В этом материале мы рассмотрим создание шаблона автомобильного сайта в программе Photoshop CS6, хотя действия, описанные в материале, подойдут и для версий ниже.
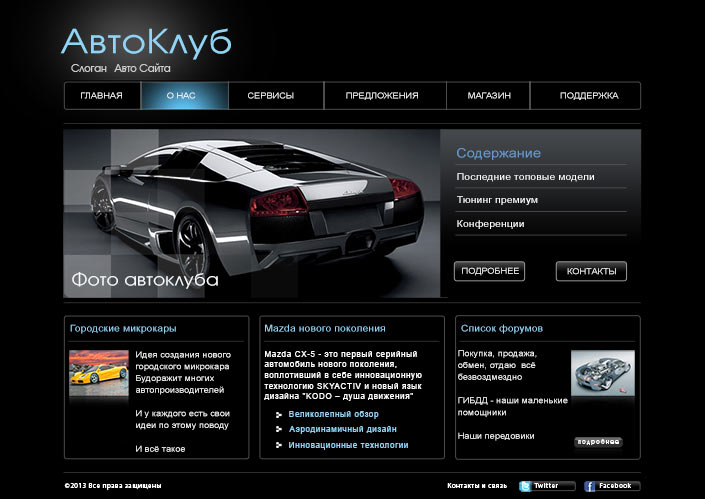
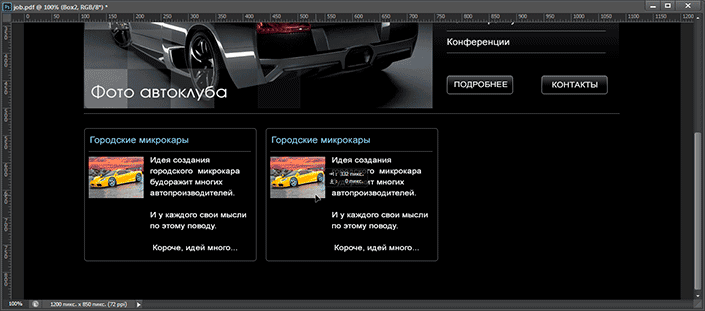
Вот какой готовый шаблон (тему) сайта мы получим в результате:
Для начала создадим новый документ размером 1200 на 850 пикселей и зальём его чёрным цветом.
Логотип автомобильного сайта
Давайте начнём с логотипа. Создаём новую группу слоёв, называем «Logo», а в ней новый слой, называем его «Logo Glow». Это будет фон под текстом.
Выбираем обычную круглую кисть и задаём следующие параметры:
- Размер кисти (Brush size): 400px
- Жёсткость(Hardness): 0%
- Непрозрачность(Opacity): 100%
- Нажим (Flow): 40%
- Цвет: белый (#ffffff)
Ставим кистью пятно в левом верхнем углу:
Затем с помощью инструмента «Перемещение» (Move Tool) поднимаем слой с пятном несколько вверх и задаём слою непрозрачность 70%:
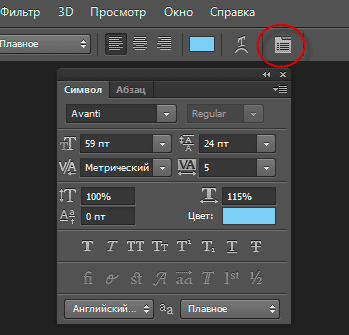
В инструментальной панели выбираем инструмент «Текст», в панели параметров жмём на иконку включения панели символов, где задаём следующие значения:
- Семейство шрифтов (Font Family): Avanti Regular (шрифт скачать по ссылке внизу)
- Высота кегля (Font Size): — 59пт
- Трекинг (Tracking): 5
- Масштаб по горизонтали (Horizontally Scale) — 115%
- Цвет (Color): #91d4f5
Для удобства включаем линейки (Ctrl+R) и ставим направляющие, горизонтальную 92 пикс, вертикальную — 104 пикс, в перекрестье направляющих и будет начальная позиция текста логотипа сайта. Пишем логотип «Автомобили» или типа того, на рисунке показан масштаб документа в натуральную величину:
Для шрифта слогана задаём следующие параметры:
- Семейство шрифтов (Font Family): Avanti Regular
- Высота кегля (Font Size): — 19пт
- Трекинг (Tracking): -35
- Масштаб по горизонтали (Horizontally Scale) — 100%
- Цвет (Color): #cdcdcd
Начальная позиция — 104 пикселя по ширине и высоте:
В левом верхнем углу, используя текст семейства Arial белого цвета и высотой 20пт напишите регистрационную форму и форму входа:
Горизонтальное меню
Создаём новую группу слоёв «Main Menu», где будут размещены все элементы горизонтального меню.
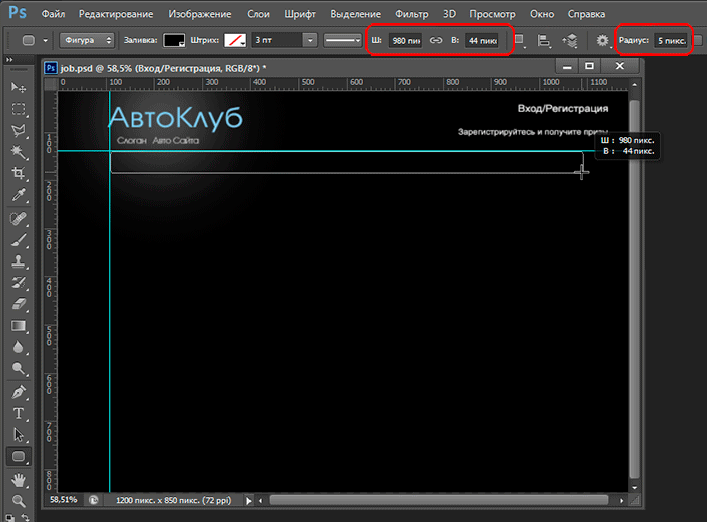
Создаём векторную фигуру шириной 980 и высотой 44 и радиусом скругления 5 пикселей, цвет заливки — чёрный. Левый верхний угол фигуры расположите на 140 пикс ниже и 110 пикс ниже и левее от краёв соответственно. Это будет рамка меню:
Добавим к фигуре стиль слоя «Обводку» (Stroke) с параметрами:
- Размер (Size) — 1 пикс
- Цвет обводки — #656565
- Положение — внутри (Inner)
- Непрозрачность (Opasity) — 75%
Активируем инструмент «Текст», задаём параметры:
- Семейство шрифтов (Font Family): Arial Regular
- Высота кегля (Font Size): — 14пт
- Масштаб по горизонтали (Horizontally Scale) — 110%
- Цвет (Color): белый
И пишем пункты меню. Вот как это будет выглядеть в натуральную величину:
Теперь следует разграничить пункты этого меню. Создаём новый слой, называем его «menu divider», берём инструмент «Карандаш» (Pencil Tool) диаметром 1 пиксель и цветом, как и у рамки, #656565, зажимаем клавишу Shift и проводим вертикальную полосу от верхнего края рамки до нижнего:
Затем копируем слой и инструментом «Перемещение» (Move Tool) перетаскиваем вправо для разграничения следующих пунктов. Повторяем это действие необходимое количество раз.
Делаем подсветку активного пункта меню. Для этого ниже слоя «menu divider» создаём новый слой и называем его «active».
Для того, чтобы подсветка получилась только на пункте меню, с помощью инструмента «Прямоугольная область» (Rectangular Marquee Tool) выделяем его. Граница выделения должна проходить внутри обводки пунков! Затем берём инструмент Кисть» с параметрами:
Размер кисти (Brush size): — равен ширине пункта
Жёсткость(Hardness): 15%
Непрозрачность(Opacity): 100%
Нажим (Flow): 100%
Цвет: #60c0f0
И ставим отпечаток вот таким образом:
С горизонтальным меню шаблона сайта всё. Приступаем к созданию пользовательского блок-меню.
Пользовательское блок-меню
Создаём новую группу слоёв и называем её «Users-block-menu».
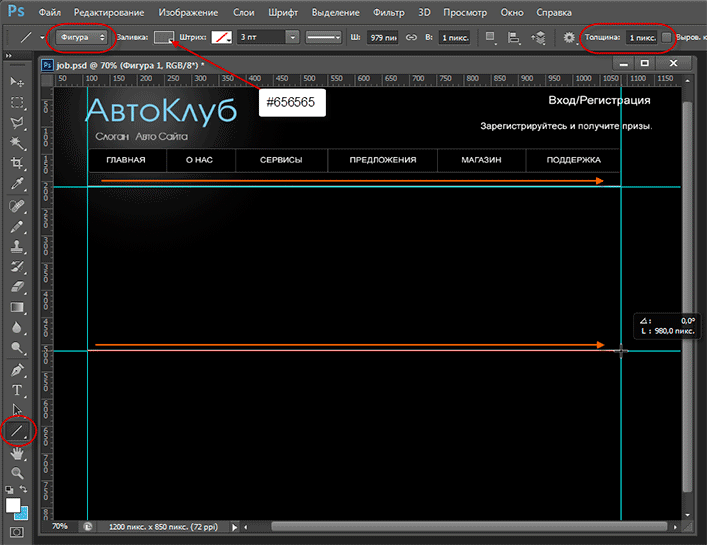
Поставьте две вертикальные направляющие на расстоянии 110 и 1090 пикселей от левого края (так, чтобы они касались краёв рамки меню), и две горизонтальные на расстоянии 211 и 513 от верхнего края:
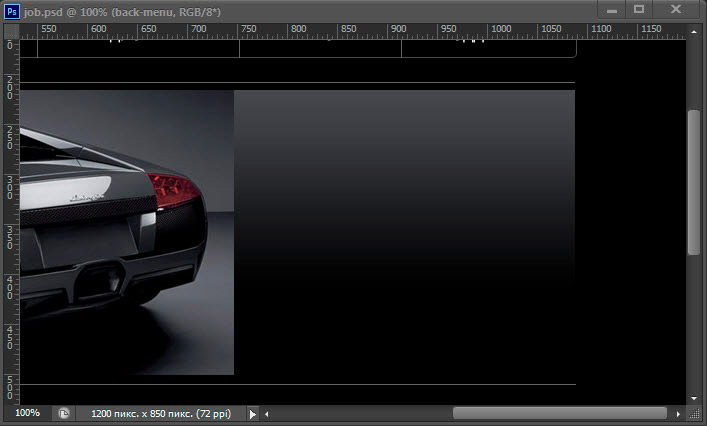
Берём инструмент «Линия» (Line Tool), задаём режим «Фигура», цвет заливки #656565, толщина — 1 пикс, и проводим две горизонтальные линии от перекрестья до перекрестья направляющих, как показывают оранжевые стрелки на рисунке:
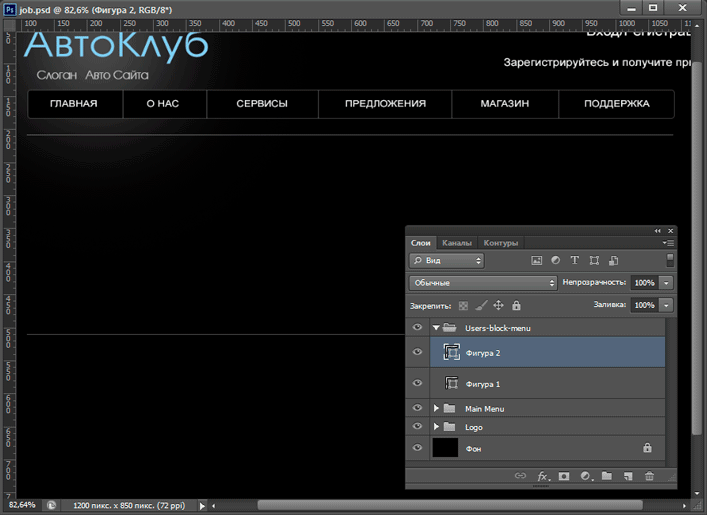
Снимаем направляющие, нажав Ctrl+H и видим две горизонтальные параллельные линии серого цвета:
Предполагается, что в этом блоке будут отображаться фотографии автомобилей. Давайте сделаем небольшое оформление для показа фото.
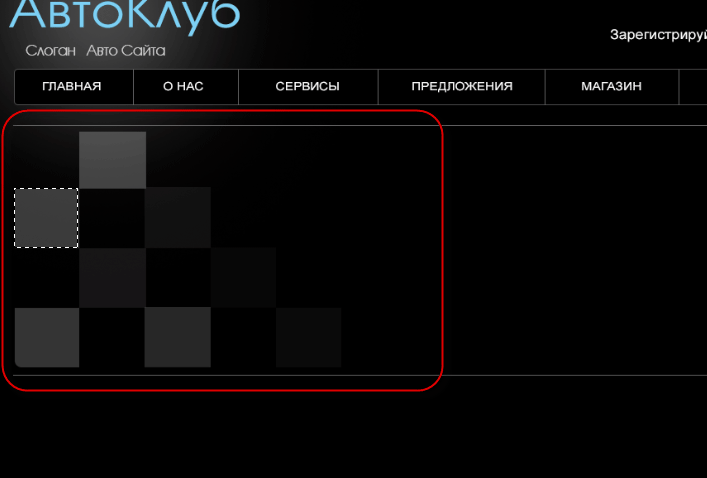
В группе «Users-block-menu» создайте новый слой, назовите его «Checkers» и, используя инструмент «Прямоугольная область» (Rectangular Marquee Tool) сделайте фигуру из квадратиков. Заливать их следует белым цветом, но при заливке устанавливать разную непрозрачность, у меня используется 25 и 7 процентов. Чёрные квадраты, естественно, ничем не залиты и являются пустыми участками слоя «Checkers»:
Результат:
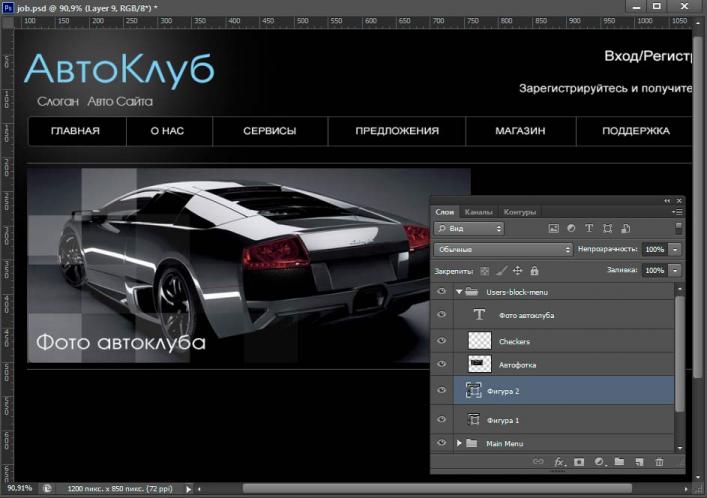
Теперь можно под слоем «Checkers» разместить фотографию авто и сделать какую-нибудь подпись. Для подписи я использовал шрифт Avanti Regular светло-серого цвета #f8f8f8 и высотой 30пт:
Теперь займёмся созданием пользовательского меню.
В группе «Users-block-menu» создайте новую группу слоёв и назовите её «Menu», а в ней создайте новый слой с именем, к примеру, «Back-menu».
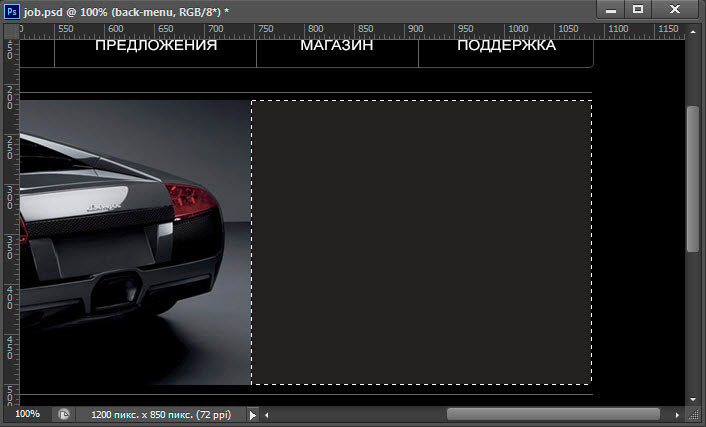
Поставьте вертикальную направляющую на расстоянии 750 пикс от правого края и горизонтальную на расстоянии 220 пикс от верха. Создайте выделение размером 341 на 285 пикселей и залейте его любым цветов, в моём примере я взял серый, но в данном случае цвет не имеет значения:
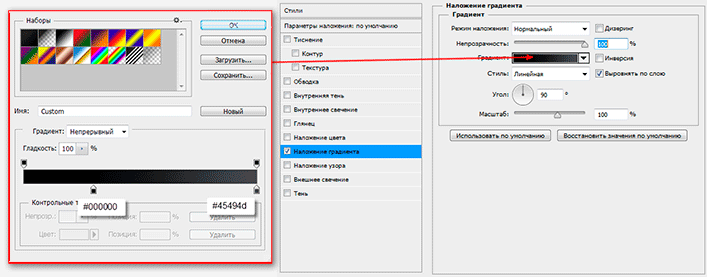
Снимите выделение, нажав Ctrl+D и скройте направляющие, нажав Crrl+H. Теперь примените к слою «Back-menu» стиль слоя «Градиент» (Gradient Overlay) со следующими настройками:
Теперь квадрат должен выглядеть вот так:
Займёмся пунктами меню. Для начала сделаем разграничительные горизонтальные линии, таким же образом, как мы делали линии здесь, верхняя линия будет располагаться на высоте 289 пикс от верха, расстояние между линиями — 40 пикс.
Выровняйте линии по горизонтали по центру квадрата, о способах выравнивания подробно рассказывается здесь.
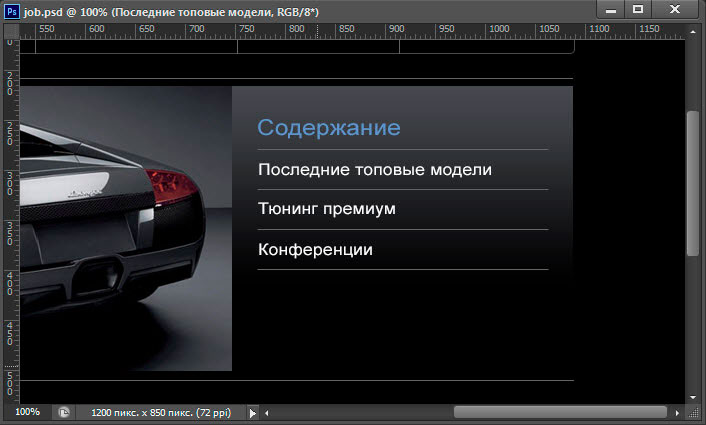
В итоге мы получим вот такой вид:
Далее вписываем оглавление и пункты меню. Для заголовка используем шрифт Arial Regular цветом #6699cc и размером 22 пт, для пунктов тот же шрифт белого цвета и размером 16 пт:
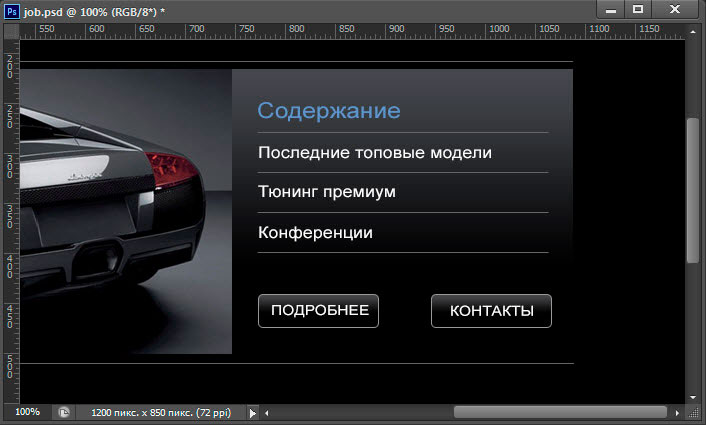
После чего под пункты меню добавляем две кнопки. Про то, как сделать кнопки для этого макета автомобильного сайта, рассказывается в этом материале. Теперь данный блок выглядит следующим образом:
Переходим к заключительной части — создание разделов.
Тематические разделы автосайта
Для начала создадим новую группу слоёв и назовём её «Sub Boxes». В ней создадим ещё одну группу и назовём её «Box1».
В группе «Box1» создаём фигуру с параметрами:
- Тип — Фигура
- Цвет заливки — чёрный
- Высота — 243 пикс
- Ширина — 315 пикс
- Радиус скругления — 5 пикс
И разметим её на расстоянии 538 пикселей от верха и 110 от левого края.
Добавим к фигуре стиль слоя «Обводку» (Stroke) с параметрами:
- Цвет обводки — #656565
- Положение — внутри (Inner)
- Размер (Size) — 1 пикс
- Непрозрачность (Opasity) — 75%
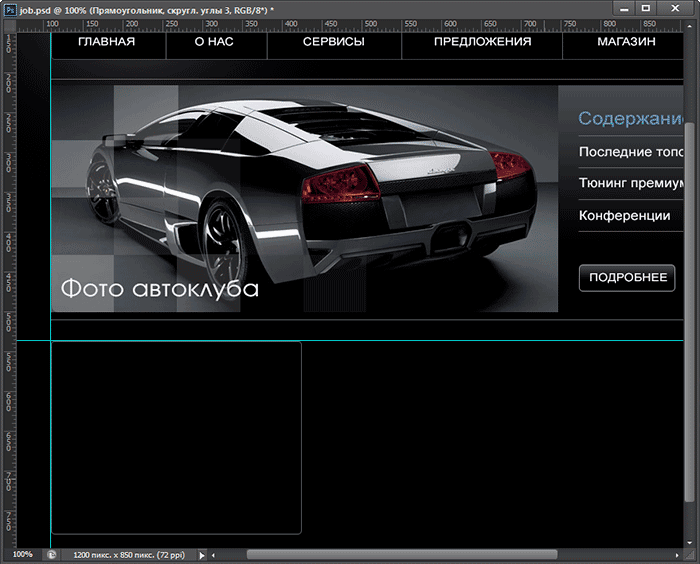
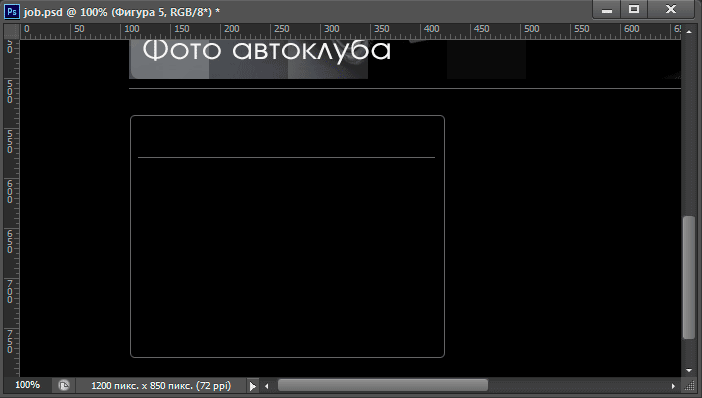
Вот как должен выглядеть этот прямоугольник на макете:
В панели слоёв кликните по группе «Box1», чтобы снять выделение с фигуры прямоугольника. После этого на расстоянии 42 пикселя ниже верхнего края прямоугольника проведём горизонтальную разделительную линию длиной 297 пикселей, выровняем её по центру прямоугольника с помощью опций выравнивания. Добавим к линии стиль слоя «Обводка» с такими же параметрами, как у фигуры. Теперь квадрат имеет следующий вид:
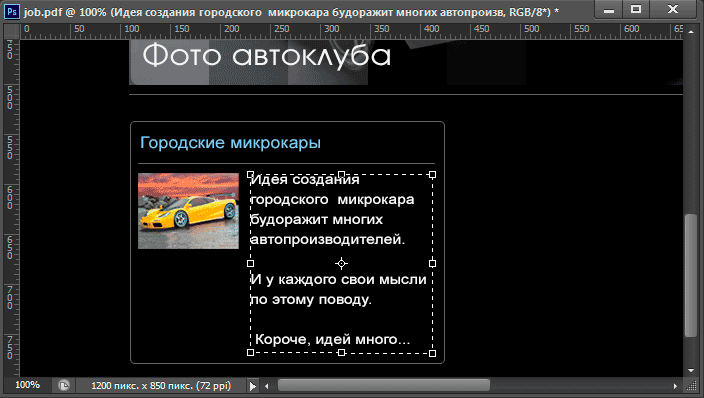
Пишем заголовок раздела, используя шрифт Arial Regular высотой 16 пт и цветом #91d4f5.
Для оживления дизайна можно вставить картинку, в данном случае подойдёт изображение размером 100 на 75 пикселей.
И осталось добавить само содержание блока. Для этого воспользуемся блочным текстом.
Выбираем инструмент «Текст» (Type Tool), нажимает левой клавишей мыши в поле фигуры и протаскиваем курсор влево и вниз для создания рамки нужного размера. Затем выбираем шрифт Arial Regular высотой 14 пт белого цвета и вписываем нужный текст:
Собственно, первый блок готов. Дублируем группу «Box1», переименовываем в «Box2» и перетаскиваем её на 332 пикселя вправо.
Для разнообразия, этот блок сделаем без картинки, но со списком, в качестве маркеров списка используются простые векторные фигуры, об их создании рассказывается здесь.
Таким же образом создаём третий блок, для разнообразия добавим в него кнопку «Подробнее», о её создании также рассказывается здесь.
Остался подвал сайта. Но тут, думаю, вопросов возникнуть не должно, кнопки Twitter и создаём здесь.
Ну вот, собственно и всё, посмотрите ещё раз на макет автомобильного сайта:
Скачать готовый PSD-файл и шрифт Avanti Regular:
Скачать с Depositfiles.comЕсли нет времени создавать с нуля шаблон, то в интернете можно скачать или купить готовые макеты. Например, на Templatemonster, Freepik или morepsd.