Слои являются, без сомнения, самый важный аспектом в Photoshop. В Photoshop ничего не стоит делать и не может быть сделано без использования слоёв. Они настолько важны, что имеют свою собственную панель, а также их собственную вкладку в главном меню в верхней части экрана. Вы можете добавлять слои, удалять, называть, переименовывать, перемещать, регулировать, добавлять к ним слой-маски, отображать и скрывать слои, связывать, объединять, блокировать и разблокировать слои, добавлять стили, группировать и разгруппировать слои, и даже изменять непрозрачность слоя. Слои являются сердцем и душой Photoshop.
Какой была бы жизнь без слоёв?
Прежде чем мы рассмотрим, что такое слои и как их использовать, давайте сначала представим, что работать в Фотошопе, если бы не было слоёв.
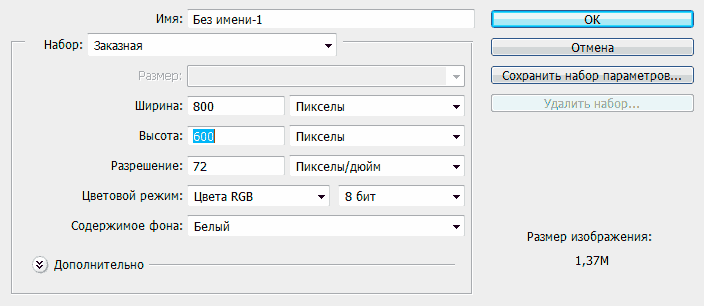
Начнем с создания нового документа в Photoshop, для этого пройдите по вкладке главного меню в верхней части экрана Файл —> Создать (File —> New) или просто нажмите Ctrl+N. Откроется диалоговое окно Нового документа. Задайте значение 800 пикселей для ширины (Width) нового документа и 600 пикселей для высоты (Height). Оставьте установленное по умолчанию разрешение (Resolution) 72 пикс/дюйм (или 28,346 пикс/см). Наконец, убедитесь, что опция «Содержимое фона» (Background Contents) установлена ??как «Белая»:
После нажатия по кнопке ОК у Вас в рабочем окне программы появится новый документ, размером 800 на 600 пикселей и заполненный белым.
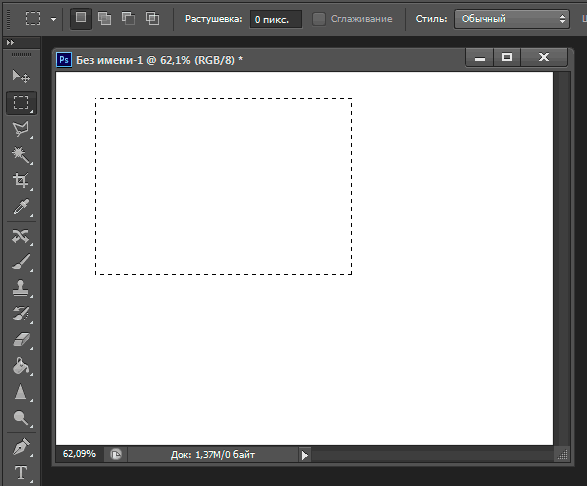
Документ у нас есть, теперь давайте на нём рисовать. В данном примере у нас стоит задача охватить понятие слоёв, а не создавать произведение искусства, поэтому мы ограничимся созданием простых геометрических фигур. На инструментальной панели, той, что слева, выберите инструмент «Прямоугольная область» (Rectangular Marquee Tool) и создайте примерно такое выделение:
Теперь давайте зальём его цветом. Пройдите по вкладке главного меню Редактирование —> Залить (Edit —> Fill) в открывшемся окне выберите опцию «Цвет» (Color). Как только вы её выберете, Photoshop автоматически откроет Палитру цветов (Color Picker) для выбора желаемого цвета заливки. Вы можете выбрать любой понравившийся вам цвет. Я выберу красный:
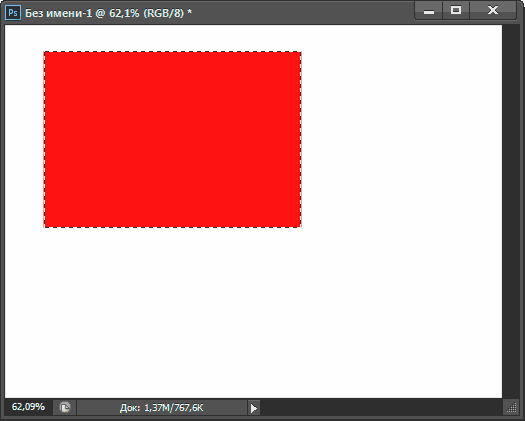
После того, как вы выбрали цвет, нажмите OK, чтобы закрыть окно Палитры цветов (Color Picker), затем нажмите кнопку OK, чтобы закрыть диалоговое окно Заливки, после чего Photoshop заполнит выделение выбранным цветом, в моем случае — красным:
Контур выделения нам больше не нужен, нажмите комбинацию клавиш Ctrl+D для его удаления.
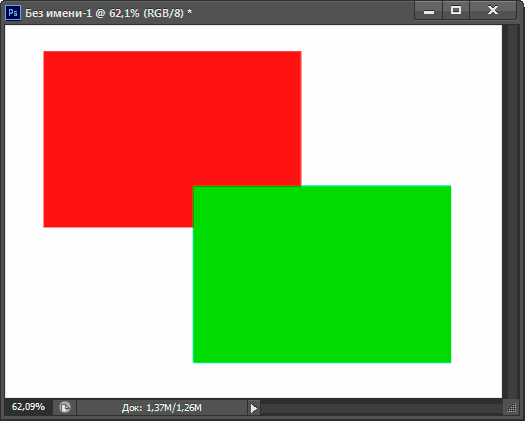
Таким же образом, как мы создали красный прямоугольник, создайте зелёный прямоугольник ниже и правее первого:
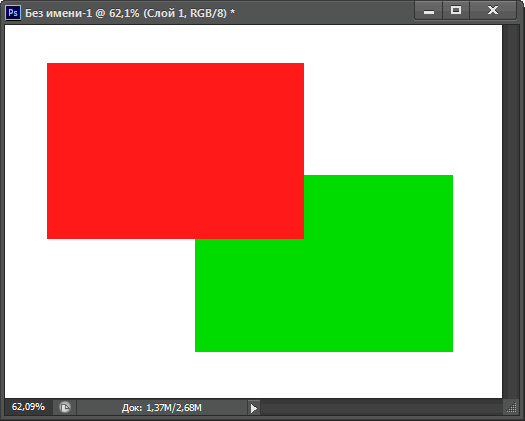
Итак, теперь у нас в документе есть два прямоугольника разных цветов.
Но что делать, если вдруг я хочу изменить этот мой небольшой художественный шедевр? Сейчас зеленый прямоугольник перекрывает красный, но вдруг по каким-то причинам мне срочно понадобилось изменить рисунок так, чтобы красный прямоугольник перекрывал зеленый? Да, это проблема. Все, что нужно сделать, так это взять красный прямоугольник и поместить его поверх зеленого. Но как? Ответ прост — а никак. Теперь это сделать невозможно. На самом деле это иллюзия, прямоугольники не перекрывают друг друга, а являются одним объектом, состоящим из зелёных и красных пикселей. Те пиксели, которые вначале были красными, теперь просто стали зелёными, а информация о том, что они были когда-то красными, потеряна.
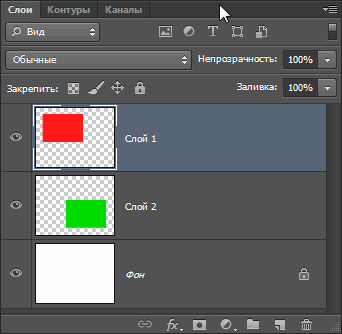
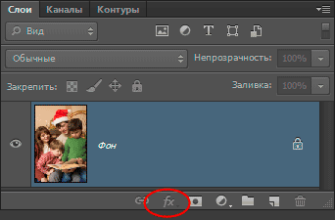
А теперь давайте посмотрим на панель слоёв (Layers panel). Если она у вас по каким то причинам не открыта, то открыть её можно нажатием клавиши F7. Обратите внимание, что оба прямоугольника и белый фон под ними находятся одном слое. Это означает, что все эти элементы является частью одного и того же плоского изображения:
При выполнении всей работы в одном и том же слое слое, если мы захотим что-либо изменить, нам придётся отменять целый ряд сделанных шагов, чтобы добраться до того места, где мы можем сделать нужные изменения, либо придётся попросту выполнять работу сначала. Понятно, что ни один из этих вариантов для нас не является привлекательным.
Должен существовать лучший способ выполнения работы, который даст нам свободу выполнять изменения без отмены действий или начала с нуля.
И, к счастью, он есть. Этим способом и является использование слоёв. Давайте попробуем нарисовать те же самые квадраты, но на этот раз с применением слоёв.
Во-первых, давайте уберём два прямоугольника, которые мы иолько что добавили, заполнив документ белым цветом. Ещё раз выполните Редактирование —> Залить, но на этот раз вместо опции «Цвет» выберите «Белый» и нажмите ОК, после чего документ станет полностью белым.
Панель слоёв
Т.к. далее мы будем использовать слои, давайте быстренько посмотрим на Панель слоёв ( Layers panel), с помощью которой производится всё управление ими. Данная панель используется для создания новых, удаления, перемещения слоёв выше или ниже друг друга, включения и выключения в документе, добавления слой-маски и стилей слоя… Список можно продолжать и дальше, и все это делается внутри этой панели. А в Photosop CS6 кроме всего прочего, добавлена фильтрация и поиск слоёв.
На данный момент, панель показывает нам, что в нашем документе имеется всего один слой, который называется «Фон» (Background). Фоновый слой является специальным типом слоя в Photoshop, даже его название написано курсивом, но здесь мы его не коснёмся, а подробно рассмотрим в отдельной посвящённой специально ему статье. Слева от имени слоя имеется предварительный эскиз, показывающий нам, что на данный момент содержимое нашего слоя заполнено белым:
Когда в начале мы добавили два прямоугольника на документ, оба они были созданы в фоновым слое, поэтому не было никакой возможности перемещать эти прямоугольники независимо друг от друга. Прямоугольники и белый фоном являлись одним целым на плоском изображении. Такой способ работы в Photoshop, где всё добавляется в один слой, является неправильным. Давайте посмотрим, что произойдет, если мы создаем тот же рисунок, как и раньше, но на этот раз, каждый прямоугольник мы разместим на своем собственном слое.
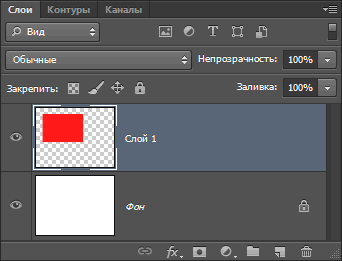
Наш белый фон уже находится на фоновом слое, так что давайте добавим новый слой над фоновым для размещения нашего первого прямоугольника. Чтобы добавить новый, нажмите на кнопку «Добавить новый слой» (New Layer), расположенную визу панели:
После чего сразу над фоновым появится новый слой. Photoshop автоматически именует его «Слой 1» (Layer 1). Если мы посмотрим на миниатюру слева от имени нового слоя, мы увидим, что она заполнена шахматными бело-серыми клетками, которые в Photoshop обозначают, что слой пустой (прозрачный):
Обратите внимание, что «Слой 1» выделен в панели фиолетовым цветом (в более ранних версиях — синим). Это означает, что в настоящее время он является активным. Все, что в этот момент мы добавляем к документу, будет добавлено именно на «Слой 1», а не на фоновый слой под ним.
Давайте добавим наш первый прямоугольник, точно так же, как мы делали раньше. На панели инструментов выберите инструмент «Прямоугольная область» (Rectangular Marquee Tool), если он на данный момент ??не выбран, и создайте прямоугольное выделение, затем залейте его красным цветом, точно так же, как и в первый раз:
Теперь давайте посмотрим на панель. На миниатюре предварительного просмотра мы видим, что фоновый слой по-прежнему заполнен белым цветом, а красный прямоугольник на этот раз добавлен на «Слой 1», так что он полностью отделен от белого фона:
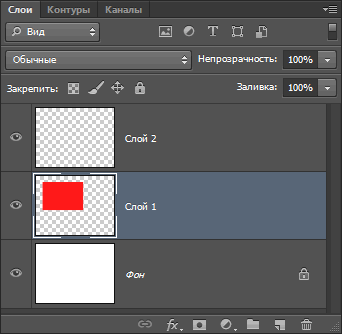
Теперь давайте добавим второй прямоугольник, и разместим его также на собственном слое, для этого надо создать ещё один новый слой, также кликнув по значку «Добавить новый слой» (New Layer). Второй новый слой появился на этот раз выше «Слой 1». Photoshop по умолчанию создаёт новый слой непосредственно над активным слоем.
Примечание. Если Вы зажмёте клавишу Ctrl и кликните по значку «Добавить новый слой», то Photoshop создаст новый слой под активным.
Photoshop снова автоматически именовал новый слой, на этот раз «Слой 2 (Layer 2)»:
Обратите внимание, теперь подсвечен синим, т.е. активен, новый «Слой 2».
Теперь создайте зелёный прямоугольник, точно так же как и в прошлый раз, с помощью прямоугольного выделения и заливки. Обратите внимание, визуально документ ничем не отличается от первого:
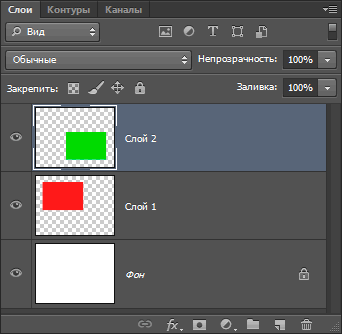
А если мы теперь посмотрим на панель слоёв, то увидим, что первый прямоугольник остаётся на «Слой 1», в то время, как второй прямоугольник появился на «Слой 2», а белый фон находится на фоновом слое. Всё это означает, что все три элемента, из которых состоит наш документ (белый фон, красный прямоугольник и зеленый прямоугольник), теперь находятся на собственных отдельных слоях и полностью независимы друг от друга:
Раньше, когда все детали были размещены на одном слое, не было никакого способа изменить изображение, чтобы поместить зелёный прямоугольник под красным, потому что на самом деле зелёный и красный прямоугольники являлись одним и тем же элементом. Но на этот раз каждый прямоугольник размёщён на своем собственном слое, и мы имеем два отдельных элемента, независимых друг от друга.
На данный момент, зеленый прямоугольник отображается в документ над красным, поскольку слой с зелёным размещается выше красного в панели слоёв. Любой слой, размещённый выше другого слоя в палитре, также отображается выше его в документе. Если содержимое двух слоёв накладываются друг на друга в документе, как делают наши прямоугольники, то верхний перекрывает нижний. Если Вы поняли этот момент, значит, вы поняли принцип слоёв в Photoshop.
Из этого следует, что если мы хотим изменить изображение так, чтобы красный перекрывал зелёный, нам следует изменить расположение слоёв в панели.
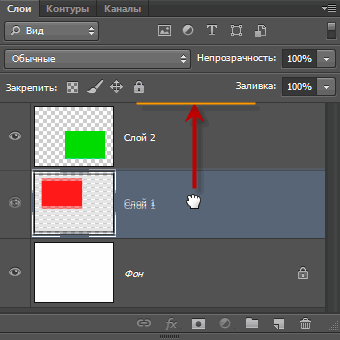
Для этого просто нажмите на «Слой 1», чтобы выделить его и сделать активным слоем, а затем, удерживая левую клавишу мыши, переместите его вверх до горизонтальной линии (на рис. помечена жёлтым), когда линия подсветится, отпустите кнопку мыши:
Теперь красный прямоугольник находится над зелёным в палитре:
И в рабочем документе уже красный перекрывает зелёный, а не наоборот, как это было раньше:
Без использование слоёв подобное простое изменение расположения прямоугольников было бы невозможным, а с использованием, как Вы только что убедились, это выполняется быстро и просто.
Слои сохраняют элементы изображения по отдельности, поэтому мы можем работать с каждым элементом нашего изображения индивидуально, не затрагивая другие. Мы можем изменить положение объектов друг над другом, как мы только что сделали. Мы можем переместить какой-либо отдельный элемент изображения, при этом не затрагивая другие. Мы можем бы изменить цвет отдельного объекта без изменения любых других цветов в изображении. Мы можем изменить цвет глаз, отбелить зубы, размыть фон, оставляя объекты переднего плана чёткими. Практически невозможно описать все возможности для творчества, которые дают слои в Photoshop.
Как я упоминал ранее, в основном, все операции со слоями в Photoshop производятся в панели слоёв, поэтому мы разберём работу в ней в следующем материале.