В этом материале мы рассмотрим, как сделать кнопки для макета автосайта из статьи «Создаём макет автомобильного сайта в Photoshop CS6».
Создаём большие кнопки
Для начала, сделаем большие кнопки типа «Подробнее».
Приступим. Создаём новый документ размером 121 на 34 пикселя на прозрачном фоне, потом заливаем его чёрным. Фоновый слой мы потом удалим, но сейчас он потребуется для наглядности.
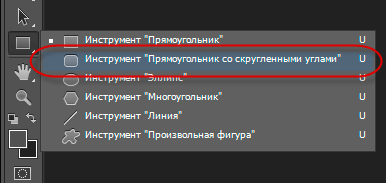
В инструментальной палитре выбираем инструмент «Прямоугольник с скруглёнными углами» (Rounded Rectangle Tool):
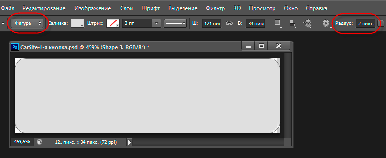
В панели параметров указываем тип контура — «Фигура» (Shape) и радиус скругления — 2 пикселя, цвет заливки — любой, в данном примере у меня светло-серый. Затем создаём фигуру размером с наш документ, 121 на 34 пикселя, для наглядности можно увеличить масштаб отображения:
Это будет основа кнопки. Теперь надо сделать её похожей на кнопку, т.е. создать цвет и обводку.
Вообще-то, Photoshop CS6 позволяет создать сложную или даже градиентную заливку, а также сделать обводку средствами опций фигуры, но в данном случае мы воспользуемся старыми добрыми стилями слоя, чтобы этот материал был актуален не только для CS6, но и для версий ниже.
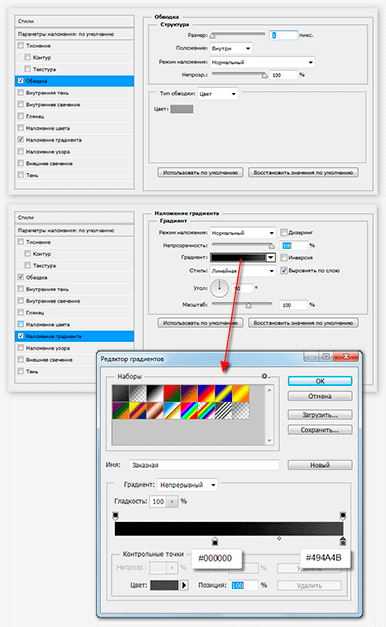
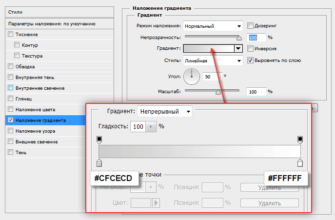
Итак, придадим фигуре стили слоя «Обводка» (Stroke)» и «Наложение градиента»; (Gradient Overlay) со следующими параметрами:
Собственно, кнопка почти готова:
Теперь осталось только добавить нужный текст. Для текста я использовал шрифт Arial Regular размером 14 пт белого цвета:
Не забываем удалить фоновый слой!
Создаём кнопки для добавления в социальные сети
Создаём новый документ размером 95 на 17 пикселей с белым фоном, затем заливаем его чёрным. Как и в первом случае, фоновый слой нужен для наглядности, потом мы его удалим.
Снова выбираем инструмент «Прямоугольник с скруглёнными углами» (Rounded Rectangle Tool), в панели параметров указываем тип контура — «Фигура» (Shape) и радиус скругления — 8 пикселей, цвет заливки — любой. Затем создаём фигуру размером с документ, 95 на 17 пикселей, для наглядности можно увеличить масштаб отображения:
Применяем к слою с фигурой такие же стили слоя, как и к первой кнопке, получаем следующий результат:
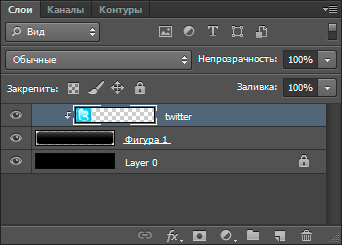
Теперь надо скачать логотип социальной сети подходящих размеров, в интернете этого добра навалом. Для своего примера я качал логотип Твиттера размером 24 на 24 пикселя, перетащил его на наш документ и немного уменьшил его с помощью инструмента «Свободная трансформация». Я опять увеличил масштаб отображения:
Как Вы видите, прямые углы логотипа выступают за скруглённые углы кнопки, а это не есть хорошо. Чтобы исправить это недостаток, для начала растрируйте стили слоя фигуры. Для этого надо кликнуть правой клавишей мыши по слою с фигурой в палитре слоёв и из открывшегося контекстного меню выбрать пункт «Растрировать стили слоя» (Rasterize Layer Style). Теперь применяем к слою с логотипом обтравочную маску:
Как видим, теперь логотип не выступает за края кнопки:
Осталось только добавить текст размером 12 пт, шрифт Myriad Pro, цвет — белый:
И удалите фоновый слой.
Дизайн, верстка и разработка сайта — сложный процесс. Можно допустить множество ошибок, из-за которых проект не будет приносить клиентов или не будет ранжироваться в поисковых системах (или и то и другое). Создание сайтов в Краснодаре от профи в этой области поможет избежать ошибок и получить максимальную отдачу от проекта.