Начиная с версии CS6, в Photoshop появилась возможность создавать обводку контуров, фигур, а также линии, нарисованной инструментом «Перо» (Pen Tool) в виде штриховой, пунктирной, и штрих-пунктирной линии.
Кратко о создании прерывистой линии в Photoshop CS6 рассказано здесь, а в данном материале я расскажу о штрих-пунктире подробно.
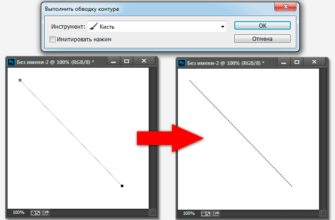
В версиях ниже прерывистую линию можно было создавать с помощью обводки инструментом «Кисть», для этого нужно было выполнить сложный алгоритм различных действий. Подробнее о создании пунктирной линии при помощи инструмента «Кисть» рассказывается здесь и здесь.
Примечание. При работе такого рода частенько мешает отображение контура. Для того, чтобы его скрыть, нажмите комбинацию Ctrl+H, после чего контур остаётся активным, но не отображается в документе. Чтобы вновь отобразить контур, снова нажмите Ctrl+H.
Для начала, рассмотрим создание пунктира как обводки для фигур, для этого воспользуемся одним из векторных инструментов — «Эллипсом» (Ellipse Tool).
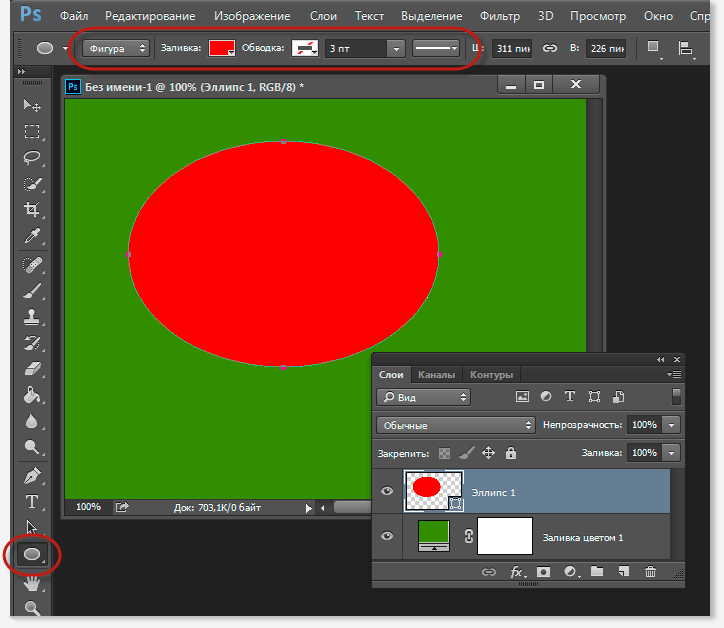
На рисунке Вы видите фигуру, созданную при помощи инструмента «Эллипс». Слева вверху на панели параметров появились настройки обводки и заливки по умолчанию. Слева направо: режим контура — «Фигура» (Shape), цвет заливки — красный, обводка отключена, толщина обводки — 3 пункта, тип — сплошной.
Важное примечание. Пунктирную линию можно создавать только в режиме контура «Фигура» (Shape), режим указан в левом углу.
Смотреть другие материалы по созданию пунктирной линии в Photoshop:
Пунктирная рамка и линия в Photoshop CS6
Рамка из точек и пунктира
Как нарисовать пунктирную линию при помощи Кисти.
По умолчанию включена опция «Заливка» (Fil), но нам она не нужна, поэтому отключаем:
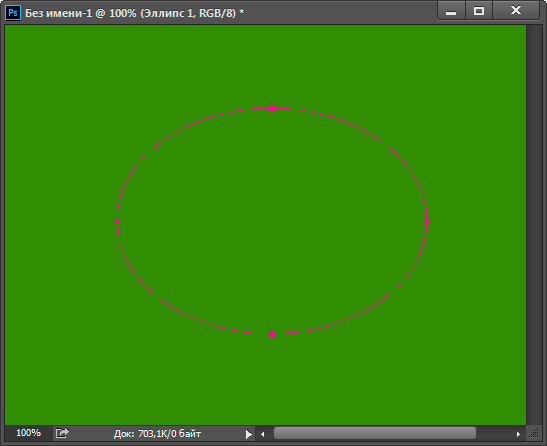
Теперь форма не имеет заливки, но контур отображается:
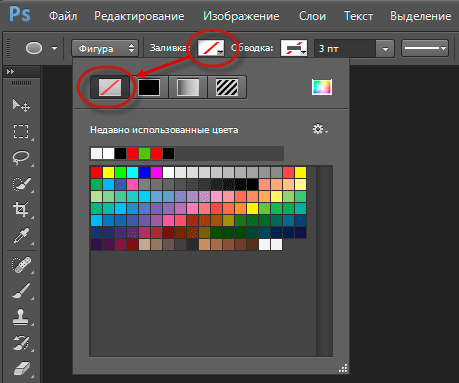
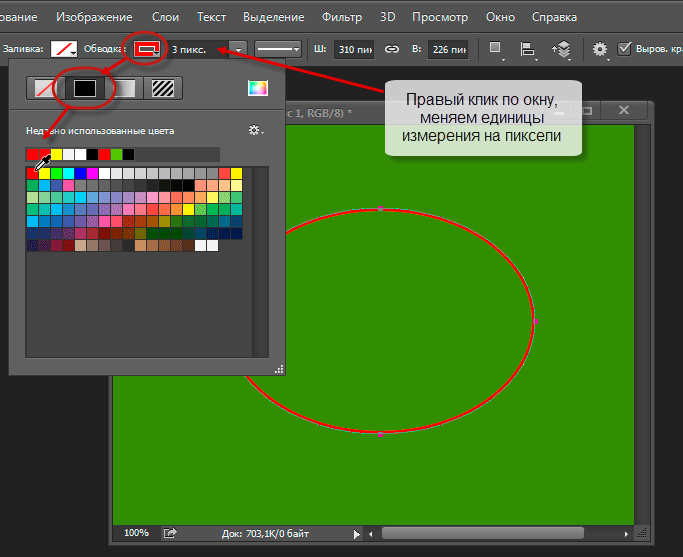
Теперь займёмся непосредственно созданием обводки. Кликаем по значку «Обводка» (Stroke), выбираем тип «Сплошной цвет» (Solid Color), затем выбираем цвет обводки. Кроме того, надо задать её толщину. По умолчанию, единицы измерения толщины обводки — пункты, я всегда работаю с пикселями, поэтому правой клавишей мыши кликаю по окну толщины линии, из выпавшего списка выбираю пиксели, а затем задаю нужную толщину линии, пускай для начала это будет 3 пикс. Вдоль эллипса появилась рамка:
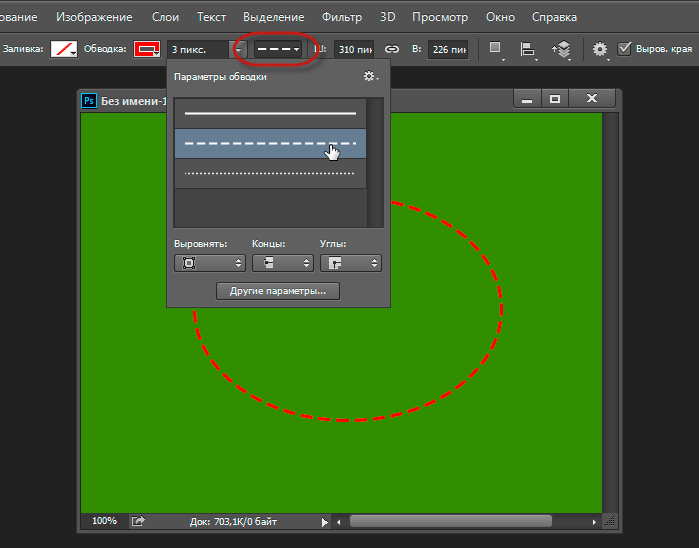
Теперь, когда у нас имеется сплошная линия обводки, мы можем добавить к ней специальные эффекты. Кликаем по значку линии, и нажимаем на прерывистую линию. Результат:
У нас получился пунктир с предустановленными настройками, мы только задали толщину линии.
Если нажать на значок с линией из точек, то в документе получится такая линия.
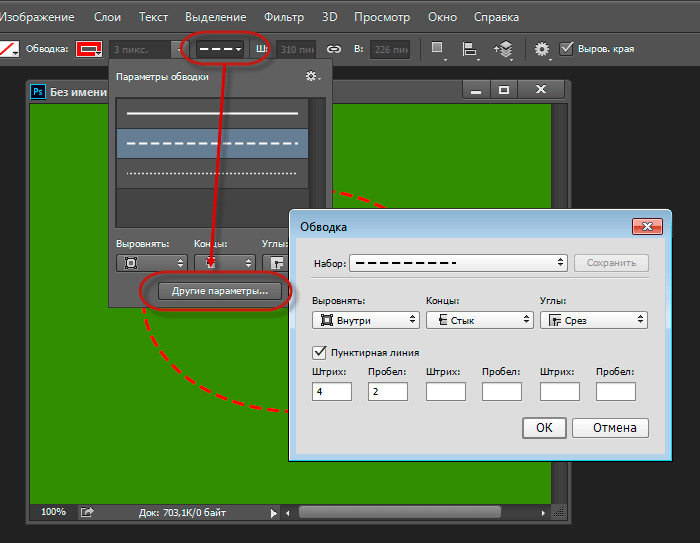
Но возможности Photoshop на этом,конечно же, не ограничиваются. Мы можем настроит штрихи так, как захотим. Внизу окна расположена кнопка «Другие параметры» (Stoke Options), кликаем по ней, и нам открывается новое окно настроек штрихов:
Вот это, с виду простое окно «Другие параметры» и предоставляет нам мощные возможности для настройки штриха. Рассмотрим его подробнее.
В середине окна расположены три выпадающих списка: Выровнять ( Align), Концы (Caps) и Углы (Corners). Давайте рассмотрим сначала их.
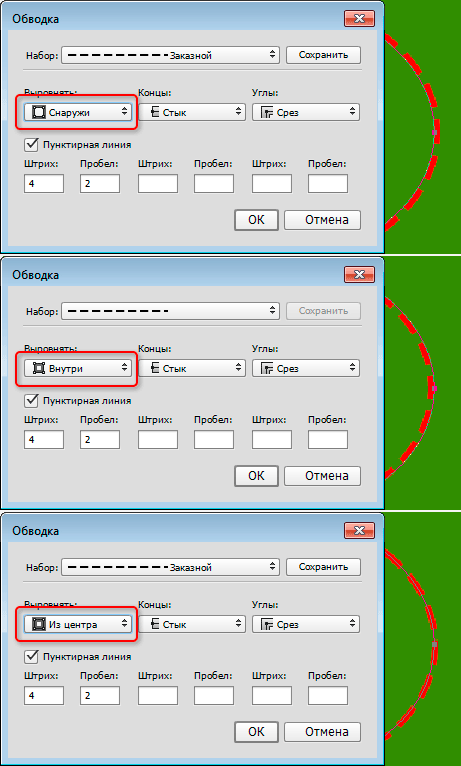
Первый параметр, «Выровнять» ( Align), отвечает за положения штриха относительно оси. Штрих может быть расположен снаружи, внутри и по центру:
Ниже расположены окна ввода длины штриха. Длина штриха измеряется в единицах одой ширины штриха, например, длина 4, при ширине 4 пикселя, означает 4 умножить на 4, т.е. всего длина составит 16 пикселей. Длина пробела измеряется так же. Photoshop позволяет задать нам три разных штриха на одной линии, но чаще, используется один или два для штрих-пунктирной линии.
Примечание. Иногда длину штриха приходится подгонять. Это очень удобно делать, кликнув по окну ввода и прокручивая колёсико мыши:
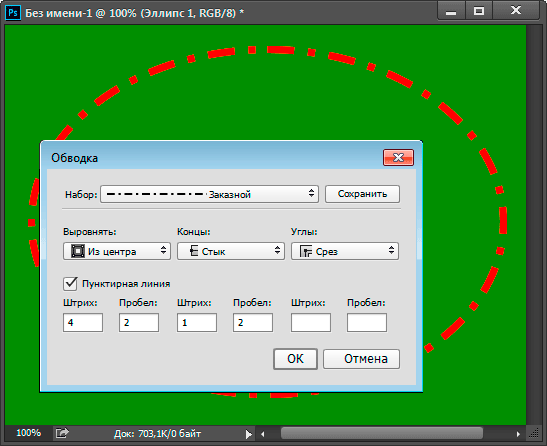
При создании штрих-пунктирной линии, кроме длины, важен параметр «Концы» (Caps), определяющий форму концов штриха. По умолчанию он задан как «Стык» (Butt), что значит, что штрих будет обрезан перпендикулярно по концу. Давайте вставим ещё один штрих длиной в одну ширину и пробел длиной в две ширины:
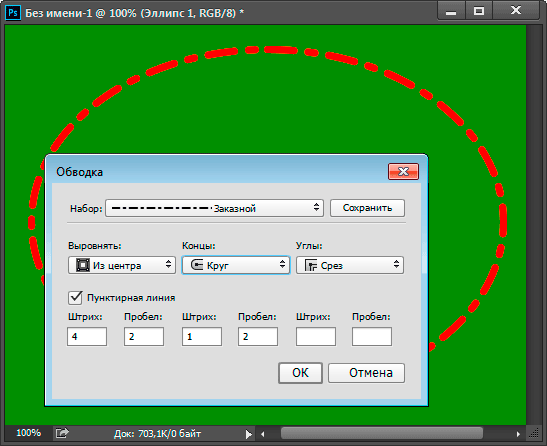
Как видите, между штрихами получилась точка, но она квадратная, что не очень красиво. Чтобы получить закруглённые концы, изменим параметр «Стык» (Butt) на «Круг» (Round), вот что получилось:
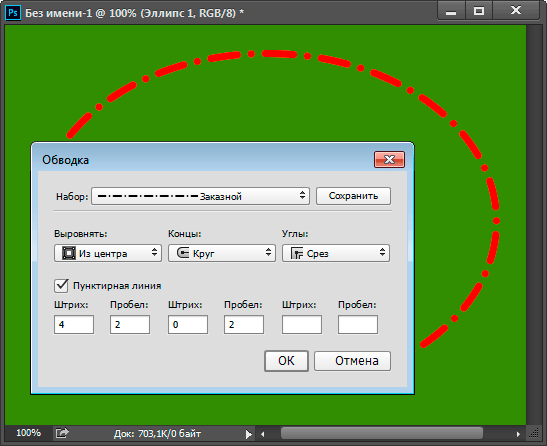
Как видите, все штрихи удлинились. Это происходит по тому, что радиус закругления, равный половине ширины, прибавился к длине штриха с каждой стороны. Чтобы получить круглую точку, надо задать длину короткого штриха, равной нулю:
Последний из трёх параметров опции «Концы» — «Квадрат» (Square). Он работает, как и «Стык» (Butt), только удлиняет штрих на половину ширины с каждой стороны.
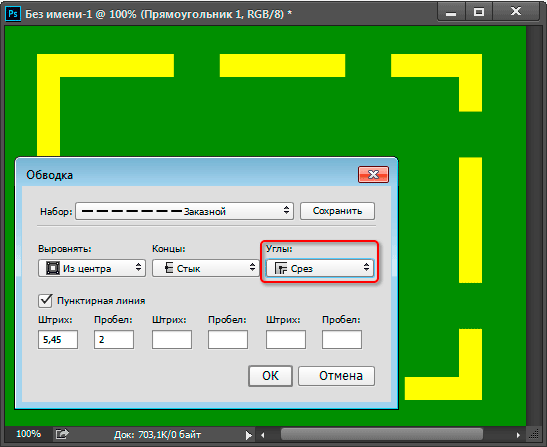
И мы подошли к последней опции — «Углы» (Corners). Эта опция имеет смысл только на углах пунктирной линии, поэтому я удалю овал и создам прямоугольный контур.
Кроме того, чтобы опция работала, положение контура по опции «Выровнять» должно быть или «Снаружи» или «Из центра».
Собственно, назначение опции «Углы» (Corners) понятно по пиктограммам. Параметр по умолчанию «Срез» (Miter) оставляет углы:
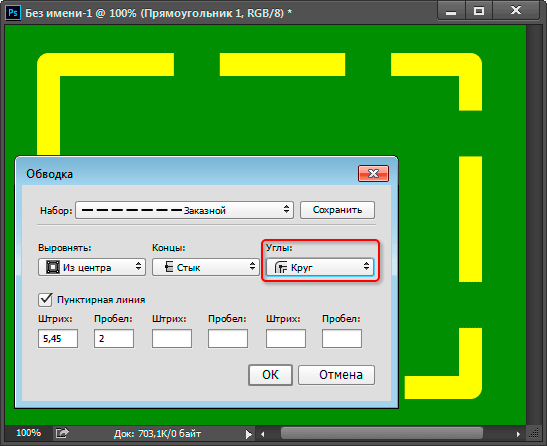
Параметр «Круг» (Round) закругляет углы:
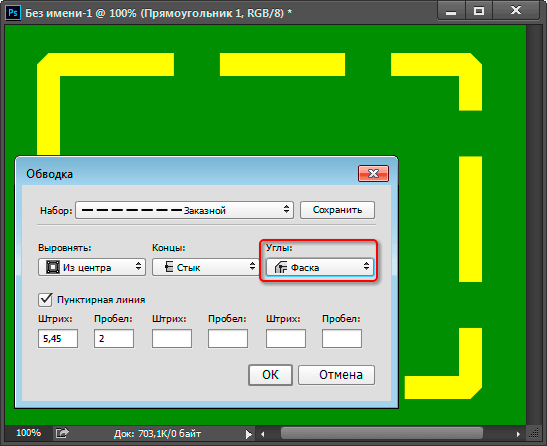
Параметр «Фаска» (Bevel) снимает фаску с острых углов:
Таким образом, мы можем подобрать практически любые параметры прерывистой линии.
Вы можете сохранить параметры, нажав на кнопку «Сохранить» (Save).
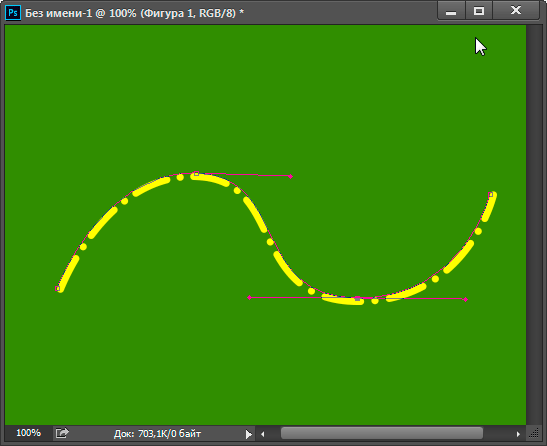
До сих пор я рассказывал о создании пунктирной линии на замкнутом контуре. Но пунктир можно создать на абсолютно любой замкнутой или незамкнутой линии, нарисованной инструментом «Перо» (Pen Tool). Пример:
На панели параметров устанавливаем точно такие же значения, как и при работе с контурными инструментами — режим «Фигура», заливку отключаем, обводку настраиваем, как описано выше.
Кроме того, штрих-пунктиром, пунктиром или точками можно обводить буквы текста, подробнее здесь.