«Волшебная палочка», или Magic Wand Tool является одним из старейших инструментов выделения в Photoshop. В отличие от других инструментов выделения, выбирающих пиксели в изображении на основе форм или путем детектирования краев объекта, «Волшебная палочка» выбирает пиксели на основе тона и цвета.
Многие пользователи Photoshop, как правило на начальных этапах применения «Волшебной палочки», разочаровываются в её работе, т.к. не могут контролировать то, какие именно пиксели выбирает инструмент.
В данном уроке мы рассмотрим работу инструмента сперва в теории, а затем перейдём к практическому примеру и убедимся в том, что «Волшебная палочка» — хотя и старый, но чрезвычайно полезный инструмент выделения.
Выбор «Волшебной палочки»
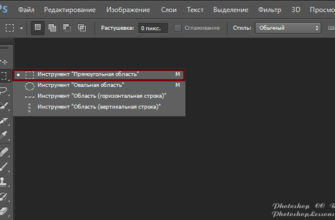
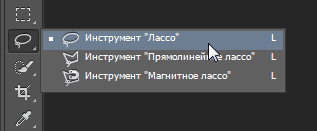
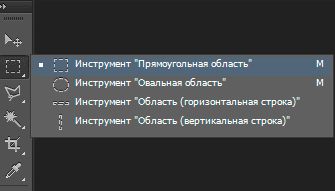
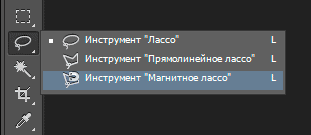
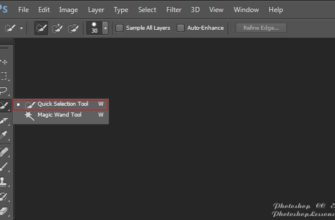
Инструмент находится в инструментальной панели в одной группе с «Быстрым выделением» (Quick Selection Tool). Вам следует нажать правой клавишей мыши на «Быстрое выделение» и выбрать «Волшебную палочку»:
Кроме того, инструмент можно выбрать однократным или двукратным (в зависимости от текущей очередности в стеке) нажатием комбинации клавиш Shift+W, если у Вас настройки по умолчанию.
Примечание. Я рекомендую изменить настройки по умолчанию Photoshop и настроить выбор инструментов в инструментальной панели с помощью только одной буквенной клавиатурной клавиши, без Shift. Как это сделать, рассказывается здесь.
Магия «Волшебной палочки»
Прежде, чем мы приступим к практическому примеру, давайте рассмотрим теорию.
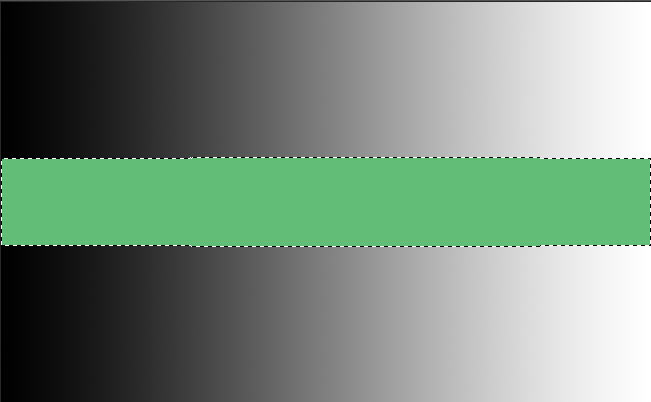
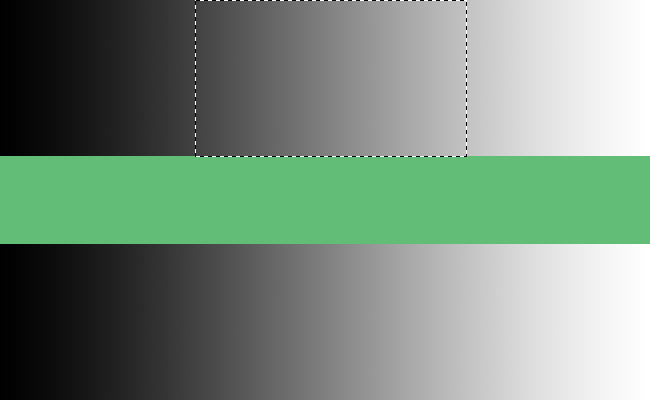
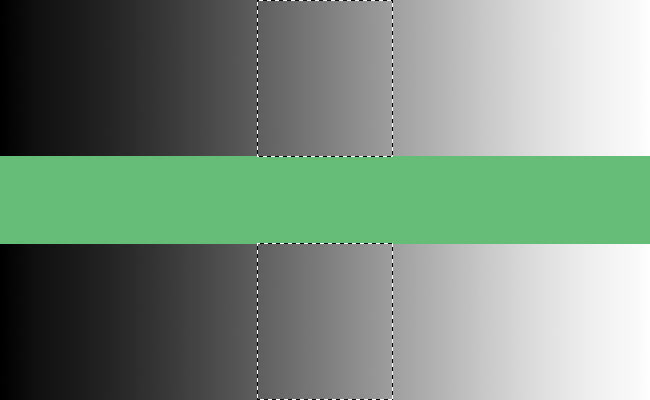
Для примера я взял изображение, состоящее из черно-белого градиента, разделенного одноцветной зелёной горизонтальной полосой (зелёная полоса — строго моноцветная, имеет цвет #62bd77, иллюзия не однотонности получается из-за того, что полоса расположена на градиентном фоне):
Как я уже упоминал, в Photoshop «Волшебная палочка» выбирает пиксели на основании тона и цвета. Когда мы нажимаем инструментом на какую-либо точку в изображении, Photoshop определяет тон и цвет этой точки и выбирает все пиксели изображения с подобными значениями цвета и яркости. Это свойство делает «Волшебную палочку» наиболее оптимальным инструментом для выбора участков со сплошным цветом.
Скажем, я хочу выделить всю горизонтальную зелёную полосу. Все что мне нужно сделать, это кликнуть в любом месте полосы. Photoshop определит, что я нажал на точку с этим цветом и мгновенно выберет каждый пиксель в изображении, который имеет тот же оттенок зелёного. Согласитесь, быстро и эффективно:
Допуск выбора подобных пикселей (Tolerance)
Выбор пикселей зелёного цвета происходит легко и понятно, так как изображение не имеет пикселей похожего цвета.
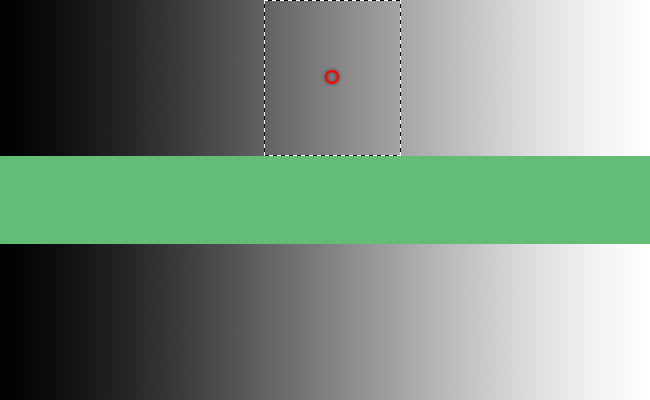
Сейчас давайте посмотрим, что произойдет, если я кликну на одном из пикселей градиента. Я нажму примерно посередине над зелёной полосой. Маленький красный кружок указывает место, по которому я кликнул:
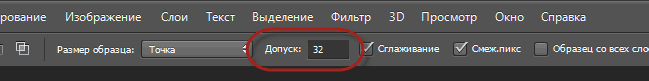
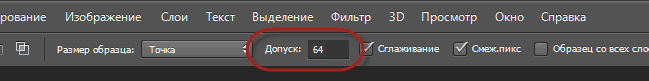
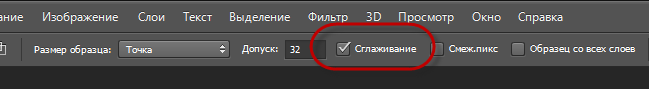
На этот раз Photoshop выбрал весь диапазон значений яркости, а не ограничил себя только теми пикселями, которые имеют точно такой же тон и цвет, как та тока, на которую я нажал. Почему это произошло? Чтобы найти ответ, мы должны посмотреть на панель параметров, расположенную в верхней части экрана. Конкретно на параметр «Допуск» (Tolerance):
Параметр «Допуск» указывает Photoshop, на сколько могут отличаться тона выбранных пикселей от тона пикселя, по которому кликнул пользователь. По умолчанию, значение «Допуск» установлено на 32, что означает, что Photoshop выделит любые пиксели, которые имеют тот же цвет, как и пиксель, по которому мы кликнули, плюс все пиксели, которые темнее или ярче до 32-х оттенков. В случае с моим градиентом, который содержит в общей сложности 256 уровней яркости от чисто черного до чисто белого, Photoshop выбрал весь спектр пикселей, яркость которых от 32 оттенков ниже образца и до тех, яркость которых на 32 оттенка выше образца.
Давайте посмотрим, что произойдет, если я увеличиваю значение «Допуска» до 64 и попробую ещё раз:
С таким, установленным в два раза выше от изначального значением «Допуска», если я снова кликну в той же части градиента, Photoshop должен выбрать область, в два раза большую, чем в прошлый раз, ведь она будет включать в себя все пиксели, на 64 оттенка ярче или темнее образца, а не 32, как в прошлый раз:
А что делать, если я хочу выбрать только один конкретный оттенок серого? В этом случае значение «Допуска», следует установить на 0, что укажет Photoshop не включать в выделение никакие пикселей, за исключением тех, которые точно соответствуют по цвету и тону тому пикселю, на который я нажал:
Вы можете установить любое значение «Допуска» от от 0 до 255. Чем выше значение, тем шире будет диапазон выделенных пикселей. Если установить «Допуск» на 255, будет выделено все изображение, так что, как правило, устанавливается более низкое значение.
Смежные пиксели (Contiguous)
Как мы изучали применение «Допуска», возможно, Вы заметили нечто странное. Каждый раз, когда я кликал по градиенту выше зелёной полосы, Photoshop выделял определенный диапазон пикселей, но только на градиенте выше полосы. Но ведь очевидно, что ниже полосы находятся пиксели с точно таким же тоном и цветом, тогда, почему же они были проигнорированы Photoshop`ом и не вошли в выделение?
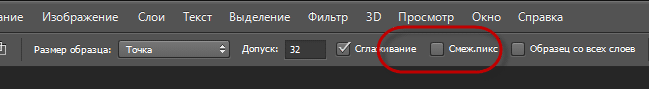
Причина связана с другой важной опцией в панели параметров — «Смежные пиксели» (Contiguous), по умолчанию опция была включёна.
При включённой опции «Смежные пиксели», Photoshop будет выбирать только те пиксели, которые находятся в пределах допустимого тона и цветовой гаммы, определенной параметром «Допуск» и прилегающие друг к другу и к точке, по которой кликнул пользователь. Любые пиксели, находящиеся в пределах диапазона «Допуска», но отделенные от точки, по которой кликнул пользователь, пикселями, выходящими за диапазон «Допуска», не будут включены в выделение.
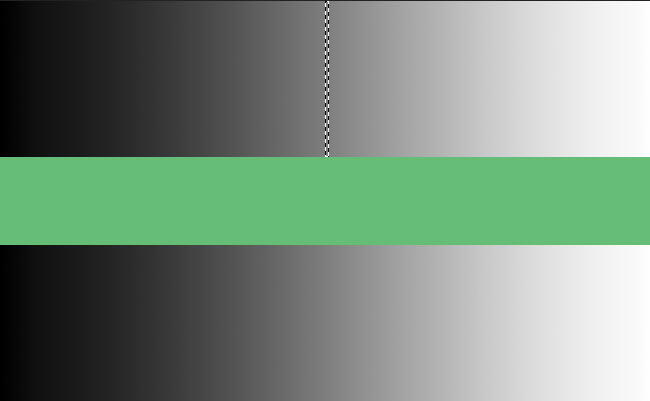
В моём случае пиксели нижнего градиента, которые были в диапазоне «Допуска», отделены зелёной полосой и поэтому были проигнорированы. Давайте посмотрим, что произойдёт, если я отключу опцию «Смежные пиксели». Также я установлю «Допуск» на значение 32:
Я снова кликнул «Волшебной палочкой» в центре верхнего градиента и на этот раз наряду с верхними, выделены и нижние пиксели, хотя они отделены от места клика полосой:
Дополнительные Опции
Сглаживание (Anti-alias)
«Допуск» и «Смежные пиксели» являются основными опциями «Волшебной палочки», но имеются и другие, стоящие внимания, параметры. Так, «Волшебная палочка» выбирает пиксели, а т.к. эти пиксели имеют квадратную форму, наше выделение может иметь рваные зубчатые края, часто напоминающие ступеньку. Photoshop может сгладить такие края методом добавления небольшого размытия краёв, этот метод применяется и для сглаживания букв в текстовом инструменте и называется «anti-aliasing». На панели параметров эта опция называется «Сглаживание» и включено по умолчанию. В большинстве случаев, оно должно быть включено:
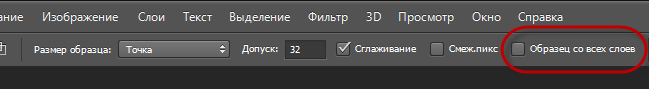
Образец со всех слоёв (Sample All Layers)
Кроме того, по умолчанию, когда вы нажимаете на изображение «Волшебной палочкой», он ищет пикселей для выделения только на активном на данный момент слое. Это, как правило, то, что мы хотим, но, если ваш документ содержит несколько слоев, а верхний видимый слой имеет большие прозрачные области, и Вы хотите, чтобы Photoshop включал в выделение содержимое всех видимых слоёв, включите опцию «Образец со всех слоёв» (Sample All Layers) на панели параметров. По умолчанию она отключена:
Применение «Волшебной палочки» на практическом примере: замена неба на фото
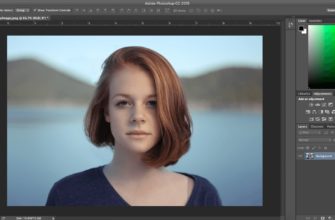
Для примера я возьму следующую фотографию, на которой я хочу заменить небо:
Замена небо означает, что я сначала нужно выбрать его. Как я упоминал ранее, Волшебная палочка хороша для выделений больших участков со сплошным цветом, а небо имеет лишь небольшое изменение в тоне, так что для выделения неба «Палочка» подойдёт идеально. Выберите данный инструмент на инструментальной панели, все параметры оставьте по умолчанию (Допуск 32, Сглаживание включено, Смеж. пикс. отключено, Образец со всех слоёв отключён).
Нажмите в левом верхнем углу изображения:
Т.к. небо не сплошное синее, а имеет более темный оттенок в верхней части фотографии, значение «Допуска» 32 было недостаточным, чтобы покрыть весь спектр тональных значений неба, оставив большую область прямо над зданиями:
Добавление пикселей к выделенной области «Волшебной палочкой»
Так как с первой попытки я не смог выбрать всё небо, можно попробовать создать выделение заново с более высоким значением «Допуска».Но есть и более простой способ решения проблемы. Как и в другие инструменты выделения Photoshop, «Волшебная палочка» имеет возможность добавить новые области выделения к существующим.
Чтобы добавить к выделению, зажмите клавишу Shif и нажмите на область, которую вы должны добавить. В левом нижнем углу у курсора инструмента появится небольшой значок плюс ( + ), давая понять, что инструмент находится в режиме добавления. В моем случае, с зажатым Shif надо нажать где-нибудь в не выделенной области неба:
И вот так просто Photoshop смог добавить оставшуюся часть неба в выделение. Два клика «Волшебной палочкой» по изображению и небо выделено целиком:
Теперь, если этот слой является фоновым, следует его разблокировать и нажать клавишу Delete для удаления пикселей, находящихся в выделенной области, т.е. неба.
Далее берём фото другого вида неба, переносим на текущий документ и в панели слоёв помещаем его под слой со зданиями. Результат:
Но в основном, мне приходится использовать «Палочку» совместно с другими инструментами выделения для создания сложных выделенных областей.