В этой статье, как понятно из заголовка, мы попробуем создать универсальный шаблон-рамку фотоплёнки для вставки изображений и фотографий, который можно будет использовать для портретного и обычного монтажа и создания коллажа из фото. Этот шаблон можно применять как в виде одного, так и нескольких кадров в виде ленты фотоплёнки, также он не будет терять качество при уменьшении/увеличении.
Для точного перемещения картинки в Фотошопе мы будем использовать фильтр «Сдвиг». Подробнее о точном смещении объектов и слоёв в программе Photoshop можно прочесть на этом сайте в статье «Дублирование объектов в Фотошоп на заданное расстояние, автоматизация»
Ширина обычной фотоплёнки составляет 35 миллиметров, размер кадра 24 х 36 миллиметров.
Приступим к созданию кадра плёнки.
Создадим новый документ размером 640 на 480 пикселей на белом фоне. Создаём новый слой, нажав комбинацию клавиш Ctrl+Shift+N, называем его «Основа» затем с помощью инструмента «Прямоугольное выделение» (Rectangular Marquee Tool) примерно по центру создаём выделенную область размером 450 на 382 пикселя, эти размеры по пропорции примерно соответствуют размеру кадра с боковыми полосами и перфорацией стандартной фотоплёнки. Нажимаем клавишу D (основной цвет в палитре цветов стал чёрным, а фоновый цвет стал белым), затем заливаем этим цветом выделение, нажав Alt+Delete, снимаем выделение комбинацией Ctrl+D.
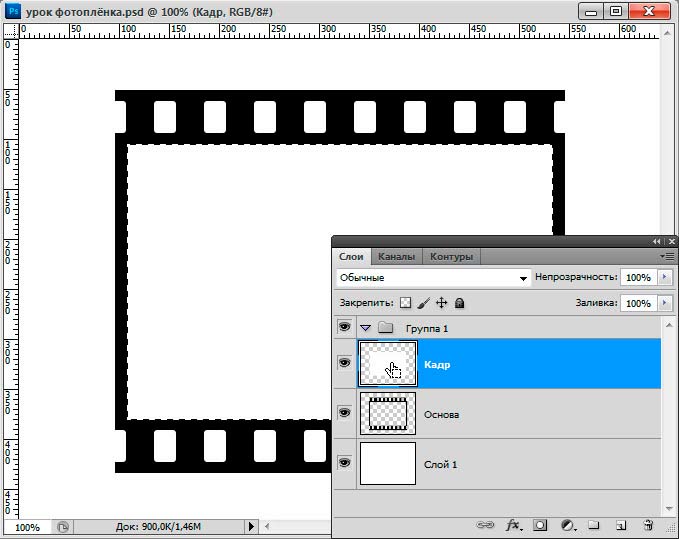
Теперь надо создать окно самого кадра. Создаём новый слой, называем его «Кадр», создаём прямоугольное выделение 426 на 276 пикселей, заливаем его фоновым белым цветом, нажав Ctrl+Delete.
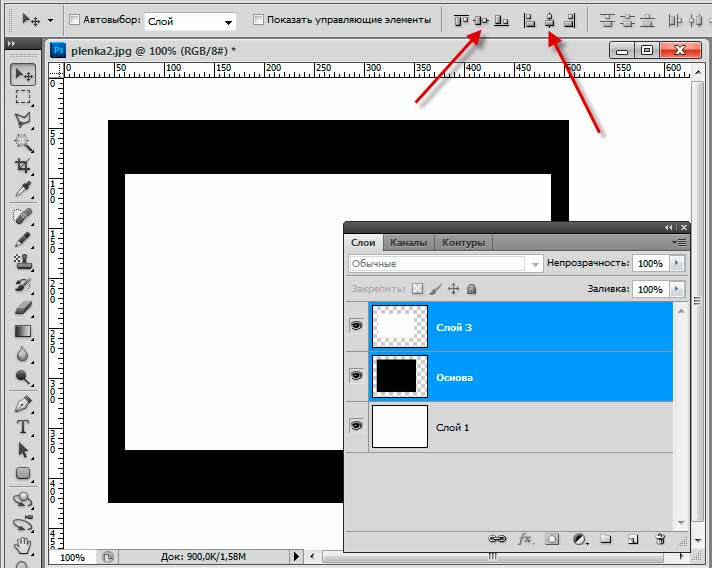
Теперь необходимо выровнять кадр по центру относительно фотоплёнки. Для этого в палитре слоёв, зажав клавишу Ctrl, выделяем слои «Основа» и «Кадр», выбираем инструмент Перемещение (Move Tool) и кликаем по инструментам выравнивания, указанным на рисунке
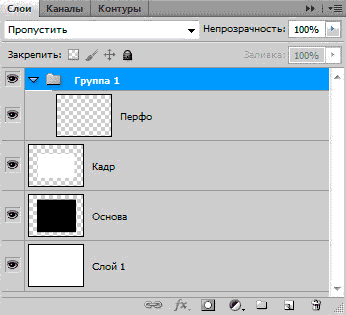
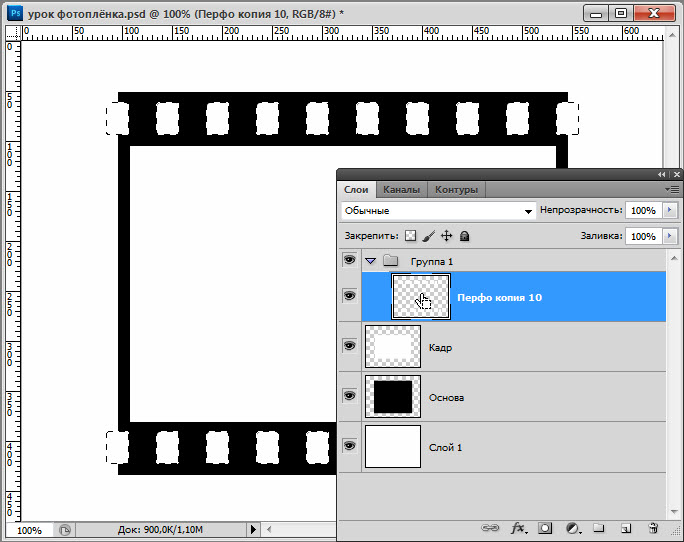
Теперь сделаем отверстия перфорации по краям фотоплёнки. Создаём новый слой, называем его «Перфо» и перетаскиваем его мышкой на иконку «Создать новую группу» (Create a new group), находящуюся внизу палитры слоёв. В результате получится, что этот слой находится в группе, см. рисунок:
Берём инструмент «Прямоугольник со скруглёнными углами» (Rounded Rectangle Tool), задаём на панели вверху рабочего окна программы радиус скругления 3 пикс и создаём прямоугольный контур шириной 22 пикс и высотой 32 пикс. Размеры контура можно увидеть, включив палитру «Инфо», также не помешает увеличить масштаб отображения документа с помощью колёсика мыши и зажатой клавиши Ctrl, т.к. этот размер контура необходимо обязательно выдержать именно таким. Затем кликаем по контуру правой клавишей мыши, и в контекстном меню выбираем «Образовать выделенную область» (Make Selection) с радиусом растушёвки ноль. Переключаемся на слой «Перфо. Заливаем выделение белым цветом, снимаем выделение. Теперь необходимо выровнять этот белый прямоугольничек по вертикали, придётся сделать это на глаз, расположение по горизонтали пока не важно.
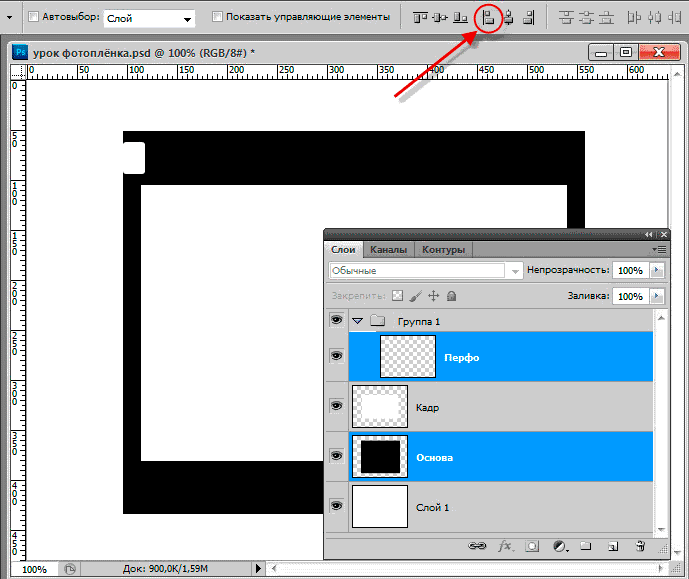
Теперь установим прямоугольник по горизонтали. Потребуется точное расположение, т.к. впоследствии нам придётся совмещать кадры в плёнку. Спервы воспользуемся инструментами выравнивания при перемещении, выберем «Перемещение» , выделим слои «Перфо» и «Основа» и кликнем по иконке, указанной на рисунке:
Мы видим, что край прямоугольника как-бы прилип к краю основы.
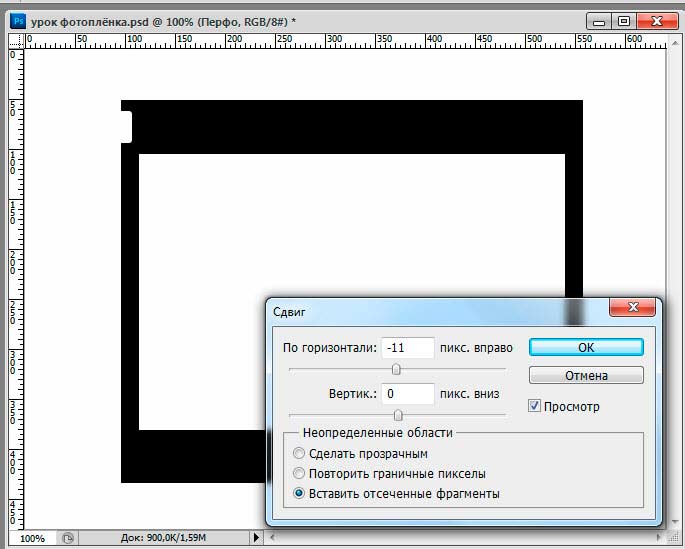
Теперь надо разместить центр этого прямоугольника точно по краю основы кадра. Ширина его 22 пикс, а значит его надо сместить влево на 11 пикс. Сделать это можно, выбрав инструмент «Перемещение» и 11 раз нажав на клавишу «стрелка влево» (нажатие на эту клавишу задаёт перемещение на 1 пикс), но мы не ищем лёгких путей, поэтому воспользуемся фильтром «Сдвиг» (Offset). В палитре слоёв кликаем по слою «Перфо». Идём вкладка Фильтр —> Другое —> Сдвиг (Filter —> Other —> Offset). И выставляем параметры, как на рисунке:
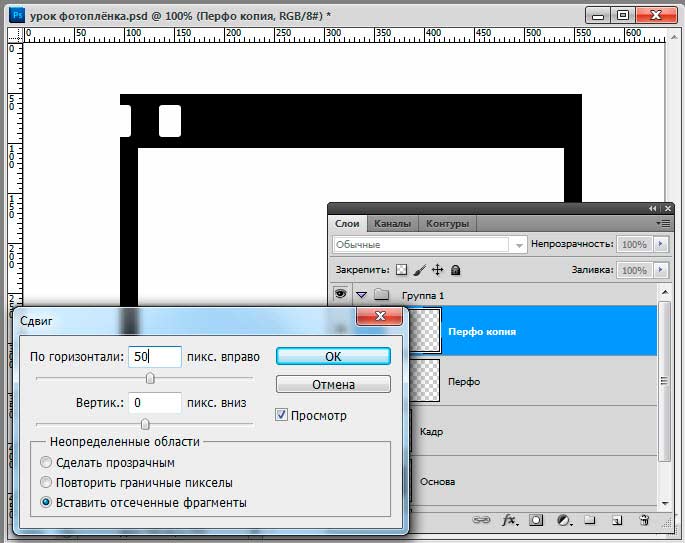
Теперь создадим заготовки отверстий по всей длине плёнки. Для этого дублируем слой «Перфо», нажав Ctrl+J. И снова применяем фильтр «Сдвиг», но уже со смещением 50 пикс вправо.
Таким образом мы получили заготовку второго отверстия перфорации.
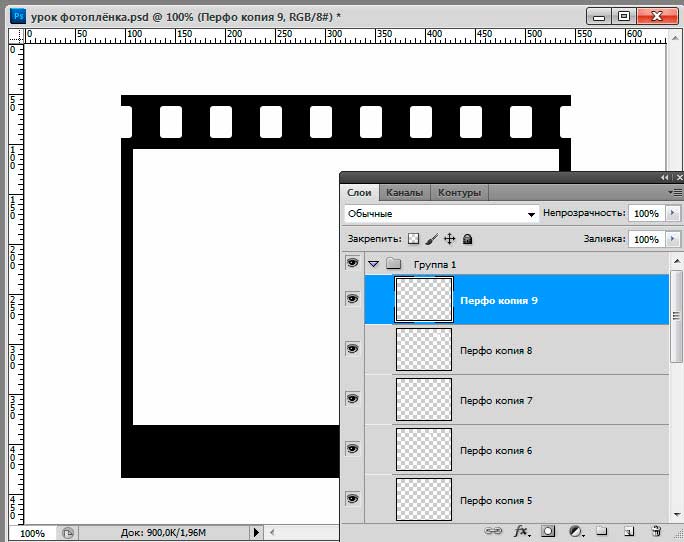
Далее нам надо создать отверстия до конца кадра. Дублируем последний слой, нажав Ctrl+J, и повторяем действие фильтра «Сдвиг», для этого нажимаем Ctrl+F. Повторяем эти действия. Можно просто зажать Ctrl и поочерёдно нажимать на клавиши J и F, начиная с J, до тех пор, пока отверстия не дойдут до правого края кадра.
У меня получилось девять дублей слоя «Перфо» плюс сам этот слой, итого десять заготовок дырок. Обратите внимание на то, что последнее отверстие расположилось своим центром точно по правому краю основы кадра.
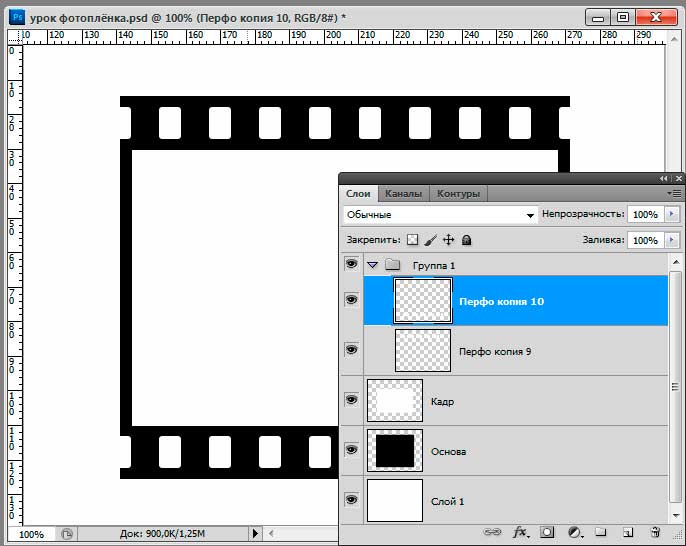
Теперь сольём все слои в группе в один. Зажав Ctrl или с помощью Shift выделяем все слои в группе, кликаем правой клавишей мыши по любому выделенному слою и выбираем команду «Объединить слои» (Merge Layers). Дублируем этот слой, нажав Ctrl+J. Выбираем инструмент «Перемещение» и нажатой клавишей клавиатуры «Стрелка вниз» перемещаем слой в нижнюю часть кадра.
Объединяем оба этих слоя. Затем зажимаем клавишу Ctrl и наводим курсор мыши на иконку слоя, при этом курсор изменит вид, к руке добавится рамка. Кликаем по иконке, и вокруг всех белых прямоугольников появится выделение.
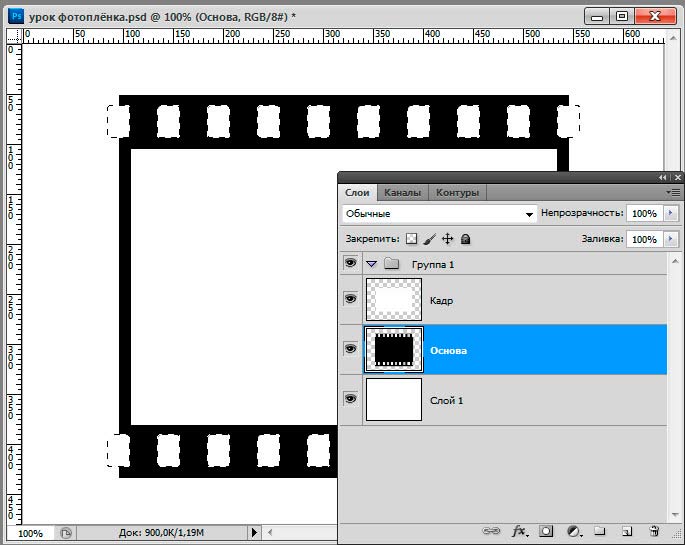
Удаляем слой с перфорацией, он нам больше не понадобится, видим, что на документе исчезли квадратики. Переходим на слой «Основа» и кликаем по клавише Delete. В результате квадратики появились вновь, но это уже просвечивает белый фоновый слой сквозь отверстия в «Основе». Перфорацию слоя «Основа» можно увидеть на его иконке в палитре слоёв.
Теперь таким же образом сделаем отверстие в шаблоне самого кадра, зажимаем Ctrl, кликаем по иконке слоя «Кадр», переходим на «Основа» и жмём Delete. На иконке «Основы в палитре слоёв мы видим отверстие, получившееся от вырезки кадра:
Слой «Кадр» можно удалить, он нам больше не нужен.
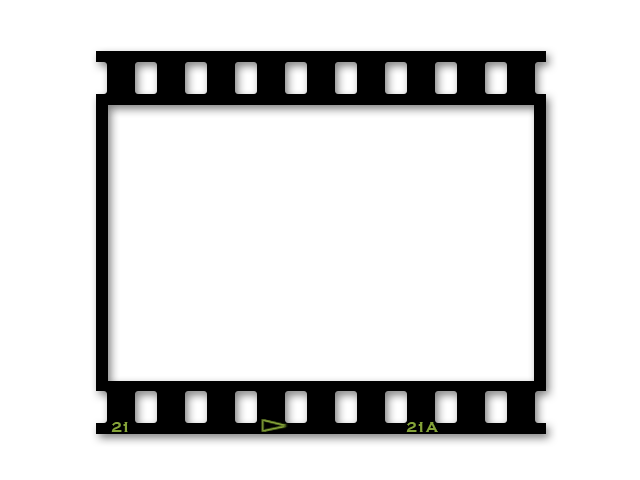
Теперь, для наглядности, шаблону фотоплёнки можно придать внешнюю тень. В палитре слоёв кликам по иконке «Добавить стиль слоя» (Add a Layer Style), выбираем стиль слоя «Тень» (Drop Shadow). Я уменьшил параметр «Непрозрачность» (Opasity) до 50%. Также можно изменить значения параметров «Расстояние» (Distance) и «Размер» (Size).
Ну и сделаем кое-какие надписи на плёнке, придающие ей эффект реалистичности. Щелкните на образце основного цвета в палитре инструментов. В появившемся диалоговом окне Палитра цветов (Основной цвет) или в англ. Фотошопе, Color Picker (Foregroudd Color) выберите оливковый цвет #8da244 и щелкните на кнопке OK. Увеличьте масштаб нижнего левого края рамки, нажмите клавишу T для выбора инструмента «Горизонтальный текст» (Horizontal Type Tool), и введите значение 21 (это номер кадра на пленке). В данном случае используется шрифт Copperplate Gothic Bold от компании Adobe.
Создайте новый слой, выберите инструмент «Прямолинейное лассо» (Polygonal Lasso) из палитры инструментов, после чего нарисуйте с его помощью небольшой треугольник, подобный представленному на рисунке.
Кликните по контуру правой клавишей мыши, а затем по строке «Выполнить обводку…» (Stroke…). В появившемся диалоговом окне «Выполнить обводку» (Stroke) укажите значение 2 для параметра Ширина (Width), затем щелкните на кнопке OK, чтобы добавить обводку к треугольнику. При этом будет использоваться выбранный вами оливковый цвет #8da244. Снимите выделение, нажав комбинацию клавиш Ctrl+D. Скова возьмите инструмент Текст и введите надпись 21A справа от треугольника. Благодаря этим незамысловатым значкам кадр на фотопленке будет выглядеть намного реалистичнее.
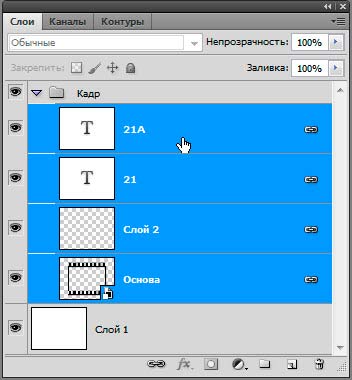
Теперь сделаем так, чтобы при масштабировании качество кадра сильно не ухудшалось. Удалим стили у слоя «Основа», перетащив иконку стилей под слоем в корзину. Затем кликаем правой клавишей мыши по этому слою и выбираем строку «Преобразовать в смарт-объект» (Convert to Snart Object). Снова придаём стиль «Тень» этому слою. При рисовании цифр и треугольника у нас получились два тестовых слоя и один простой. Выделяем их вместе с «Основа» и перетаскиваем на иконку «Создать новую группу» для того, чтоб все они оказались в одной группе. Затем заново выделяем слои, кликаем правой клавишей мыши по любому из них и выбираем команду «Связать слои» (Link Layers). Теперь при масштабировании размеры всех слоёв будут изменяться пропорционально.
Всё, шаблон готов.
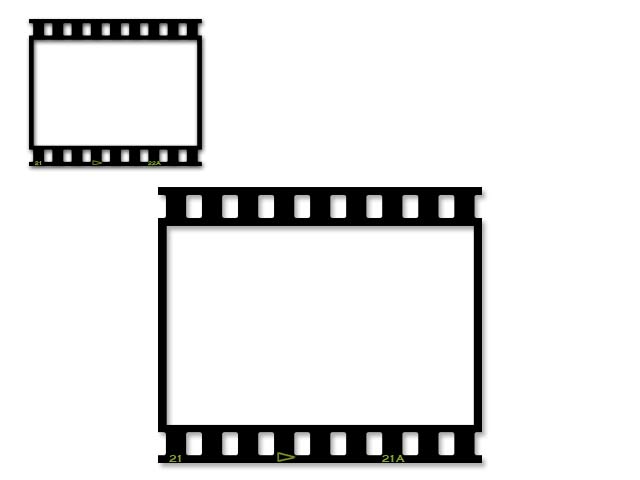
Давайте рассмотрим пример использования нашего шаблона фотоплёнки. Дублируем группу «Кадр». Возвращаемся на исходную группу «Кадр» и, применив «Свободную трансформацию», нажав Ctrl+T, несколько уменьшаем её размер, зажав Shift для сохранения пропорций и смещаем вниз. Переходим на дублированную группу «Кадр копия». Уменьшаем и смещаем её влево-вверх.
Внимание! При изменении линейного документа или изображений на слоях, необходимо менять параметры стилей этих слоёв!
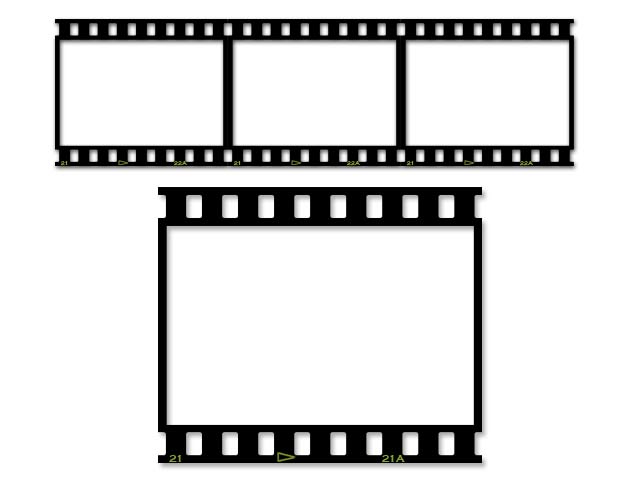
Дублируем группу «Кадр копия». Выбираем инструмент «Перемещение». Проверяем, включена ли у нас опция привязок, идём во вкладку «Просмотр» (View) и смотрим, стоит ли там галка у «Привязки» (Snap), если нет, то ставим. И перемещаем группу «Кадр копия 2» так, чтобы левый её край «прилип» к правому краю группы «Кадр копия». Дублируем и её, также перемещаем влево, чтобы левый край вновь полученной группы «Кадр копия 3» прилип к правому краю «Кадр копия 2».
Ну вот, получилось так, что из этого нашего шаблона одного кадра мы можем создать фотоплёнку с любым количеством кадров в ней. А особо дотошные товарищи могут без проблем изменить даже номера кадров, те которые мы указали 21 и 21А. Ведь тестовый слой остался, поэтому надо всего лишь зайти в каждую группу, кликнуть по иконке текстового слоя и ввести своё значение номера кадра.
Смотрите видеоурок по созданию рамки в виде кадра фотоплёнки:
Видео размером 1024 на 768 пикселей.
Для того, чтобы сделать настоящую рамку из дерева, Вам надо сперва подобрать материал. В этом вам поможет просмотр странички «клееный брус кострома»