В этой статье я расскажу том, как с помощью программы Adobe Photoshop из нескольких обычных фотографий без особого труда и каких-либо профессиональных навыков можно создать фотореалистичное изображение фантастической сказочной ночи.
Вот что в результате получилась у меня:
Для создания коллажа нам потребуются исходные фотографии. Можно взять свои, а можно использовать те фото, которыми пользовался я при написании этой статьи. Скачать их можно отсюда или по ссылкам внизу страницы.
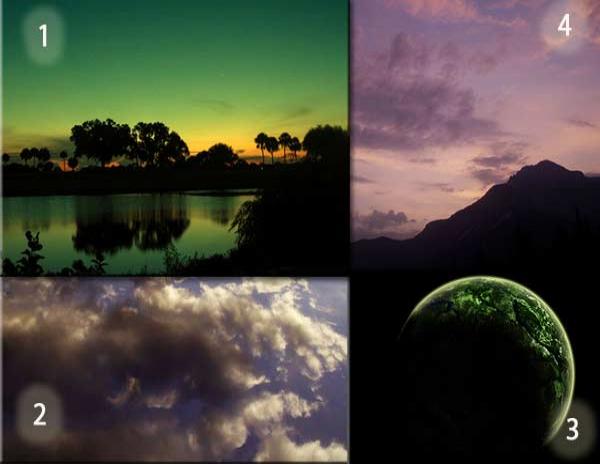
В файле находятся четыре фотографии формата JPG и один файл PSD, в котором на отдельных слоях размещены исходные фотографии для работы.
Итак, приступим к работе.
Смотреть другие материалы по созданию космических эффектов в Photoshop
Создание ледяной планеты в Photoshop
Создание эффекта звёздного ночного неба в Photoshop
Коллаж из свадебного фото: Звёздный танец
Восход звезды над планетой в Photoshop
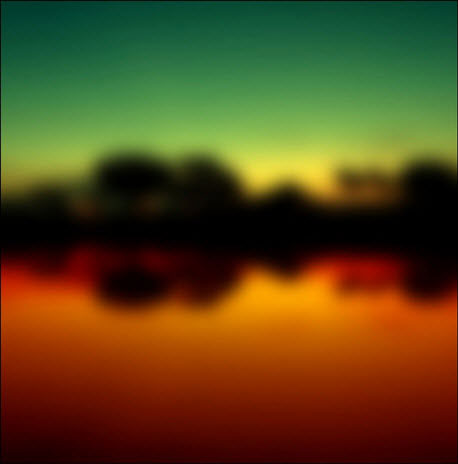
Для фонового слоя я использовал фотографию озера и леса на фоне изумрудного неба. Для начала надо обрезать низ картинки с помощью инструмента «Рамка» (Crop Tool).
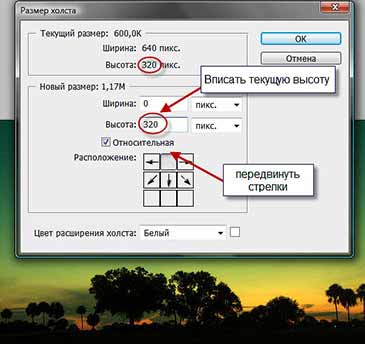
Теперь, когда верхняя часть готова, нам надо увеличить холст по высоте в два раза. Для этого идем в Изображение —> Размер холста (Image —> Canvas Size), или можно просто нажать клавиши Alt+Ctrl+C.
Открывается окно, где надо в строку нового размер вписать текущую высоту, у меня это 320 пикс, а также в графе «Расположение» кликнуть по верней стрелке, чтобы картинка «расположения» приняла вид, как на рисунке, тогда к нижней части холста прибавится поле высотой 320 пкс.
Затем с помощью инструмента выделения «Прямоугольная область»( Restamgular Marquee Tool) аккуратно выделяем верхнюю половину холста с изображением. Для удобства выделение следует начать с верхнего левого или правого угла, можно также увеличить масштаб изображения. Важно не затронуть выделением зону, выходящую за рисунок. Поэтому можно даже разместить край выделения на один-два пиксела выше нижнего края рисунка.
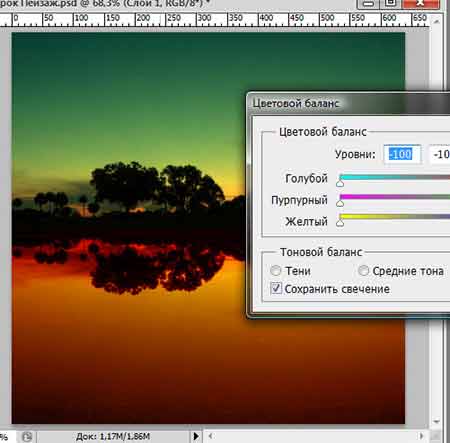
Клонируем выделенный участок, нажав Ctrl+J, после чего идём в Редактирование —> Трансформирование —> Отразить по вертикали (Edit —> Transform —> Flip CanvasVertical). В итоге у нас получилось два слоя, активным остается вновь созданный, тот, который мы отразили. Теперь берём инструмент «Перемещение» (Move Tool) и перемещаем изображение вниз холста, следя затем, чтобы между слоями не было зазора. Теперь придадим отражению оранжевый цвет, как показано на картинке внизу.
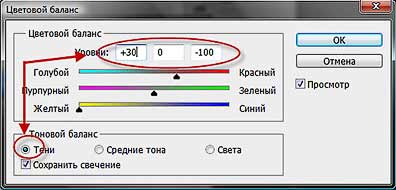
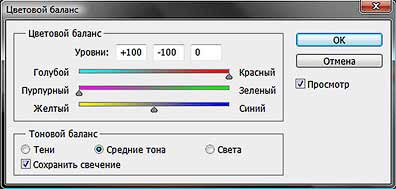
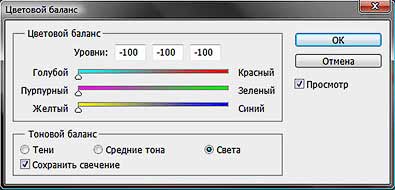
Для этого идём по вкладке Изображение —> Коррекция —> Цветовой баланс (Image —> Adjustments —> Color Balance), или можно просто нажать клавиши Ctrl+B, открывается окно Цветовой баланс (Color Balance), внизу окошка, в свитке «Тоновый баланс» (Tone Balance) переключаемся на вкладку «Тени» (Shadows) и ставим следующие настройки:
Теперь в свитке «Тоновый баланс» (Tone Balance) переходим на вкладку «Средние тона» и ставим настройки:
Переключаемся на «Света» и ставим настройки:
Если всё получилось нормально, то объединяем оба наших видимых слоя, нажав Ctrl+Shift+E.
Немного скорректируем яркость и контрастность изображения. Для этого идём по вкладке Изображение —> Коррекция —> Яркость/Контрастность (Image —> Adjustments —> Brightness/Contrasts) и ставим параметры: Яркость 0 , Контрастность +15.
Подправим теперь качество неба и отражения, которое было немного нарушено после коррекции цвета и контраста. Клонируем слой, нажав Ctrl+J, применяем к нему размытие по Гауссу. Заходим во вкладку Фильтр —> Размытие —> Размытие по Гауссу (Blur —> Gaussian Blur), ставим параметр радиуса 2 пикс, ОК. Получилось что-то вроде этого:
В панели слоёв ставим непрозрачность (Opacity) 50% и ластиком стираем места, которые охватывают деревья, чтобы вернуть их четкость.В результате мы должны получить зону с деревьями такую, как она была до применения фильтра Гаусса, а небо и отражение будут уже изменённые.
Теперь перенесём на пейзаж изображение планеты. Откроем рисунок с ней в Фотошопе, и с помощью инструмента «Перемещение» (Move) перетаскиваем его на документ с пейзажем. Нажав клавиши Ctrl+T, изменим размер планеты до необходимого, после этого поместим его над деревьями, в левой части.
Продолжение на этой странице.
Скачать исходные материалы для создания коллажа:
Скачать с Яндекс.Диск



















большое спасибо, всё получилось, хороший урок
Получилось! Сам не ожидал такого эффекта!
Надо сказать, получше, чем в самом уроке )))
Гут!!!
а зачем нужна картинка гор и облаков тогда?