Маска или маскирование, присутствует в практически любой графической программе. Умение применять маски в Photoshop (впрочем, как и в любом другом графредакторе, поддерживающем маскирование) – это краеугольный камень в работе с этой программой.
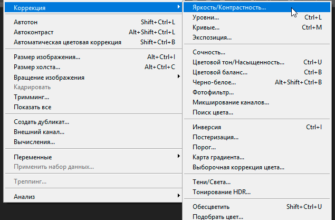
Маски позволяют изменять (скрывать, делать прозрачным в разной степени, изменять цвет, насыщенность, яркость, контрастность) часть изображения без изменения самого изображения. Иными словами, на рисунок накладывается коррекция, делающей часть его, к примеру, прозрачным, а для отмены этой коррекции достаточно отключить маску одним кликом мыши.
Если провести аналогию в реале, то маска Photoshop скрывает часть или всё изображение так же, как как обычная, к примеру новогодняя, маска временно скрывает часть или всё лицо. Вы можете снять маску и лицо будет открыто, аналогия — отключить маску Photoshop, и изображение станет видимым.
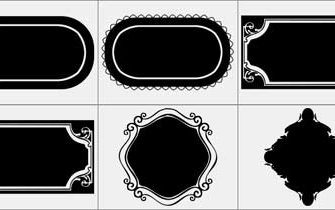
В данной статье пойдёт речь о применении готовой маски обычного графического формата (jpg, png, gif) для наложения рамки на фотографию или рисунок.
В конце статьи Вы можете посмотреть видеоурок по применению этого типа масок.
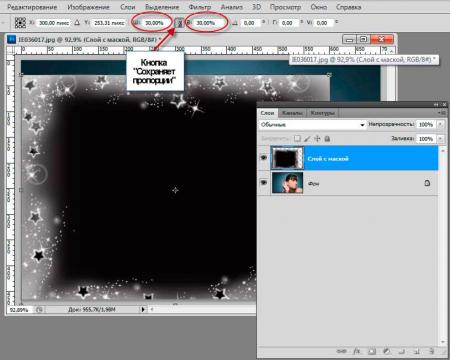
Приступим. Открываем фотографию, с которой будем работать, переносим на неё документ с маской, подгоняем размер маски под фото с помощью «Свободной трансформации» (нажимаем сочетание клавиш Ctrl+T). У меня маска получилась по размером значительно больше фотографии, после нажатия Ctrl+T рамка масштабирования вылезла за границы документа , поэтому я кликнул по кнопке «Сохраняет пропорции» вверху рабочего окна Фотошопа, затем ввёл значение ширины 30%, маска уменьшилась и появилась полностью в поле документа, затем я вновь кликнул по кнопке «Сохраняет пропорции» для отключения этой опции и после этого подогнал размер маски к размеру документа перетаскиванием габаритных квадратиков на рамке масштабирования.
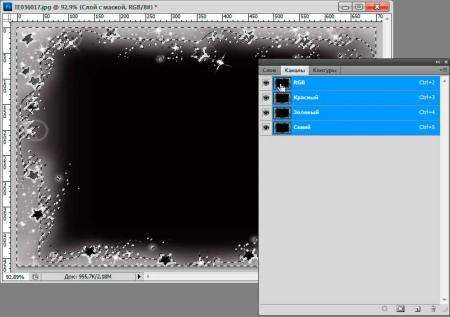
Переходим на слой с маской (хотя мы и так должны быть на нём), открываем палитру каналов (Вкладка Окно—>Каналы, или в англ. Window—>Channels), зажимаем клавишу Ctrl, наводим мышку на иконку канала RGB (при этом вид курсора изменится, на нём появится пунктирная рамочка) и кликаем по иконке канала RGB. В результате появится выделение.
Переходим на слой с фото, а слой с маской больше не нужен, можно его удалить или отключить у него видимость.
Теперь нам осталось только залить выделение.
Внимание! Перед этим необходимо инвертировать выделенную область нажатием комбинации клавиш Ctrl+Shift+I, иначе зальётся не рамка, а само изображение.
Для заливки основным цветом с палитры цветов можно нажать сочетание клавиш Alt+Delete или воспользоваться инструментом «Заливка», также для неоднотонной заливки можно применить инструмент «Градиент».