В этом материале мы рассмотрим простой способ привлечь больше внимания к основным деталям изображения, создавая иллюзию, что эти детали как-бы имеют меньший масштаб, но по факту они будут иметь оригинальный размер, при этом размещаясь на меньшей площади.
Кроме того, мы преобразуем области за рамками «уменьшенных» элементов в чёрно-белые. Для создания этого материала использовался Photoshop CS6, но, он актуален, за незначительными изменениями команд интерфейса, и к ранним версиям программы.
Метод, описанный в статье, не требует профессиональных знаний и навыков и прекрасно подойдёт, к примеру, для художественного оформления детских фотографий.
Вот изображение, с которым я буду работать:
И вот что у меня получится в результате монтажа:
Давайте приступим!
Шаг 1: Дублируем фоновый слой
Как всегда, в начале работы, продублируем фоновый слой для того, чтобы не изменять оригинал.
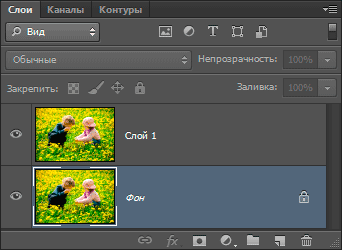
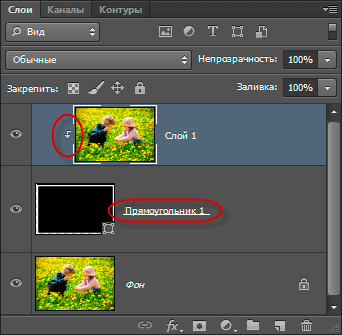
Вот как теперь выглядит панель слоёв, над фоновым слоем находится его копия:
Шаг 2: Создаём форму для меньшего фото
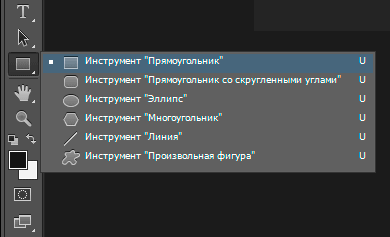
На инструментальной панели выберите инструмент «Прямоугольник» (Rectangle Tool), убедитесь, что Вы не перепутали его с инструментом «Прямоугольное выделение» (Rectangular Marquee Tool). Вот как выглядит на инструментальной панели «Прямоугольник» (Rectangle Tool):
Когда «Прямоугольник» выбран, создадим прямоугольную фигуру вокруг основных деталей фото, и эта фигура станет основой для «уменьшенной» версии изображения. Но перед созданием фигуры нам следует задать некоторые настройки для инструмента «Прямоугольник» в панели параметров в верхней части окна Фотошопа.
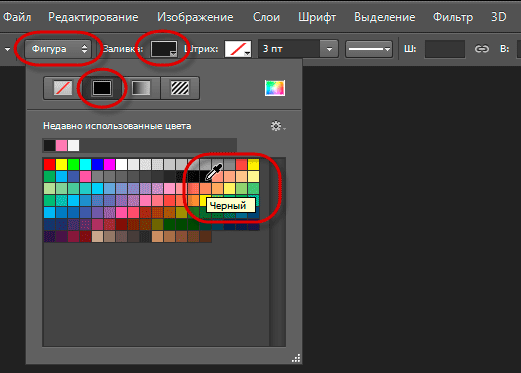
Во-первых, установить опцию «Режим инструмента» (Mode) на значение «Фигура». Кроме того, зададим тип и цвет заливки фигуры. Кликаем по квадратику «Заливка» (Fill), расположенному справа от «Режима инструмента», откроется панель, где мы можем выбрать тип заливки фигуры — сплошной цвет, градиент, узор, или вообще ничего. Нажмите на «Сплошной цвет» (Solid Color) и выберите чёрный. Хотя, технически, как мы увидим далее, мы можем выбрать любой цвет, сам цвет не имеет значения. Нажмите Enter для закрытия панели:
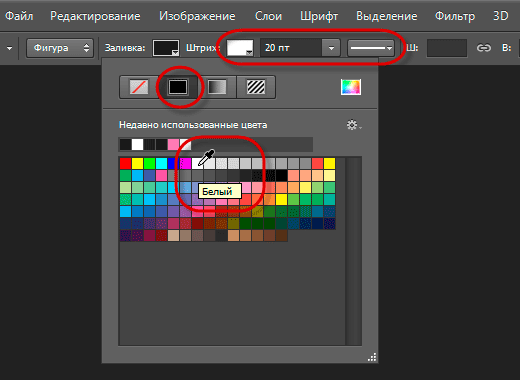
Теперь зададим цвет обводки фигуры. Опция обводки в виде сплошной и пунктирной линии появилась только в CS6. кликнем по квадратику «Штрих» (Stroke), расположенному справа от заливки, откроется панель, идентичная выбору вида и цвета заливки.
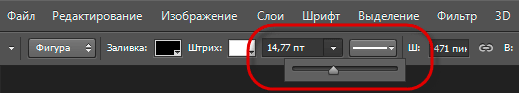
Нам осталось выбрать тип и толщину обводки. Вводим в окошко значение 20 пт (толщина обводки зависит от размера исходного фото) и оставляем заданный по умолчанию тип — непрерывная линия:
После того, как мы закончили с настройками, создадим прямоугольник. Для этого надо провести курсором мыши косую черту по диагонали, при этом будет отображаться контур будущей фигуры:
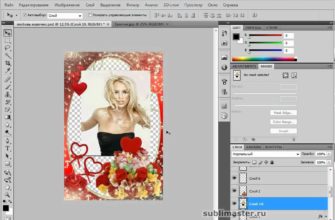
Когда мы отпустим клавишу мыши, Photoshop создаст фигуру:
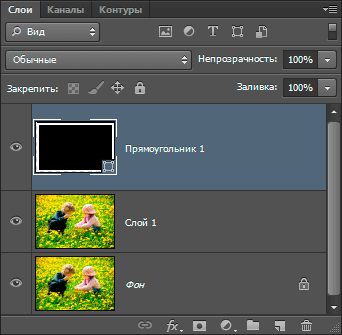
Если мы посмотрим на панель слоёв, увидим, что Photoshop разместил слой с прямоугольником непосредственно над «Слой 1»:
Шаг 3: Изменяем толщину обводки, если это необходимо
Если белая обводка вокруг фигуры выглядят либо слишком толстой или слишком тонкой для границы фото, не трудно изменить её размер. Убедитесь, что в инструментальной панели по прежнему выбран «Прямоугольник» (Rectangle Tool) и в панели слоёв активен (выделен синим цветом) слой с прямоугольником.
Затем нажмите на маленькую стрелку непосредственно справа от текущего размера толщины обводки в панели параметров. Это действие откроет маленький ползунок, который Вы можете перетащить влево или вправо для увеличения/уменьшения ширины обводки. Изменение толщины показывается в реальном времени в окне рабочего документа. Я собираюсь уменьшить ширину обводки, примерно до 14 пт, н я работаю на изображении с высоким разрешением, на изображениях же с более низким разрешением, скорее всего, потребуется меньшее значение:
Нажмите на клавишу Enter, когда зададите рамке желаемую ширину. Вот моё изображение после изменения, я сделал полоску немного тоньше:
Шаг 4: Перемещаем слой с фигурой под «Слой 1» и выбираем «Слой 1»
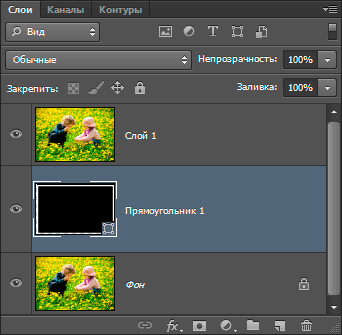
На данный момент слой с формой полностью перекрывает вид всех изображений, находящихся под ним в панели слоёв. Чтобы это исправить, мы должны переместить слой с формой вниз и поместить его между «Фоном» и «Слой 1». Подробнее про перемещение слоёв в панели слоёв описывается здесь. После перемещения наша панель должна выглядеть так:
Кликаем по верхнему на данный момент в панели «Слой 1» для его активации, он должен подсветиться синим.
Теперь в окне рабочего документа мы видим только оригинальную фотографию, и она перекрывает прямоугольник:
Для того, чтобы визуализировать прямоугольную форму с рамкой, применим обтравочную маску к «Слой 1», нажав комбинацию клавиш Ctrl+Alt+G.
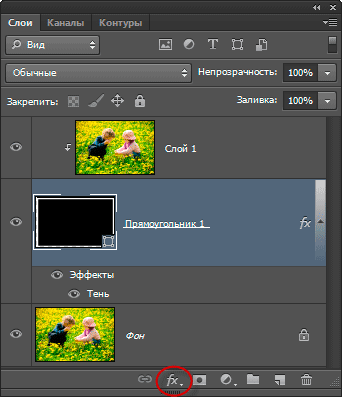
В палитре слоёв произошли некоторые изменения отображения:
А вот как теперь выглядит наш рабочий документ:
Шаг 5: Задаём стиль (тень) слою с рамкой
Переходим на слой с прямоугольником и зададим ему стиль слоя «Тень» (Drop Shadow):
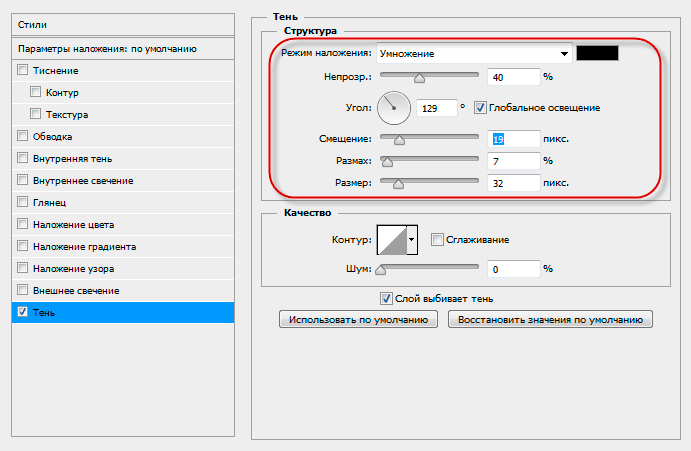
Параметры «Тени» зависят от размера изображения, у меня взяты такие:
Шаг 6: Поворот слоя с рамкой
У нас по прежнему должен быть активным слой «Прямоугольник». Повернём его при помощи инструмента «Свободная трансформация», для активации этого инструмента нажимаем комбинацию клавиш Ctrl+T:
Для применения действия инструмента нажимаем Enter.
Шаг 7: Стилизация фона
Для завершения нашего эффекта давайте сделаем из фонового слоя стильное чёрно-белое, а, вернее, монохромное, изображение.
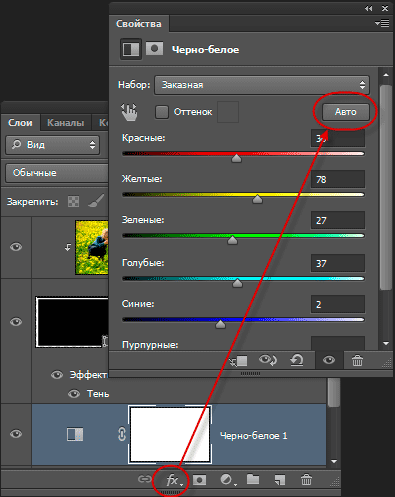
Способов создать черно-белое изображение из цветного существует огромное количество, некоторые из них Вы можете узнать из этого цикла статей. В данном примере мы применим корректирующий слой «Чёрно-белое» (Black & White), где нажмём кнопку «Auto»:
Собственно, на этом всё, наш фотомонтаж готов:



























иногда нужно вставить фото в повер поинт, подробно можно посмотреть повер поинт онлайн создать презентацию бесплатно без регистрации здесь