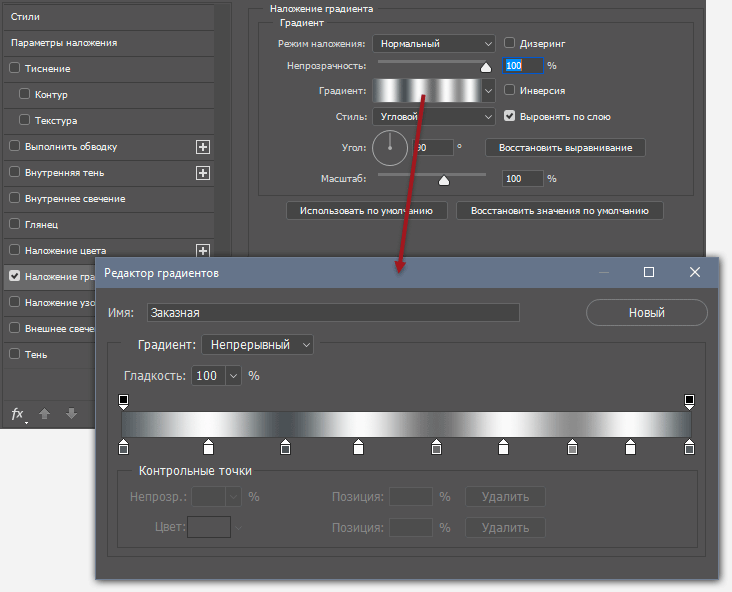
Это будет передняя плоская поверхность кнопки. Чтобы она была похожа на металлическую, необходимо добавить стиль слоя «Наложение градиента» со следующими настройками:

Обращаю внимание, что стиль градиента — «Угловой» (Angle). Цвета чередуются — чисто белые с серыми разных оттенков.
Результат:

Металлический градиент на кнопке.
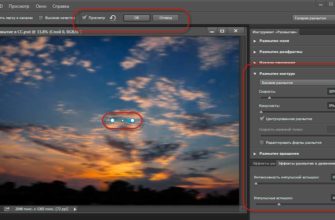
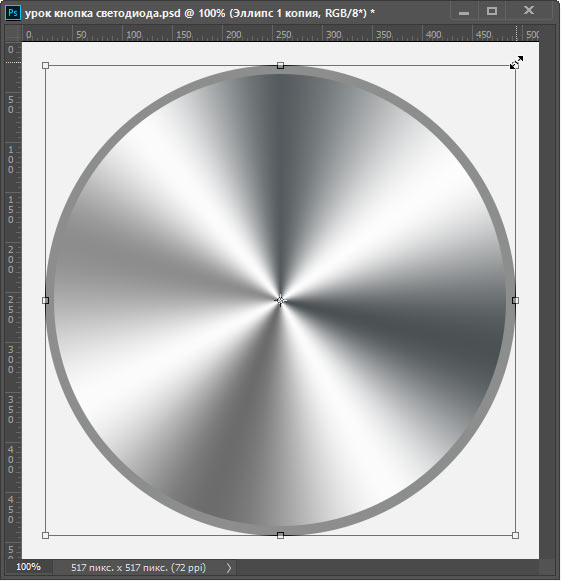
Дублируйте слой с эллипсом и переместите полученный дубликат под исходный слой (у меня дубликат назван Эллипс 1 копия). Примените к дубликату команду «Свободное трансформирование» (Ctrl+T), зажмите клавиши Alt+Shift и несколько увеличьте диаметр фигуры, потянув за любой из углов рамки:

Создание основы кнопки.
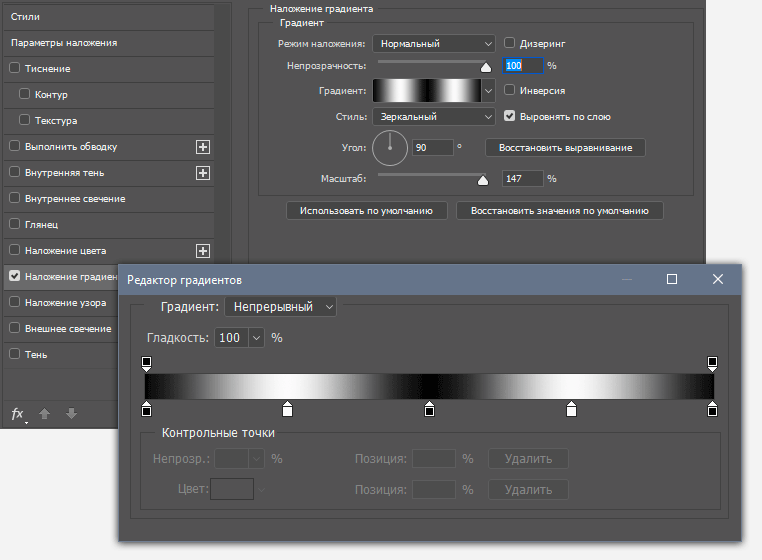
Примените к нему также стиль слоя стиль слоя «Наложение градиента», но настройки в этот раз будут другими, стиль градиента — зеркальный, чередуются чёрный и белые цвета:

Добавление зеркального градиента к основе кнопки.
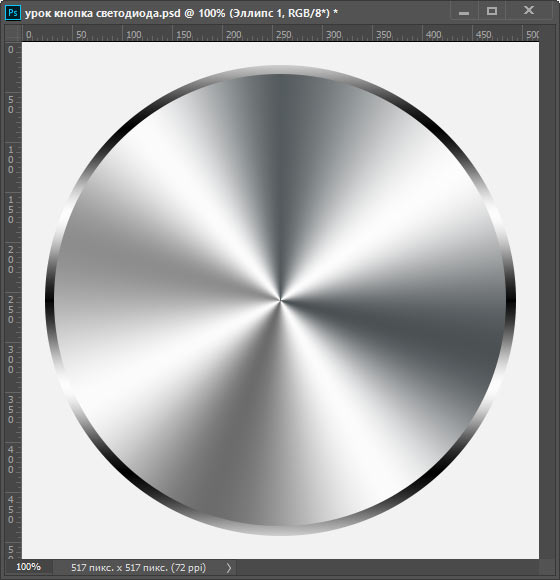
Результат должен быль следующим:

Две слой-фигуры с градиентами.
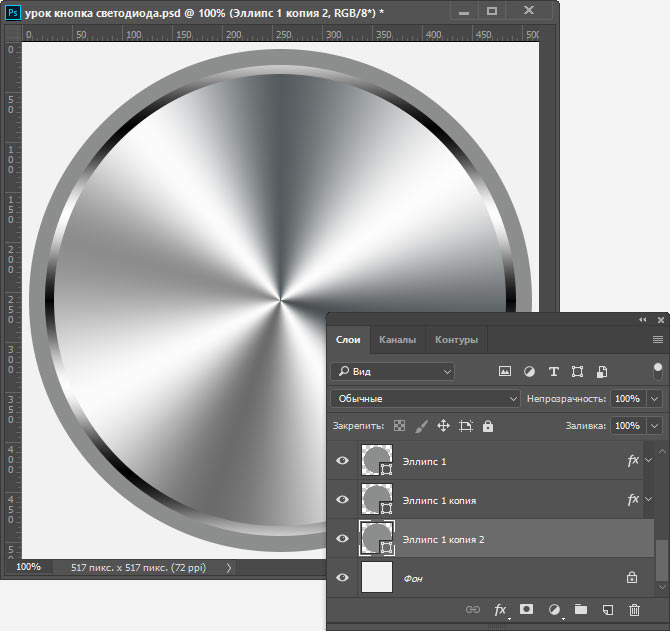
Дублируйте слой Эллипс 1 копия, у меня он назван Эллипс 1 копия 2 и переместите его под Эллипс 1 копия. Увеличьте его диаметр «Свободным трансформированием», чтобы документ выглядел примерно так:

Дублирование слой-фигуры.
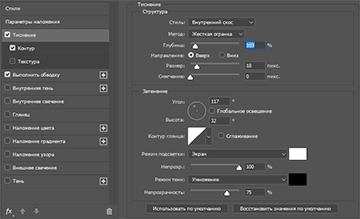
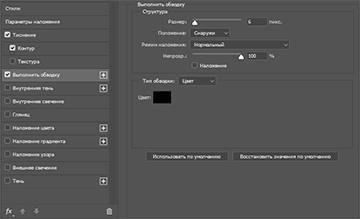
К этой слой-фигуре мы добавим два стиля слоя — «Тиснение» и «Обводка» со следующими настройками:
Результат:
В следующем уроке мы нарисуем значок включения/выключения и зададим кнопке текстуру.
Скачать материалы к уроку:
1 PSD, 1 PNG | 1,54 Мб
Скачать с Яндекс.Диск