Данная статья является продолжением урока «Создание стильного анимированного юзербара в Adobe Photosop», но может быть рассмотрена и как отдельный урок по анимации текста.
В этом материале я попытаюсь рассмотреть метод появления текста по одной букве. Бегущую строку, к примеру, сделать гораздо проще. Создание бегущего текста описывается в статье Анимация текста на аватарке. Бегущий текст.
Для анимации последовательного появления текста последовательно по одной букве существует множество способов, но я выбрал именно этот, как самый наименее запутанный.
Вот как в итоге будет сделана анимация появления теста:
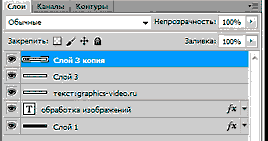
В прошлом уроке у нас получилось пять слоёв:
Идём по вкладке главного меню Окно —> Анимация. В панели анимации выбираем первый фрейм. В Панели слоёв отключаем видимость текстовых слоёв «обработка изображений» и «текст:graphics-video.ru», после чего текст перестал отображаться в фрейме. То же проделываем со всеми остальными фреймами. Проверяем, ничего ли не пропустили.
Конечно, видимость текста вообще не нужно было включать изначально, но в первом уроке она была включена для наглядности создания анимации логотипа, ибо иначе было бы некрасиво.
Пока для анимации текста нам потребуется только один из слоёв, это текстовый слой «обработка изображений». Так что можно создать новую группу слоёв, назвать её other и сложить туда остальные слои, чтоб не отвлекали. На всякий случай проверяем, отключена ли видимость слоя «graphics-video.ru».
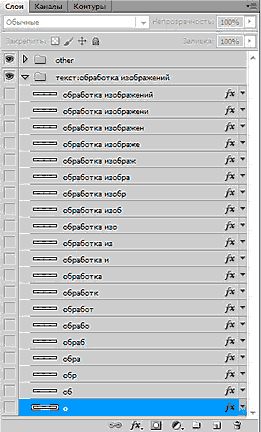
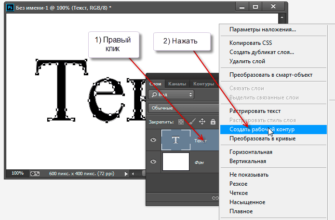
Создаём группу слоёв «текст:обработка изображений» и переносим туда слой «обработка изображений». Да, не забываем переместить группу «other» ниже группы «текст:обработка изображений». Растрируем слой (клик правой кнопкой мыши по слою, в контекстном меню клик по «Растрировать»). Всего в нашем тексте двадцать символов, не считая пробела. Поэтому клонируем его девятнадцать раз (выделяем слой и жмём Ctrl+J). В дальнейших действиях очень легко запутаться, поэтому для наглядности переименовываем каждый слой по количеству букв, которые мы в нём оставим. Названия слоёв будут выглядеть так: «о», «об», «обр», «обра», и т.д. до полного текста «обработка изображений».
У всех слоёв выключаем видимость.
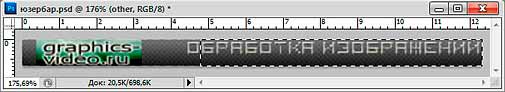
Выбираем слой «о». Включаем его видимость. Для удобства увеличиваем отображение рисунка в окне Фотошопа, зажав Alt и прокручивая колёсико мыши.
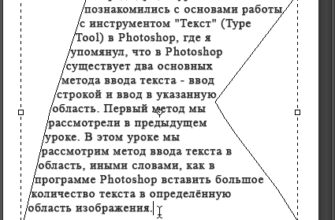
Берём инструмент «Прямоугольная область» и выделяем все буквы, кроме первой. Чтобы легче было попасть между первой буквой «о» и второй буквой «б», выделение надо начинать из правого верхнего (или нижнего) угла картинки.
Жмём клавишу Delet. Лишний текст пропал. Выключаем видимость слоя.
Открываем следующий слой «об» и выделяем все буквы после «об». Жмём Delet. И так далее,до удаления последней буквы «й» в предпоследнем слое «обработка изображени».
Открываем окно анимации.
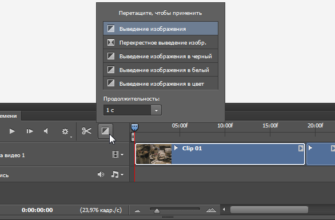
Меняем время отображения последнего фрейма (у меня это фрейм №16) на 0,15 сек.
Создаём новый фрейм, в панели слоёв включаем видимость слоя «о».
Создаём новый фрейм, в панели слоёв отключаем видимость слоя «о» и включаем видимость слоя «об».
Создаём новый фрейм, в панели слоёв отключаем видимость слоя «об» и включаем видимость слоя «обр».
И так до включения последнего в группе слоя «обработка изображений». Этому фрейму можно задать время отображения 1 сек. Его видимость отключать не надо.
Повторюсь, не забываем отключать видимость нижних слоёв.
Создаём новый фрейм, задаём время отображения 2 сек. В группе «other» включаем видимость слоя «graphics-video.ru».
Ну вот, вроде бы и всё.