В программе Photoshop CS6 серьёзной модернизации подверглись 3D-инструменты. Давайте попробуем с помощью них создать 3D-текст.
Для выполнения этой задачи нам понадобится текстура, архив с которой вы можете скачать по ссылкам в конце статьи. Также, в архиве находится файл PSD с готовым неоновым 3D-текстом.
Для облегчения понимания материала смотрите видеоурок, выполненный по материалам этой статьи.
вот что мы получим на выходе:
Открываем Photoshop CS6, создаём в нём новый документ размером 1280 на 720 пикселей и заливаем его темно-синим цветом #0f1013. На тёмном фоне текст будет смотреться наиболее эффектно, но использовать чистый чёрный цвет нельзя, т.к. в конце работы это приведет к проблемам при добавлении финального стиля «Внешнее свечение» (Outer Glow).
Теперь о тексте. Шрифт из кинофильма «Трон: Наследие» скачать можно на этой страничке. Там предлагается несколько вариантов шрифтов, я выбрал TR2N. Если Вы не знаете, как загружать шрифты в Photoshop, читайте статью «Устанавливаем шрифт в Photoshop». Итак, активируем инструмент «Текст», выбираем этот шрифт, задаём ему размер 386 пикселей и пишем слово «Tron»:
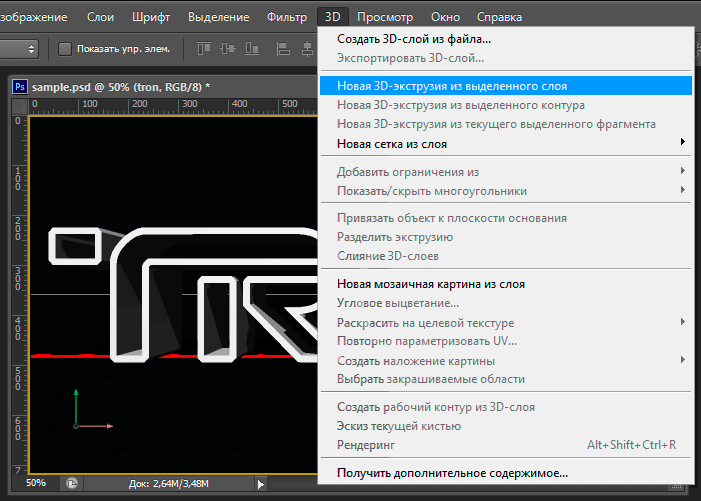
Как только текст будет готов, пройдите по вкладке 3D главного меню и выберите пункт «Новая 3D экструзия из выбранного слоя» (New 3D Extrusion from Selected Layer). Вы заметите, как после этого изменилось отображение текста в окне рабочего документа:
Устанавливаем свет
У Вас автоматически должна отобразится 3D-панель, если этого по каким-то причинам не произошло, пройдите по вкладке главного меню Окно —> 3D (Window —> 3D).
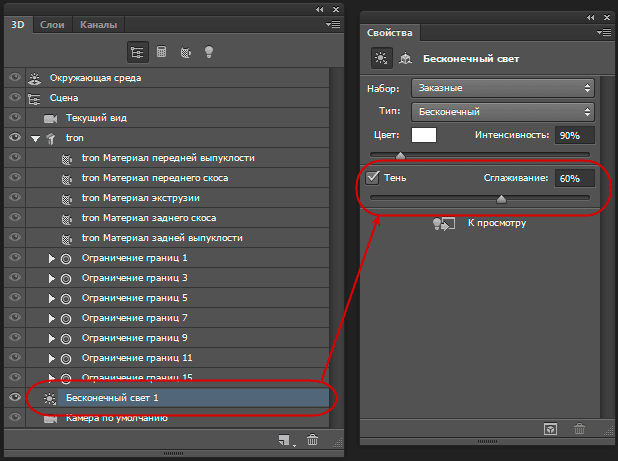
В 3D-панели дважды кликните по строке «Бесконечный свет 1» ( Infinite Light 1), после чего откроется панель свойств освещения. Измените в ней параметр «Сглаживание» (Softness) тени до 60%:
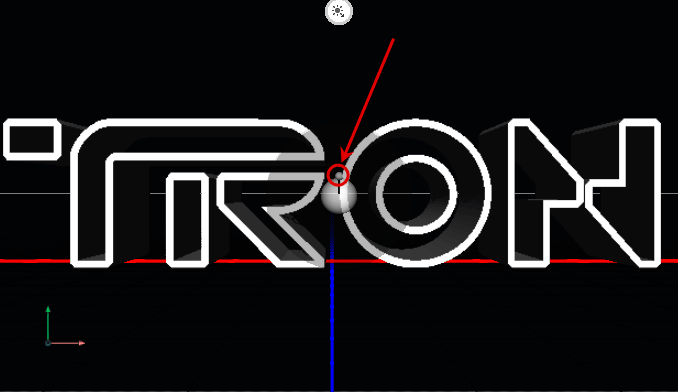
Также,опустите источник света вниз, повернув в рабочем документе ручку упраления положением источника сета:
Окружающая среда (Environment)
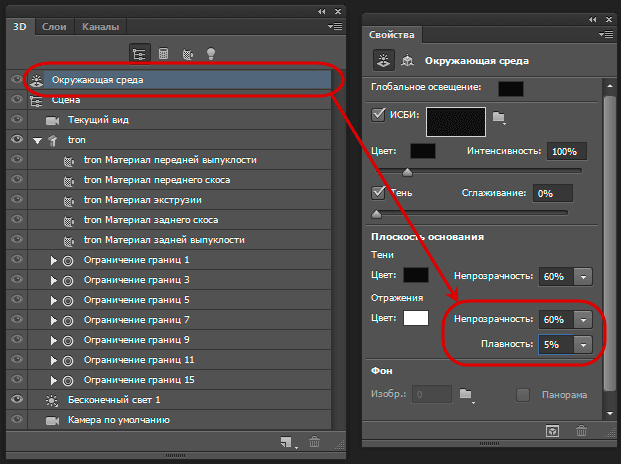
Отрегулируем степень отражения текста на плоскости основания. Для этого кликните в панели 3D по строке Окружающая среда (Environment), в панели свойств увеличьте параметр «Непрозрачность» (Opacity) до 60%, а «Плавность» ( Roughness), чтобы отражения не были слишком резкими, также увеличьте до 5%:
Поверхность 3D-текста
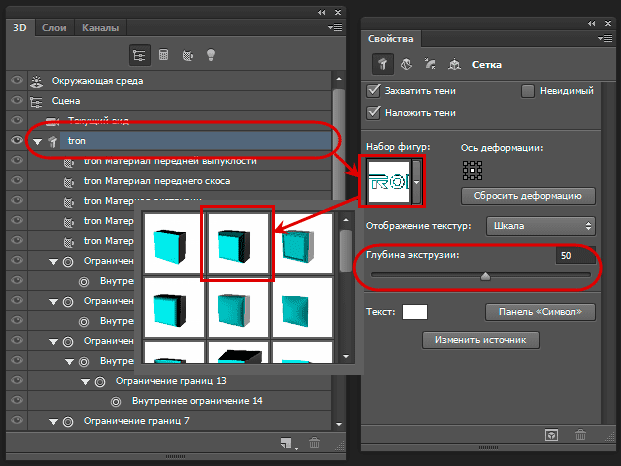
В 3D-панели кликните по строке с сеткой модели текста (она автоматически именована Photoshop`ом по названию слоя, из которого была создана, у нас это был текстовый слой с названием «tron», после чего в панели свойств откроются свойства поверхности.
Зададим скос (bevel) углов (edge) поверхности текста, для этого в панели свойств кликните по окну «Набор фигур» (Shape Preset) и выберите фигуру «Фаска». Также уменьшите глубину экструзии до 50%:
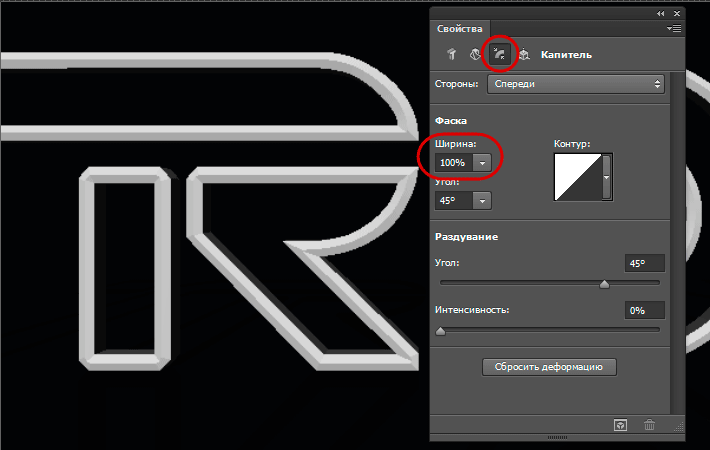
На данный момент скос углов не является завершённым. Чтобы придать тексту глубину, а также сделать базу для последующего придания свечения, нам нужно настроить «Капитель» (Cap).
Примечание. «Капитель» = это перевод в оф. рус. версии Photosop английского термина — Cap, на мой взгляд, перевод дурацкий. В данном случае, это передняя поверхность модели.
В панели слоёв откройте вкладку «Капитель» (Cap) и здайте ширину скоса 100%
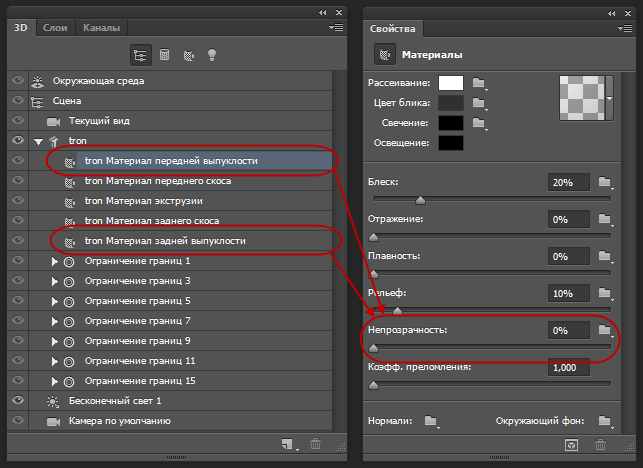
Важно! Уменьшите непрозрачность материала передней выпуклости (Front Inflation Materials) и материала задней выпуклости (Back Inflation Materials) до 0%? чтобы они не создавали нежелательные искажения:
Материал передней поверхности
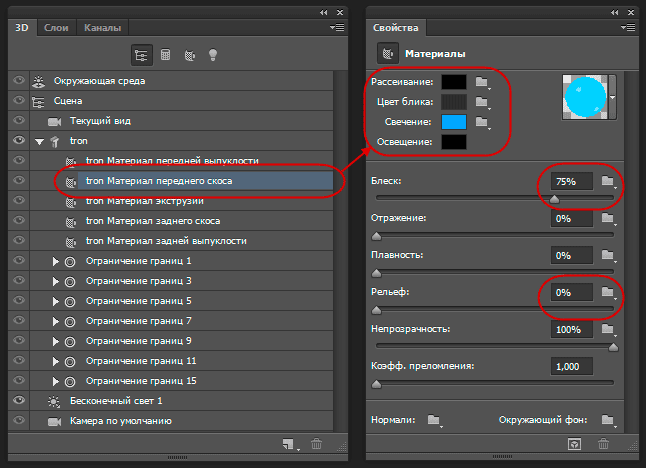
В панели 3D кликните по строке «Материал переднего скоса» (Front Bevel Material), откроется панель свойств этого материала. Цвет «Рассеивания» (Diffuse) зададим чисто чёрный, «Отражение» (Specular) оставим по умолчанию, а цвет «Свечения» зададим свело-голубой #4fa3f9.
Кроме того, изменим величину параметра «Блеск» (Shine) до 75%, а «Рельеф» (Bump) уменьшим но нуля:
Т.к мы создали материал, у нас появилось его отражение на плоскости основания (помните, мы меняли её отражающие свойства?).Вот что у нас получилось на данный момент:
Экструзионный материал
Теперь зададим материал экструзионной поверхности, т.е. той, которую мы выдавили.
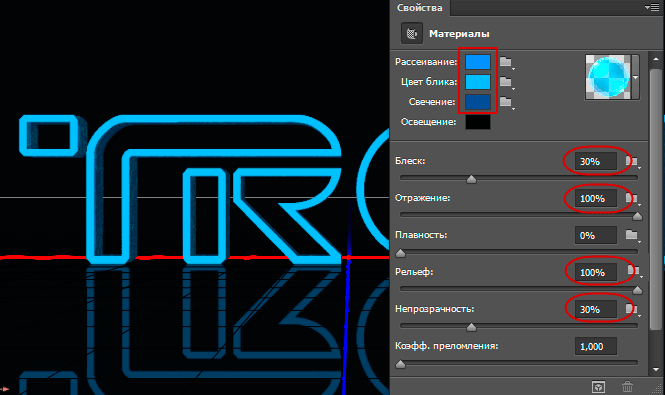
В панели 3D кликаем по строке «Материал экструзии» (Extrusion Material) и задаём следующие цвета:
Рассеивание (Diffuse) — ярко синий #0090ff
Цвет блика — светло синий #00bbff
Свечение (Illumination) — тёмно синий #234f92
Кроме того, изменим параметры:
Блеск (Shine) — 30%
Отражение (Reflection) — 100%
Рельеф (Bump) — 100%
Непрозрачность (Opacity) — 30%
Рельефная текстура выдавленной поверхности
Теперь зададим рельеф боковой поверхности. В архиве, который можно скачать по ссылкам внизу страницы, имеется изображение текстуры файл Scratches.jpg, сейчас он нам понадобится.
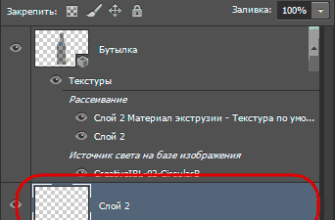
В панели 3D у нас активна строка «Материал экструзии», если нет, то кликните по ней для её выбора. Затем, в панели свойств кликните по значку папки у ползунка «Рельеф» (Bump) и выберите строку «Загрузить текстуру» (Load Texture), откроется окно выбора, где выберите файл Scratches.jpg.
Значок папки поменяет вид, кликните по нему снова, при этом откроется уже другое меню, где выберите пункт «Редактировать текстуру» (Edit Texture), после чего изображение текстуры откроется в новом документе.
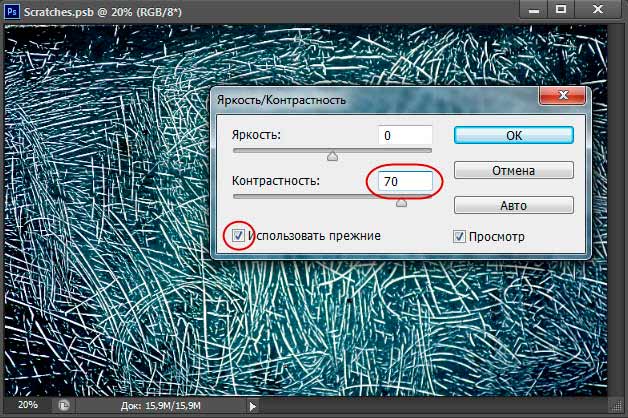
Пройдите по вкладке главного меню Изображение —> Коррекция —> Яркость/Контрастность (Image —> Adjustments —> Brightness / Contras), в диалоговом окне коррекции поставьте галку в чекбоксе «Использовать прежние» (Use Legacy) и задайте значение контрастности 70:
После этого сохраните документ, нажав комбинацию клавиш Ctrl+S. Закройте документ с текстурой и перейдите на документ с текстом.
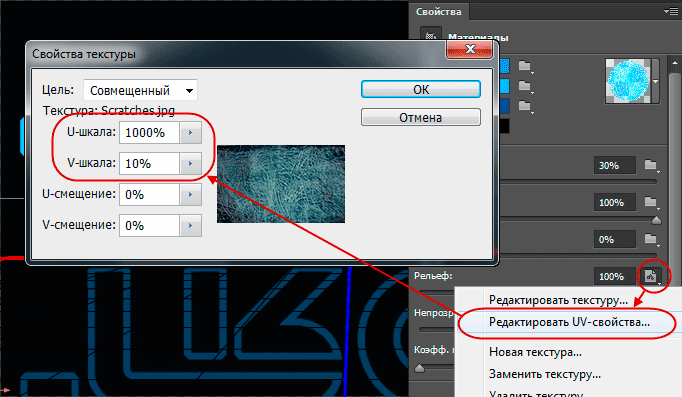
Нам осталось изменить UV-свойства текстуры. Для этого снова кликните по значку папки в панели свойств и выберите строку «Редактировать UV-свойства» ( Edit UV Properties). В открывшемся окне установите значение U-шкалы (U Scale) на 1000% и V-шкалы (V Scale) на 10%:
Собственно, на этом создание 3D-модели закончено, давайте теперь её визуализируем.
Рендеринг (Визуализация)
Пройдите по вкладке главного меню 3D —> Рендеринг ( 3D —> Render ) для визуализации 3D-модели. Вы увидите , как по окну документа забегала рамка, это индикация просчёта изображения компьютером. Вот как будет выглядеть документ после первого прохода:
Дождитесь четвёртого, а лучше пятого прохода рамки, когда отражение текста станет плавным:
Но пока у нас нет эффекта неонового свечения. Давайте им займёмся.
Создание неонового эффекта с помощью стилей слоя
После завершения рендеринга давайте добавим стили слоя. Начнём с Внутреннего свечения (Inner Glow).
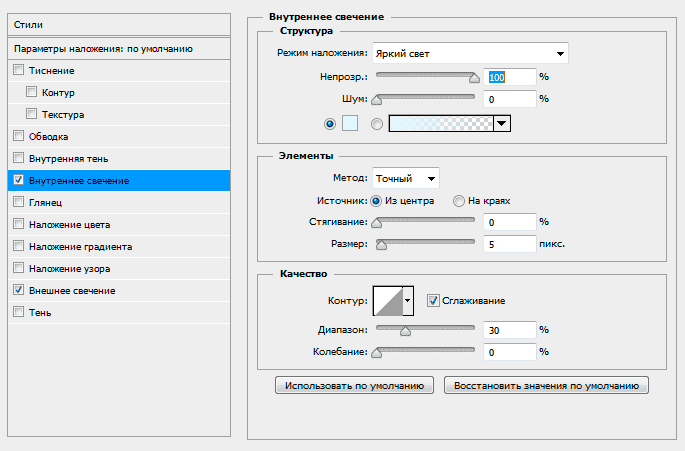
Переходим на панель слоёв и дважды кликаем по 3D-слою (только не по названию), после чего открывается диалоговое окно стилей, где выбираем пункт «Внутреннее свечение». Задаём светло-голубой #ebf7ff цвет, режим наложения Яркий свет (Vivid Light), остальное смотрите на рисунке:
И, наконец, добавим «Внешнее свечение» (Outer Glow).
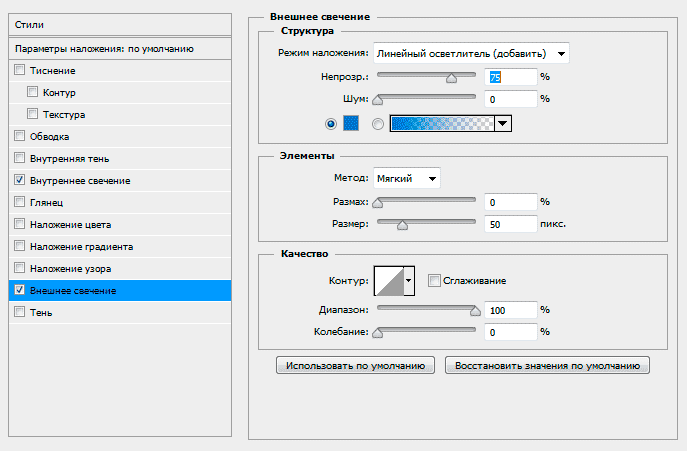
Цвет на этот раз задаём нейтральный синий #0c75d7? режим наложения — Линейный осветлитель (добавить) (Linear Dodge (Add)), остальные параметры указаны на рисунке:
Ну вот вроде бы и всё, вот что мы получили на выходе:
Скачать текстуру и готовый PSD файл, выполненный по материалам статьи:
Скачать с Depositfiles.com


























Огромное спасибо за полезные уроки!
Объясните пожалуйста, для чего нужен Рендеринг 3Д-сцен?
Жаль что в 2020 совсем другой фш и по инструкции сделать не получается
что делать ли нету владки 3D
Ставь новый фотошоп
класс
Помогло спасибо:D