В этой статье я попытаюсь рассказать об анимации с помощью нового инструмента в Adobe Photoshop CS5, именующийся «Марионеточная деформация» (Puppet Warp). На мой взгляд. официальный перевод названия инструмента несколько неточен, ну да это как обычно.
Во пример анимации, которую я сделал при помощи «Марионеточной деформации»
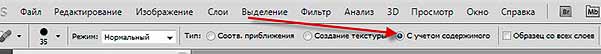
Также весьма творчески адобовцы поработали с инструментом Точечная восстанавливающая кисть (Spot HealingBrush). Очень грамотным оказалось введение параметра «С учетом содержимого (Content-Aware)», который позволяет удалять практически любые фрагменты с учетом содержимого окружающих областей. Я бы сказал, что работать с ней стало эффективнее на порядок.
А пока начнём с простого.
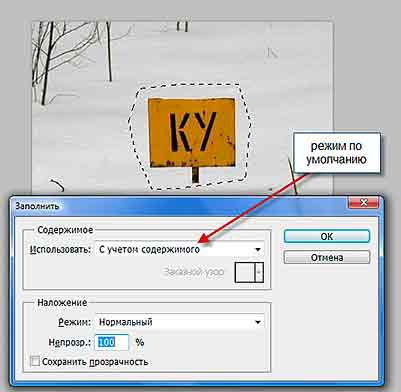
Возьмем фотку таблички с плюканским словом «ку». Слово нейтральное, так что министерство культуры не прицепится.
Открываем,переименовываем в слой в «исходник». Далее нам понадобится фон без таблички и табличка без фона. Поэтому жмём Ctrl+J два раза. Получившиеся слои переименовываем в «Фон» и «Норм».
Активируем слой «Фон», видимость остальных убираем, берём инструмент Точечная восстанавливающая кисть (Spot HealingBrush, клавиша J) выбираем размер кисти поболее диаметра палки, ставим галку на «С учетом содержания» (Content Aware)
И просто проводим кистью по палке. Палка убралась полностью, без артефактов, текстура сохраняется.
Для таблички увеличиваем диаметр кисти и замазываем полосами, начиная от края.
Но, конечно, точечная восстанавливающая кисть больше подходит для точечных объектов и полос. Поэтому умные адобовцы вели в Фотошопе CS5 ещё один способ удаления лишнего. Это также введение нового параметра С учетом содержимого (Content-Aware) в инструмент «Заливка».
Выделяем Прямолинейным лассо(клавиша L) остаток таблички, кликаем Редактирование—>Выполнить заливку(Edit—>Fill) или жмём сочетание клавиш Shift+F5. В появившемся диалоговом окне выбираем параметр Использовать:С учётом содержимого (этот параметр появляется по умолчанию) и кликаем ОК.
Далее активируем слой «Норм»,включаем видимость этого слоя и отключаем видимость остальных, берём инструмент Перо(Pen Tool, клавиша Р), выделяем табличку с палкой, замыкаем контур, клик правой клавишей мышки по контуру, выбираем «образовать выделенную область», в новом окне выбираем радиус растушёвки 1 пкс. Жмём Ctrl+Shift+I (инвертируем выделенную область), затем жмём Delete.
Повторюсь,я в восторге от инструмента «Марионеточная трансформация» (Puppet Warp), поэтому я даже назначил ему отдельную горячую клавишу. Для этого жмём Alt+Shift+Ctrl+K и выбираем свободную комбинацию клавиш. У меня свободной оказалась Ctrl+, (контол+запятая нглийской раскладки). Назначение горячих клавиш значительно ускоряет работу с повторяющимися операциями.
Теперь анимация.
Клонируем слой «Норм», нажав Ctrl+J.Этот слой будет вторым фреймом в линейке анимации. Поэтому переименовываем его в «2». Переименовывать слои вовсе не обязательно. т.к. новое название сгенерируется автоматически.Но, тем не менее, я всегда проставляю порядковый номер на слоях для анимации. Потеряв время на переименование, значительное время можно сэкономить в последующем, при возможной путанице.
Кликаем по Редактирование—>Марионеточная деформация (Edit—>Puppet Warp). Или по новому сочетанию горячих клавиш. Табличка покрылась сеткой. Теперь надо в нужных местах понавтыкать булавки, которые являются одновременно фиксирующим стопором в пассивном состоянии и элементом перемещения в активном. Для установки булавки достаточно один раз кликнуть левой клавишей мыши по нужному месту на сетке, для активирования нескольких булавок (на активированной булавке в центре появляется чёрный кружок) нужно кликнуть поочерёдно по нужным булавкам левой клавишей мыши, зажав Ctrl+Shift. Для деактивирования нужно кликнуть по активированной булавке левой клавишей мыши, для удаления лишней булавки, нужно кликнуть по ней левой клавишей мыши, предварительно зажав Alt (курсор превратится в ножницы).Для того чтобы войти в режим вращения, необходимо подвести указатель мыши рядом к требуемой булавке, нажать клавишу Alt и вокруг активной булавки должен появиться круг со стрелкой.
Ставим одну булавку в основании палки. Эта булавка там будет стоять всегда, фиксируя место, где палка вкопана в землю. Втыкаем другие булавки. А далее немного деформируем табличку, потянув за булавки.
Добившись нужного результата, жмём Enter. Затем дублируем слой,нажав Ctrl+J. Не отпуская клавишу Ctrl , нажимаем клавишу » , «. Изображение покрылось сеткой. Деформируем, сохраняем и т.д., пока не сделаем нужного количества кадров. Тут уже всё зависит от вашей фантазии.
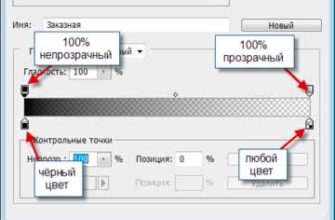
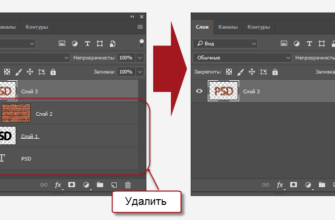
Далее включаем панель анимации (Окно—>Анимация или Window—>Animation). Убираем видимость слоёв,кроме «Фон» и «Норм». Генерируем второй фрейм анимации. Отключаем видимость слоя «Норм» и включаем следующий.
Подробнее о создании фреймов анимации рассказывается в статье «Анимация текста с помощью обтравочной маски в Фотошопе» и в «Анимация текста на аватаре. Бегущий текст».