Весьма часто при создании юзербара, баннера, аватарки и подобных работ встаёт задача сделать фон из параллельных линий. Линии могут быть вертикальные, горизонтальные, косые, волнистые и т.п.
Самое простое — это создание узора из вертикальных или горизонтальных линий ,либо линий с наклоном 45 градусов.
Давайте рассмотрим пример на основе создания фона для аватара. Создаем новый документ размером 150х150px. Заливаем каким-нибудь светлым цветом. Это и будет наш тренировочный образец.
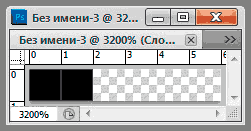
Далее создаём новый документ размером 3x3px, выбираем инструмент карандаш (Pencil Tool или клавиша B), ставим ему толщину в 1 рх и рисуем, как показано на картинке. Понятно, что масштаб отображения картинки в окне Фотошопа для удобства работы следует увеличить:
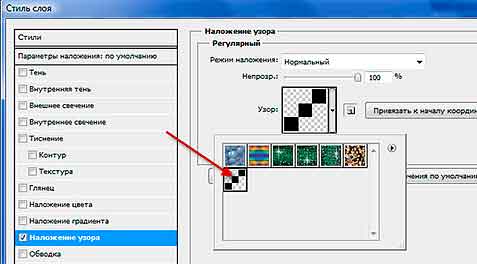
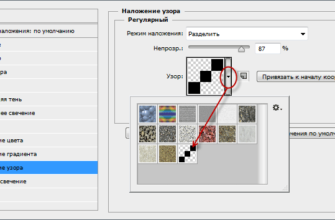
Gосле чего мы идем Редактирование —> Определить узор (Edit —> Define Pattern), задаём ему имя, например «pat1», и жмем ОК. Закрываем наш документ с узором и открываем первый документ. Открываем Панель слоёв (клавиша F7), клик левой клавишей мыши на иконку внизу Панели «Добавить стиль слоя», в выпавшем меню выбираем стиль «Наложение узора» (Pattern Overlay), в открывшемся окне выбираем наш новый узор, жмём ОК.
Получается вот такая картина:
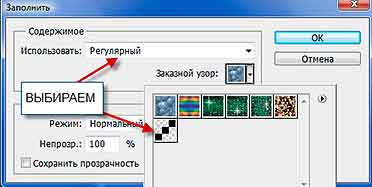
Есть и другой вариант нанесения узора, залить наш опытный образец через Редактирование—>Заливка (Edit—>Fill) или клавиши Shift+F5. Открывается окно, где выбираем параметр Регулярный(Pattern) и заливаем.
Но этот, последний вариант, имеет ряд недостатков.
Первый недостаток — нельзя менять размер между линиями и толщину самих линий.
В варианте с нанесением узора через стиль слоя такая возможность есть, через параметр масштаб в окне стилей слоя. Ну и конечно, можно изменять режим наложения.
При масштабе 200% получается уже такая картина:
Но что делать, если угол наклона полосок нужен не 45 градусов, а 30? Или, хуже того, в процессе работы угол наклона не понравится, и его придется изменять несколько раз? Можно изменять шаблон узора, но для наклонных полосок под каждый угол узор придётся пересчитывать и подгонять. Это отнимет много времени и нервов. Поэтому рассмотрим ещё один вариант.
Создадим новый документ 6х6 пкс и проведём карандашом вертикальную линию толщиной 2 пкс.
Вообще-то высота рисунка может быть и один пиксель, но для наглядности я сделал именно такой шаблон узора. Вот ещё вариант рисунка узора, документ 6 на 1 пиксель, на картинке видны фотошоповские линейки:
Также сохраняем узор в набор узоров, Редактирование —> Определить узор (Edit —> Define Pattern), пишем имя, например «pat2», и жмем ОК.
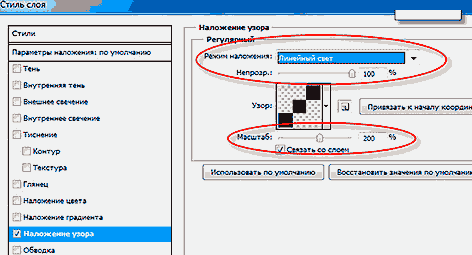
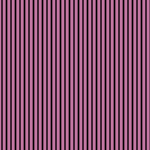
Повторяем действия, произведённые в начале статьи с первым узором, открываем Панель слоёв (клавиша F7), клик левой клавишей мыши на иконку внизу Палитры «Добавить стиль слоя», в выпавшем меню выбираем «Наложение узора» в открывшемся окне выбираем наш новый узор, задаём масштаб, я задал 75%:
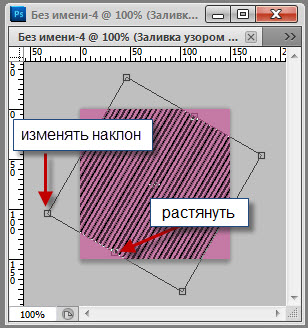
Приступим к изменению угла наклона полосок.
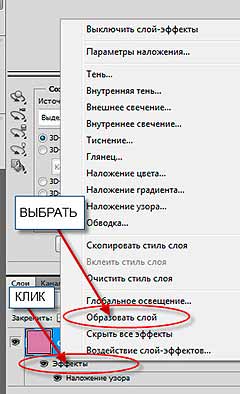
В Панели слоёв кликаем правой клавишей мыши по строке «Эффекты» под слоем. В открывшемся окне клик по «Образовать слой»:
Далее кликаем по этому слою с маской, он должен подсветиться синим, жмём клавиши Ctrl+T для активации инструмента «Свободное трансформирование», появляется рамка масштабирования, подводим курсор мыши к углу рамки. Курсор изменится на изогнутую стрелочку с двумя вершинами, и изменяем угол наклона.
При необходимости подгоняем размер слоя с полосками, также угол можно задать точный, введя значение в соответствующее окошко вверху главного окна Фотошопа.
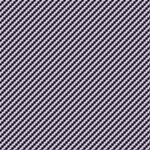
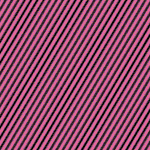
У меня получилась такая картина, угол наклона полосок 30 градусов.
Создание карбонового фона подробно описывается в статье Создание стильного анимированного юзербара в Adobe Photosop
Создание тетрадного листа описывается в статье Рисование листа в клетку в Фотошопе