В интернете имеется множество ресурсов, предлагающих вставить пользовательскую фотографию в рамку, поздравительную открытку, рамку-календарь и тому подобное. Бесспорно, эти сервисы хороши, если бы не одно «но». Они предлагают готовый набор рамок и предопределяют действия, и, соответственно, пользователь не может изменить процесс и внешний вид готовой фотографии в рамке.
На нашем сайте предлагается возможность самостоятельно подобрать рамку для фотографии, самостоятельно подготовить фотографию и опять-таки, самостоятельно вставить фото в рамку с учётом Вашего вкуса.
Эти действия, бесспорно, займут больше времени, чем работа по готовому шаблону, но, в результате, Вы сможете получить не стандартный коллаж, а именно то, что Вы хотите, и всё это в режиме онлайн.
Для начала Вам надо скачать рамку для вставки фото, этого добра имеется огромное количество в интернете, достаточно ввести в Google или Yandex запрос, что-то вроде «скачать рамки для фото» без кавычек, конечно.
Теперь о формате файла. Понятно, что изображение, используемое в качестве будущей рамки должно иметь прозрачную область, через которую и будет просматриваться фото. Поэтому изображение должно поддерживать прозрачность, самый распространённый файл, поддерживающий прозрачность — это PNG. Кроме файлов PNG, значительная часть изображений с прозрачной областью сохранена в фотошоповском формате PSD, открыть которое стандартными средствами Windows на компьютере не удастся, для этого нужен Photoshop или специальные программы для просмотра PSD-файлов. Но, если даже у Вас не установлены подобные программы, то посмотреть файл PSD Вы можете в
онлайн-редакторе, имеющемся на этом сайте!
Итак, давайте уже приступим! Забегая вперёд, скажу. что в конце статьи Вы можете посмотреть видеоурок, повторяющий действия, описанные в материале.
В качестве основы для примера возьмём вот эту фоторамку для портрета девушки. Она сохранена как раз в родном фотошоповском формате PSD.
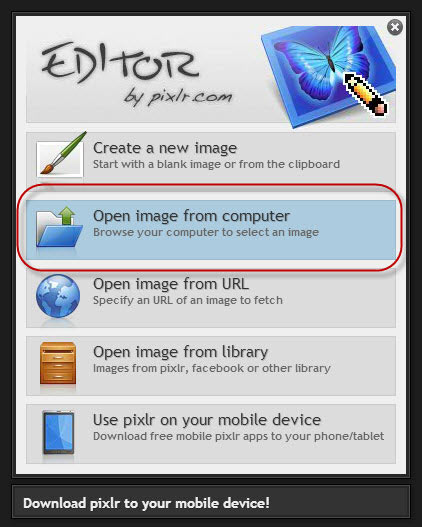
Переходим в онлайн-редактор, где нажимаем на строчку «Open image from computer»:
В результате у нас открывается окно выбора файла на нашем компьютере, и мы выбираем нужный нам файл, в данном случае, файл «photoFrame_7,5mb.psd».
Внимание! Онлайн редактор имеет ограничение на размер обрабатываемого файла, поэтому используйте вариант файла меньшего размера — photoFrame_7,5mb.psd, его размер — 7,5 мегабайт.
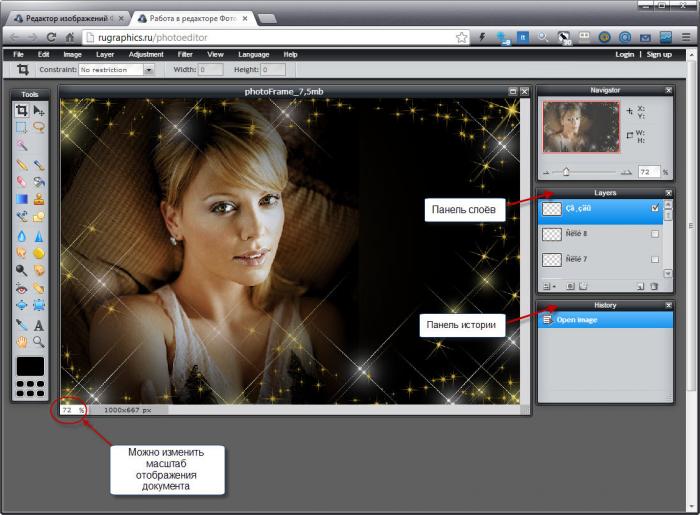
Если у Вас медленное интернет-соединение, то потребуется подождать пару минут. В результате, в окне браузера мы имеем следующее:
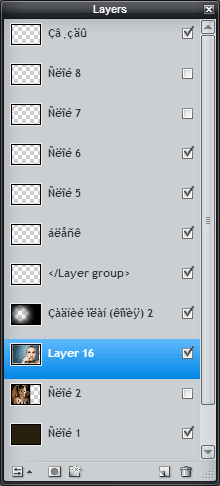
Справа от окна с фотографией расположены две панели — слоёв и истории (Layers и History). Панель истории нам не нужна, нажмём на крестик в правом верхнем углу для её отключения, а панель слоёв, чтобы увидеть все слои, увеличим по вертикали, потянув за правый нижний угол вниз. Да, в данном случае названия слоёв отображаются кракозябами вместо букв, это происходит от того, что в файле «photoFrame_7,5mb.psd» названия слоёв на кириллице.
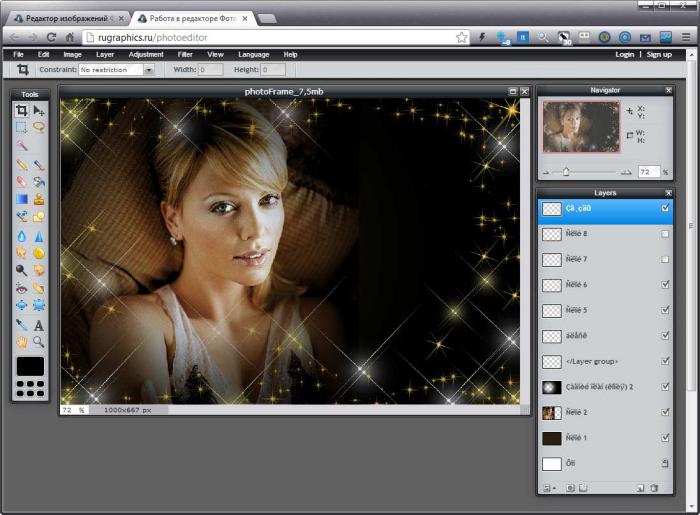
Теперь окна в браузере выглядят во так:
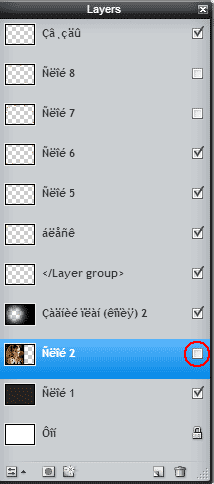
Теперь мы должны определить, куда мы будем вставлять свою фотографию. Очевидно, вместо фотки-образца. Кликнем по нему мышкой для его выбора (он подсветится синим) и, затем, отключаем его видимость, кликнув по галке справа:
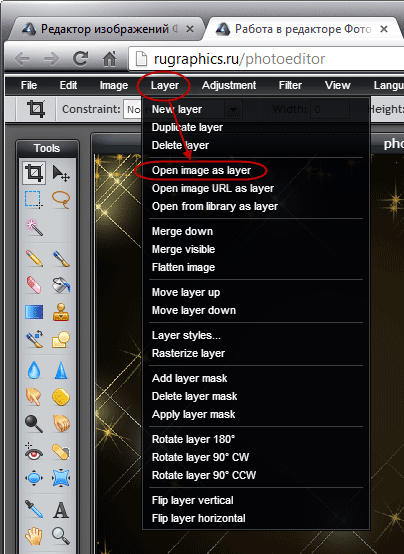
Теперь нам надо загрузить изображение, которое мы собираемся вставить в рамку. Для этого в верхней части окна браузера кликаем по вкладке «Layer», открывается меню, где выбираем пункт «Open image as Layer». Этот пункт загружает изображение с компьютера в документ как слой, прямо над активным на данный момент слоем:
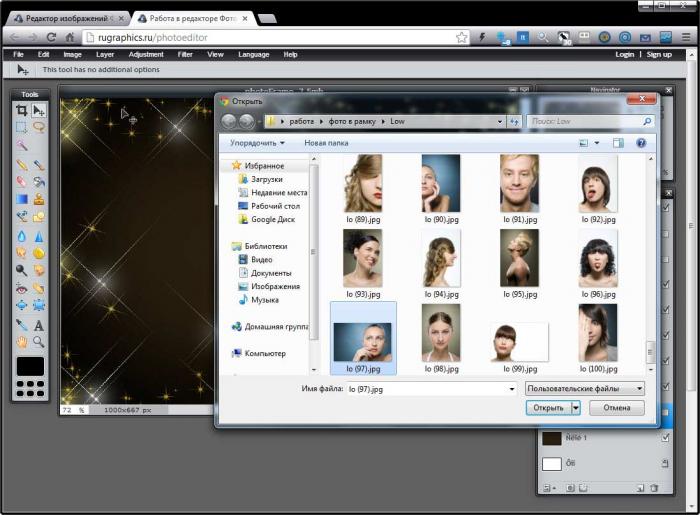
Открывается окно выбора файла, выбираем нужную фотографию,нажимаем «Открыть»:
Теперь фото появилось в окне рабочего документа, и расположено оно над отключенным слоем с фотографией-образцом. Онлайн-редактор автоматически назвал новый слой «Layer 16»:
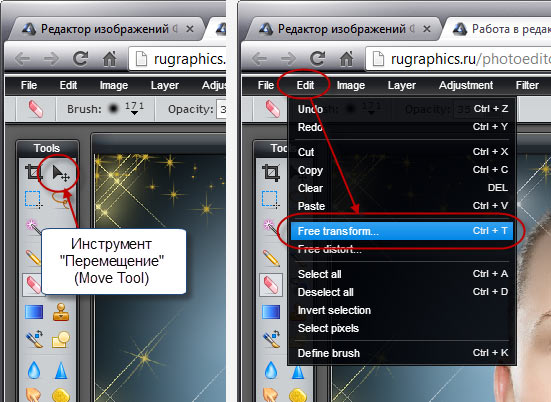
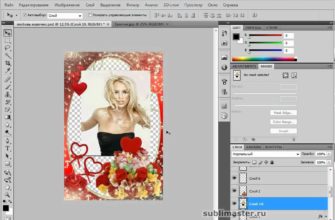
Основная работа закончена. Теперь осталось подправить положение и размер нового слоя. Положение меняется с помощью инструмента «Move Tool», размер — с помощью инструмента «Free Transform», активируется он через вкладку верхнего меню «Edit»:
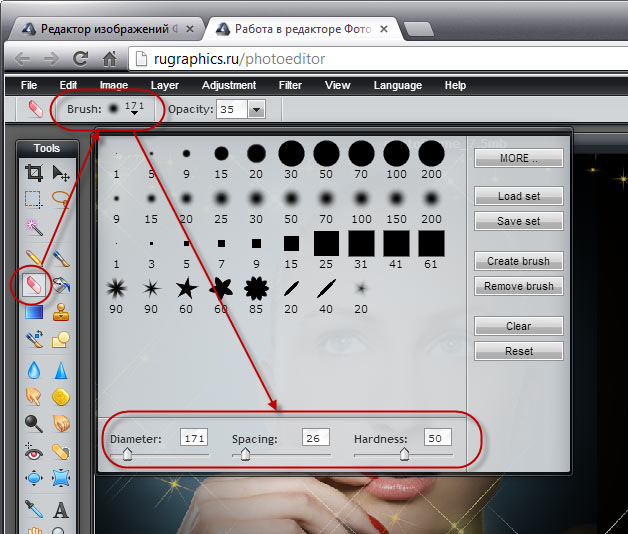
Вот ещё что, у меня остался резкий некрасивый нижний край вставленной фотографии. Размою его края с помощью ластика с мягкими краями, как его активировать и настроить, показано на рисунке:
После того, как работа с изображение будет закончена, не забываем сохранить файл, для этого нажмите на вкладку «File» в верхнем левом углу окна браузера и выберите пункт «Save…».
Для лучшего понимания материала смотрите видеоурок, повторяющий действия, описанные в статье: