В этом уроке из серии по созданию рамки для фото, мы научимся быстро добавлять дополнительное пространство на холсте и добавлять художественные тени к основному изображению для придания объёма. В результате получится простая, но стильная рамка.
Кроме того, я расскажу о несложном трюке, который позволяет автоматически регулировать угол и расстояние тени, и как тень можно перетаскивать с помощью мышки.
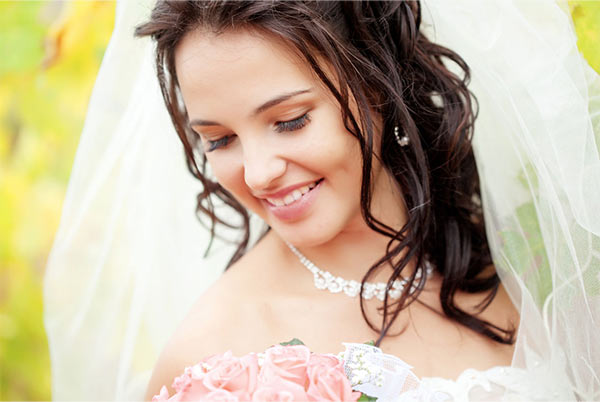
Вот снимок, с которыми я буду работать:
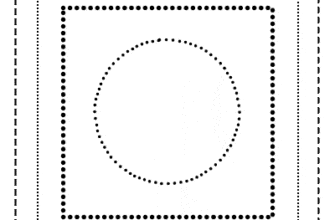
А вот что у меня получится в результате (обратите внимание, что рамка вокруг вашей фотографии будет чисто белой, но, для того, чтобы её можно было разглядеть на белой веб-странице, у себя я сделаю рамку светло-светло-серой):
Итак, приступим.
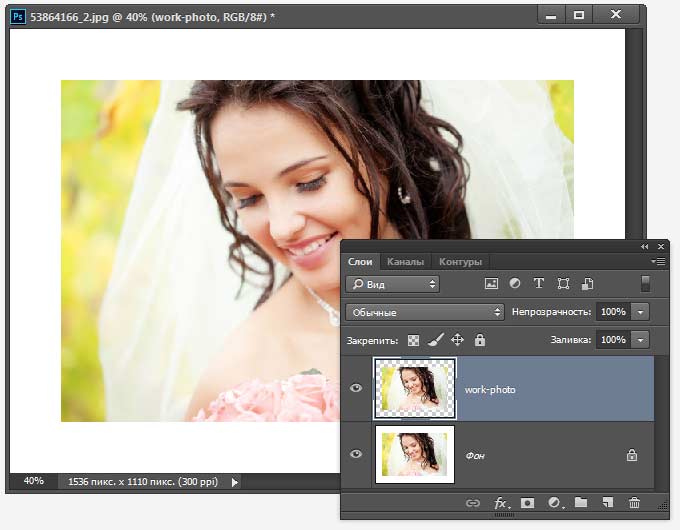
Открываем фотографию в Photoshop, заходим в панель слоёв и дублируем фоновый слой. Для удобства переименуем дубликат, например, в «work-photo».
Увеличиваем пространство на фотографии
Теперь необходимо расширить холст, чтобы получить свободное пространство между границами фотографии и документа. Мы сделаем это с помощью команды Изображение —> Размер холста (Image —> Canvas Size, или комбинация Ctrl+Alt+C).
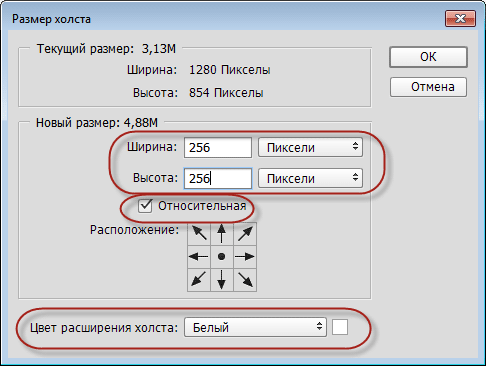
В диалоговом окне команды ставим галку у опции «Относительная» (Relative), это значит, что значения ширины и высоты, введённые в поля ввода над этой опцией, добавятся к существующим.размерам холста.
Далее нам нужно задать единицы измерения. Можно использовать пиксели, сантиметры, проценты и т.п, но в этом случае расстояние от краёв должно быть одинаковым, поэтому я выберу пиксели. В данном случае, я думаю, что к каждому краю фото надо прибавить 10% от ширины фотографии, у меня ширина 1280 пикселей, поэтому прибавляю 128 + 128 = 256. Цвет расширения холста (Canvas extension color) выставляем на белый:
Нажимаем ОК.
Вот что должно получиться:
Добавляем тень к фото
Внизу панели слоёв нажимаем на значок добавления стилей слоя (Layer Styles) и выбираем «Тень» (Drop Shadow).
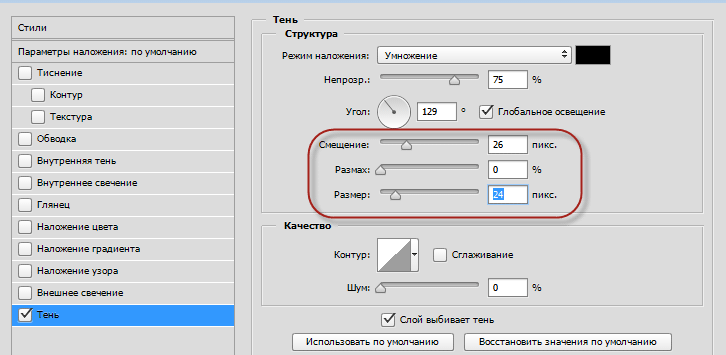
Открывается диалоговое окно стилей, где вводим примерно следующие параметры:
Результат:
Но создать нужную тень можно гораздо проще и быстрее, чем вручную вводить параметры в диалоговое окно — с помощью одной только мыши.
Для настройки тени с помощью мыши, для начало следует открыть диалоговое окно стиля слоя «Тень» двойным кликом по строке о стилем в панели слоёв.
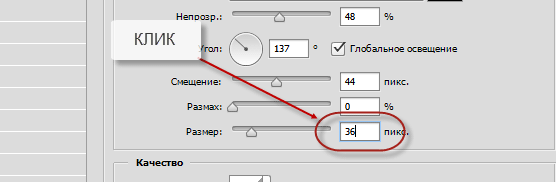
Затем, в диалоговом окне стиля, кликаем по окну ввода параметра «Размер» (Size). Это действие позволит нам изменять значение «Размера» колёсиком мыши:
Поворот колёсика мыши на один щелчок изменяет значение на единицу. А если зажать Shift, то один щелчок колёсика будет изменять значение «Размера» сразу на 10 единиц.
Далее, больше никуда не нажимаем клавишами мыши и перемещаем курсор на документ.Теперь, зажав левую клавишу, можно переместить тень, при этом изменяя значение «Размера»:
Конечно, приведённый выше пример, мягко говоря, неудачен, но я его показал лишь только для наглядности.
Итак, устанавливаем положение тени, настраиваем размытие краёв с помощью колёсика мыши. Осталось только уменьшить её непрозрачность. В данном случае, подойдёт значение 40%.
Готовый результат: