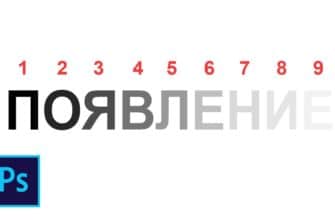
Вот какой результат мы получим по выполнению урока:
Возьмём готовый фотошоповский файл PSD с текстом. Как делать стилизованный текст, рассказывается, например, в этом уроке. В файле имеется два слоя — текстовый и фоновый.
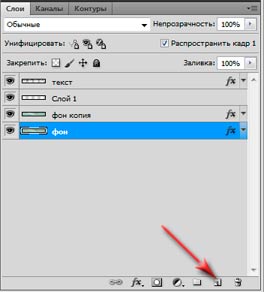
Открываем палитру слоёв (нажатие клавиши F7), у нас там должно быть два слоя — фоновый и тестовый.
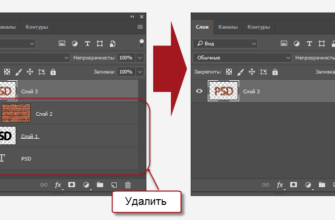
Если под текстовым слоем находятся несколько слоёв, то их необходимо слить в один.
Если текст не растрирован (на палитре слоёв слева отображается квадратик с буквой Т), его следует растрировать (клик правой клавишей мыши по слою, в открывшемся меню клик на «растрировать»).
Итак, у нас получилось два растрированных слоя.
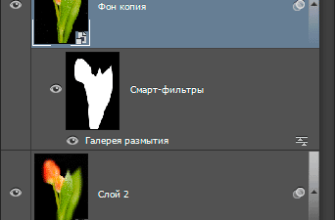
Фоновый слой назовём «фон», текстовый — «текст», затем выделяем фоновый слой, кликаем по кнопке, на которую указывает стрелка на рисунке внизу (это создаёи новый слой), затем снова выделяем фоновый слой и нажимаем комбинацию клавиш Ctrl+J для дублирования слоя. Теперь наша панель слоёв должна выглядеть, как показано на рисунке:
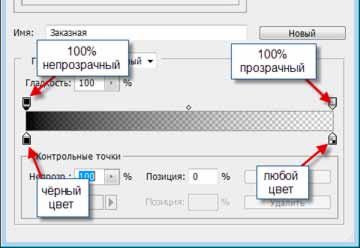
Далее отключаем видимость слов кроме слоя Слой 1 (клик по глазику). Инструментом «Прямоугольная область» (клавиша М) создаём выделенную область полностью по высоте холста и примерно 2/3 по ширине. Далее берём (или создаём) чёрно-прозрачный градиент с такими настройками:
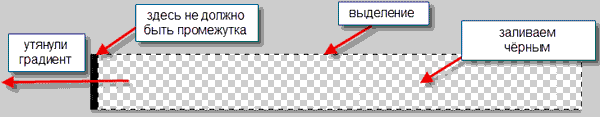
и наносим его на выделение. Получаем примерно это:
Снимаем выделение нажатием клавиш Ctrl+D.
Теперь важный момент — перемещение. Берём инструмент «Перемещение» (клавиша V), и, зажав клавишу Shift (для того, чтоб изображение перемещалось строго горизонтально) тянем его влево, чтоб рисунок вышел за край кадра и выступал примерно на 5 пкс (остальная часть рисунка будет вне зоны видимости). Оставшееся пространство выделяем инструментом «Прямоугольная область» (клавиша М) и заливаем чёрным цветом. Надо следить за тем, чтобы не было промежутка между градиентной заливкой и новой чёрной заливкой.
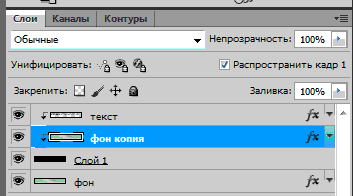
Включаем видимость слоёв, кликаем правой клавишей мышки по слою «текст», в открывшемся меню выбираем пункт «создать обтравочную маску». Зажав левую кнопку мышки, перетягиваем слой «фон-копия» над «слой1», чтобы получилось, как на картинке:
Теперь анимация.
Опять выбираем слой «Слой1», и, зажав Shift перетягиваем его инструментом «Перемещение» (Move Tool) строго горизонтально вправо, чтобы надпись пропала. Это придётся сделать за несколько приёмов, для того, что бы курсор мышки не выходил за поле холста.
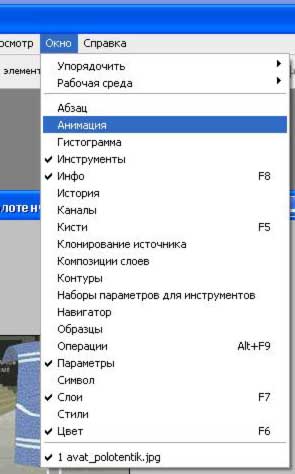
Открываем панель анимации
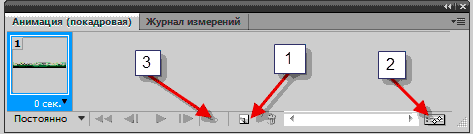
Если панель имеет не покадровый вид, как на рисунке внизу, то кликнуть по кнопке (2)
Автоматически сгенерировался первый кадр. Затем генерируем второй кадр, кликнув на кнопку добавления кадра (1) в панели анимации, как показано на рисунке.
Перетягиваем «Слой1» влево так, чтобы надпись полностью открылась.
Нажимаем на кнопку (3) на рисунке вверху, и создаём 10 промежуточных кадров (это по вкусу, можно 5 или 20)
Как настроить время отображения кадров, описывается в этом уроке. Я сделал первый кадр 1 сек, последний 4 сек, остальные 0,03 сек.
Кто не в курсе, как сохранять анимацию, рассказываю: вкладка Файл —> Сохранить для веб и устройств и выбрать формат GIF. Настройки конкретно этого рисунка: Цвета: 128, Дизеринг: 90%, Web-цвета: 13%. Получился файл 93 кБ.
Если остановить анимацию на последнем кадре, потом развернуть слой «Слой 1» на 180 градусов по вертикальной оси, то можно сделать такое же исчезновение текста с другой стороны.