Этот урок по созданию собственного узора (паттерна, Pattern) дополняет материал «Узоры (Patterns) Photoshop: полное руководство», но, в то же время, может рассматриваться как отдельное пособие по созданию и применению узоров в Photoshop.
Сейчас мы с Вами создадим собственный пользовательский узор, состоящий из диагональных линий, затем нанесём его на текст и создадим из него декоративные полосы и окантовку логотипа.
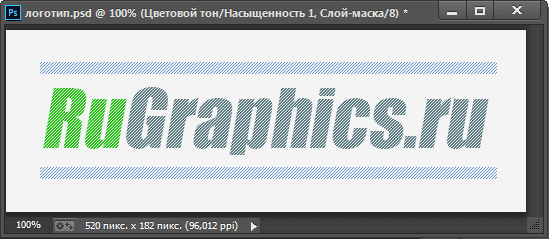
Вот что у меня получилось:
Первое, что нужно сделать — это создать новый документ размером 3 на 3 пикселя с прозрачным фоном.
Т.к холст у нас получился довольно маленький — всего 3×3 px — нам необходимо увеличить масштаб его отображения. С помощью так что нам нужно будет для увеличения действительно близко. Используйте инструмент «Лупа» (Zoom Tool) для увеличения масштаба, я увеличил свой документ до 3200% от исходного размера, что является максимальным зумом.
Возьмите инструмент «Карандаш» (Pencil Tool), сделайте размер отпечатка 1 пиксель, жёсткость 100% (это параметры по умолчанию), цвет — чёрный и поставьте три точки по диагонали, как показано на рисунке:
Теперь идём Редактирование —> Определить узор (Edit —> Define Pattern), открывается окно, где задаём имя:
Жмём ОК.
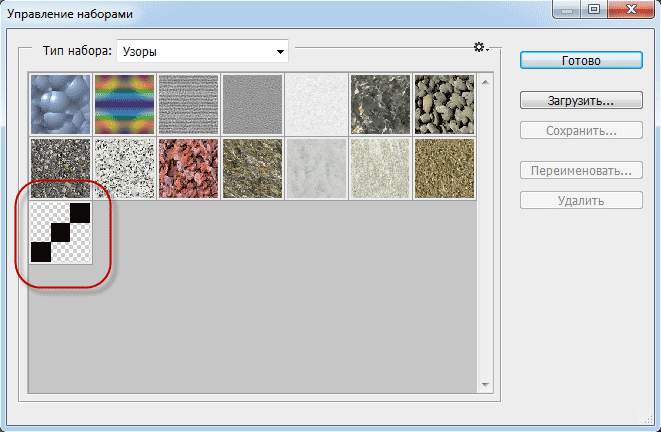
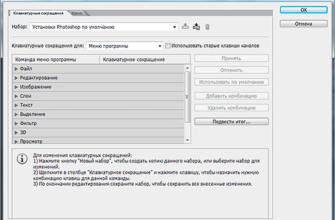
Всё, узор создан. Если мы теперь зайдём в менеджер наборов, то увидим его там:
Теперь создаём документ, на который будем наносить узор. Я создаю документ размером 520 на 182 пикселя на белом фоне, создаю новый слой и заливаю его цветом #F4f4f4, переименовываю слой в «Фон текста».
Берём инструмент «Текст» и пишем текст. Я написал название своего сайта бесплатным шрифтом Impact, буквы сделал разных цветов, но это по прежнему единый текстовый слой:
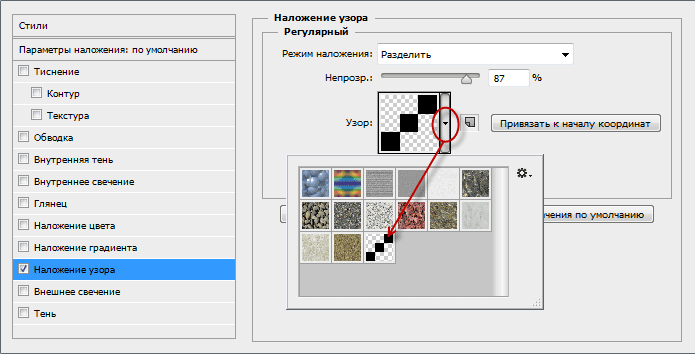
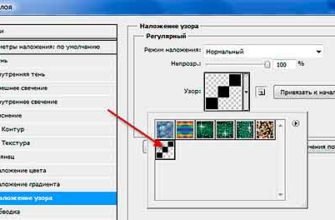
Применим к текстовому слою стиль «Наложение узора» (Pattern Overlay). Настройки стилю слоя зададим следующие:
Режим наложения (Blend Modes): Разделить (Divide) — этот режим добавлен с версии CS5
Непрозрачность (Opasity): 87%
Узор (Pattern): тот, что мы сделали
Масштаб (Scale): 100%
Результат:
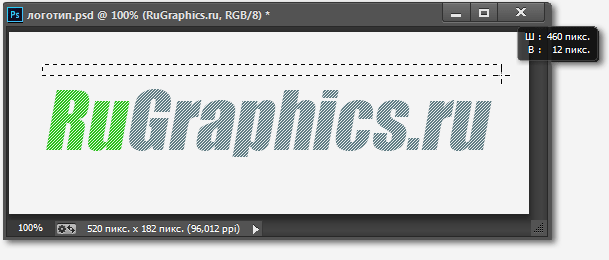
Теперь займёмся горизонтальными полосками. Возьмите инструмент «Прямоугольная область» (Rectangular Marquee Tool) и сделайте выделение размером 460 на 12 пикселей:
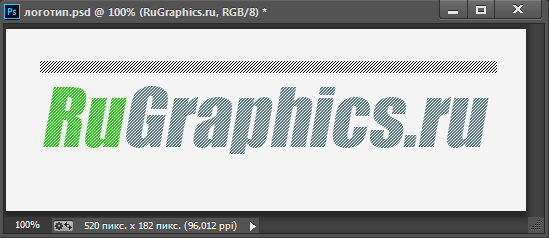
Нажмите клавиши Shift+F5, откроется диалоговое окно инструмента «Заливка». Выберите режим «Регулярный» (Pattern), наш узор и нажмите ОК. Выделение будет залито узором:
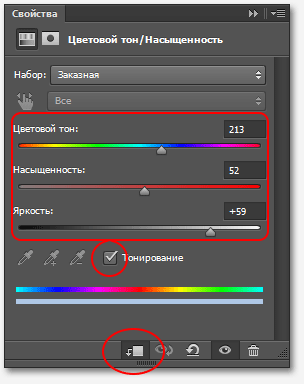
Чёрный узор довольно скучен, зададим ему цвет с помощью корректирующего слоя «Цветовой тон/Насыщенность» (Hue/Saturation) со следующими настройками:
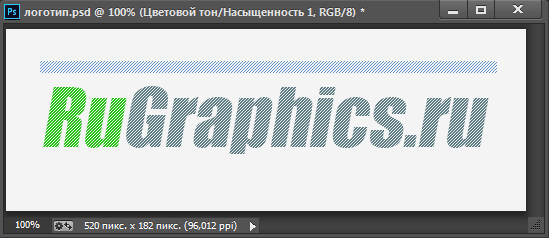
Результат:
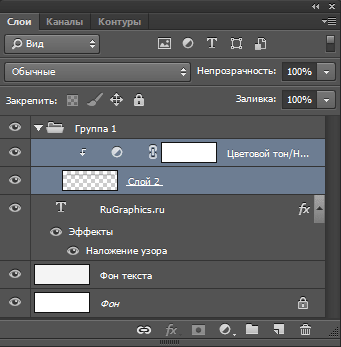
Выделите слой с полоской и корректирующий слой и сгруппируйте их. Панель слоёв будет выглядеть так:
Дублируйте группу (Ctrl+I). Инструментом «Перемещение» (Move Tool), предварительно зажав Shift, перетащите дубль группы вниз:
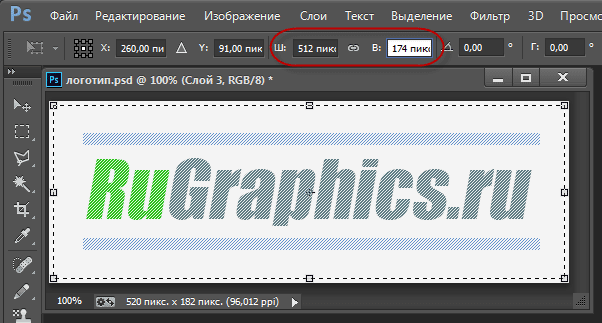
Осталось сделать рамку. Над слоем «Фон текста» создаём новый слой. Выделяем весь документ, нажав Ctrl+A. Идём Выделение —> Трансформировать выделенную область (Select —> Transform Selection). Переключаем, кликнув правой клавишей мыши, единицы измерения в окнах ввода ширины и высоты с процентов на пиксели и вводим значения, меньшие на 8 пикселей, т.е. 512 и 174 пикселя соответственно, при этом рамка уменьшится на эти значения относительно своего центра, т.е. центра документа:
Нажимает Enter.
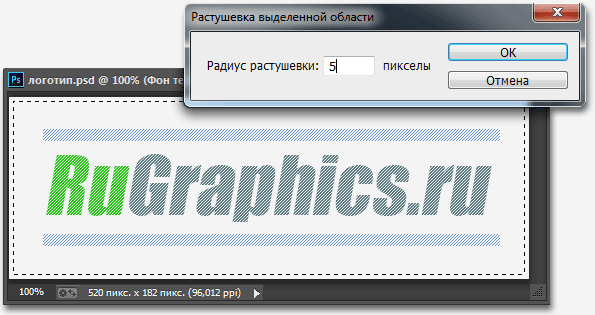
Идём Выделение —> Модификация —> Растушёвка (Select —> Modify —> Feather), в открывшееся диалоговое окно вводим значение 5 пикселей:
Нажимаем Crtl+Shift+I для инверсии выделенной области. Результат:
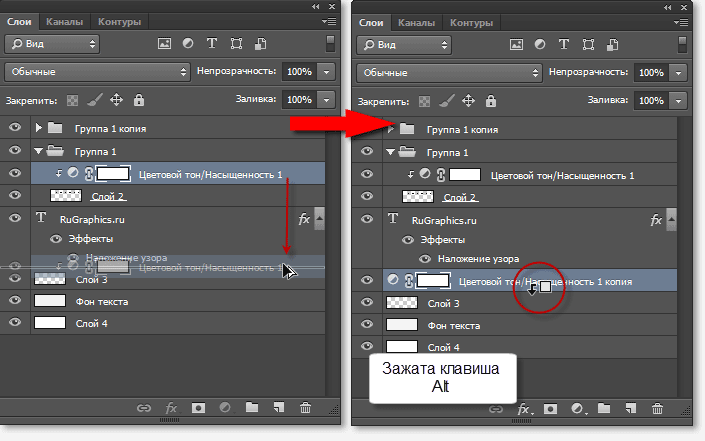
Осталось залить выделение. Нажимаем Shift+F5 и заливаем, как только что заливали горизонтальную полоску. Штриховка получилась чёрно-белой. Надо придать ей цвет. Нам нужно создать корректирующий слой, как над слоем с полоской, но, проще не создавать, а скопировать. Для этого зажмите клавишу Alt и перетяните корректирующий слой полоски над слой со штриховкой, а затем создайте для него обтравочную маску (зажмите Alt и кликните между слоями), чтобы корректирующий слой действовал только на слой под ним:
Давайте ещё развернём направление штриховки окантовки. Идём Редактирование —> Трансформирование —> Отразить по горизонтали (Edit —> Transform —> Flip Horizontal). Всё, на этом логотип закончен: