В прошлых версиях Фотошоп создание окантовок пунктирными линиями или точками являлась целой эпопеей для дизайнеров. Приходилось создавать специальные кисти, реализовывать пунктир через специальные текстур. Автор этой статьи предложил свой способ создавать рамку из точек, чёрточек, пунктирных линий в Photoshop.
В новом Adobe Photoshop CS6 разработчики, наконец, сжалились над страждущими и прикрутили специальный инструмент для этих целей.
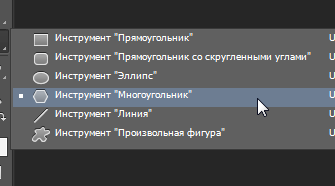
Пуктирная окантовка становится доступна при активном инструменте «Перо» (Pen Tool) и «Свободное перо (Freeform Pen Tool), а также при всех инструментах группы векторных фигур:
Все эти инструменты должны быть переключены в режим «Фигура» (Shape). При работе пером контур замыкать не обязательно.
Итак, как же создать пунктирную линию?
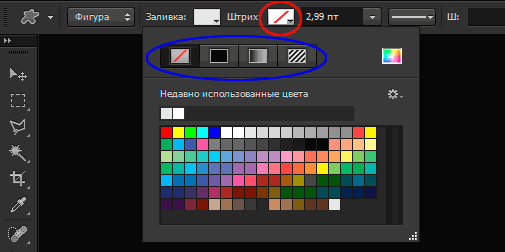
При выборе одного из вышеперечисленных инструментов, на панели задач, которая находится под главным (горизонтальным) меню, появляются опции, показанные на рисунке:
Белый квадратик, перечёркнутый красной полосой (на рисунке обведён красным овалом), означает, что окантовка не включена.
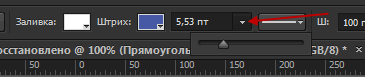
Чтобы включить окантовку, Вам надо кликнуть по этому белому квадратику и выбрать одну из заливок (кнопки включения на рисунке сверху обведены синим овалом), перечисляю их слева направо: выключена, чистый (сплошной цвет), градиент, узор (текстура). Вбираем одну из трёх последних, для этого примера я выбрал вторую слева, «сплошной цвет». Затем можно отрегулировать толщину линии:
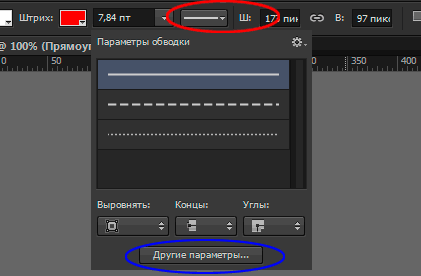
Затем можно выбрать тип обводки. При нажатии на кнопку «Задать тип штриха» (Set Shape Stroke Type), на рисунке она обведена красным овалом, открывается окно, где есть три заранее установленных типа штриха — сплошной, точечный и пунктирный. Можно выбрать один из этих стилей, а можно задать и свой собственный. Для этого нажмите на кнопку «Другие параметры» (More options), на рисунке обведена синим:
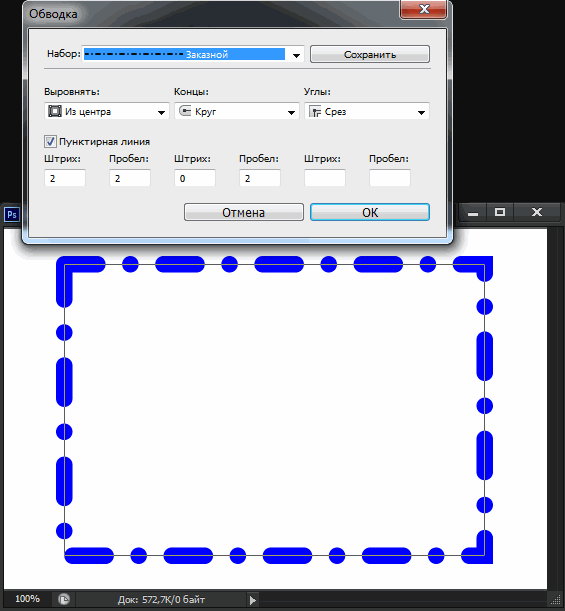
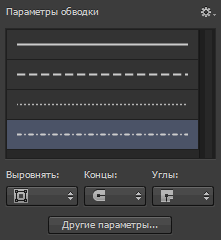
После клика по кнопке отрывается диалоговое окно настройки контура, где Вы можете сами назначить параметры пунктира. Для того, что бы линия перестала быть сплошной, надо поставить галку в чекбоксе «Пунктирная линия» (Dashed Line). Далее, можно задать длину штриха и пробела в окошках внизу. Photoship CS6 позволяет задать до трёх видов штрихов в одной линии. На примере внизу у меня заданы два вида штриха, отрезок и точка.
В поле выбора «Выровнять» (Align) Вы можете задать расположение обводки относительно контура: внутри, из центра, снаружи (Inside, Center, Outside).
В поле «Концы» (Caps) задают тип конца штриха — стык, круг или квадрат (Butt, Round, Square).
Третье поле, «Углы» (Corners), актуально при обводке фигуры или линии с острыми углами, например, квадрата, с помощью него можно задать отображение штриха на углах. Всего имеется три настройки, срез, круг и фаска (Miller, Round, Bevel).
После того, как Вы ввели необходимые настройки, их можно сохранить, кликнув по кнопке «Сохранить» (Save), теперь Ваша новая настройка будет отображена в окошке «Параметры обводки»: