В этой статье я расскажу о создании юзербара с помощью программы Фотошоп с анимацией логотипа и оригинальным, побуквенным, отличным от способа «бегущей строки», постепенным появлением текста.
Юзербар получается примерно такой:
Создаем в Фотошопе новый документ размером 350х20 пикселей на прозрачном фоне. Это наиболее часто встречаемые размеры юзер-бара.
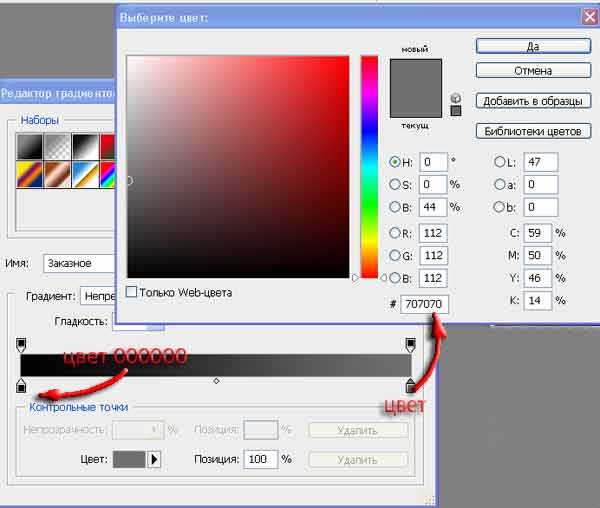
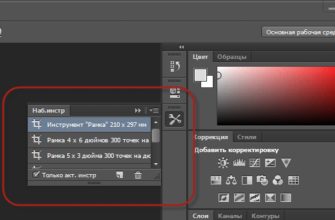
Берём инструмент Градиент (клавиша G), выбираем тип-линейный (он открывается по умолчанию), делаем следующие настройки:
И вертикально, зажав Shift, точно от края нижней до края верхней кромки заливаем градиентом документ. Должно получиться так:
Далее создаём текстуру нашего юзербара. Для этого нарисуем текстуру карбона которую мы сможем использовать в дальнейшем.
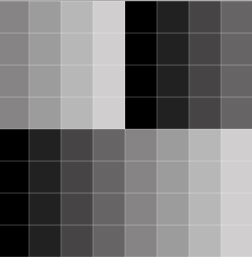
Создаем новый документ размером 8х8 пикселей и закрашиваем его следующим образом. Можно брать произвольные оттенки серого, но ранжирование оттенков надо соблюдать.
Теперь нам надо сохранить этот файл как узор (pattern) в палитре узоров. Для этого заходим во вкладку Редактирование —> Определить узор, придумываем имя и сохраняем.
Затем открываем стили слоя ,нажав соответствующую иконку в палитре слоёв. Выбираем пункт
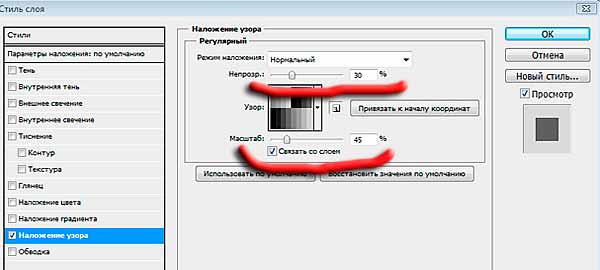
«Наложение узора» (Pattern Overlay), в нём выбираем наш созданный узор и придаём ему следующие настройки:
Всё, фон готов. Должно получиться примерно так:
Выбираем подходящий логотип или рисунок и открываем в Фотошопе. Я взял этот:
Делаем режим отображения «Окна» (режимы отображения меняются клавишей F) и мышкой перетягиваем логотип на документ с юзербаром. Создался новый слой, и он у меня автоматически назвался «Слой 3». В Панели слоёв проверяем, что активным является именно слой с логотипом, инструментом «Перемещение» придаём нужное положение логотипу по горизонтали. Далее включаем режим привязки, если он не включен (вкладка Просмотр —> Привязка или нажимаем клавиши Shift+Ctrl+; ), и, зажав Shift перемещаем логотип вниз, так, чтобы верхний край логотипа «прилип» к нижнему краю юзербара.
Пишем какой-нибудь текст. Для юзербаров хорошо подходит шрифт Visitor, его можно скачать в статье Шрифт для юзербара Visitor с поддержкой русских букв. Как устанавливать шрифт, рассказывается в статье Работа со шрифтами и добавление шрифтов в Adobe Photoshop
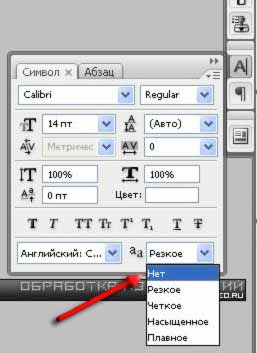
Важно помнить, что при использовании шрифтов толщиной в 1-2 пикс надо в палитре шрифтов отключать любое сглаживание.
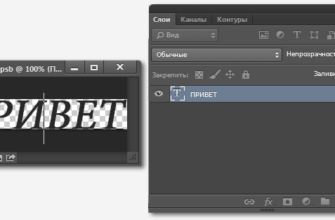
Я сделал две надписи,»обработка изображений» и «graphics-video.ru», каждая надпись на отдельном тестовом слое, назвал их эти слои «обработка изображений» и «текст:graphics-video.ru». Они понадобятся для анимации текста, конкретно для анимации побуквенного появления текста.
Приступаем к анимации.
Теперь главное не перепутать порядок действий, иначе получатся кракозябы. Но, в любом случае, замечательная программа Фотошоп всегда позволяет нам отменить одно или несколько неверных действий с помощью нажатия комбинаций клавиш Shift+Alt+Z.
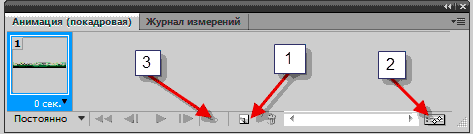
Открываем панель анимации (вкладка Окно —> Анимация). Если панель открылась не в покадровом режиме, то клик по кнопке (2). Первый фрейм анимации сгенерировался автоматически. Выставляем время отображения кадра 0.1 сек, кликнув по треугольничку в правом нижнем углу иконки кадра.
Помните, логотип у нас внизу, вне зоны видимости? Вот его и невидно.
Создаём второй фрейм (клик на кнопку (1) на панели анимации). Зажав Shift, перетаскиваем логотип «Слой 3» вертикально вверх, до исчезновения из зоны видимости, чтоб он приклеился нижним краем к верхнему краю юзербара. Клик по кнопке (3) ,в открывшемся окне создаём 10 промежуточных кадров.
Проверяем, у всех ли фреймов время отображения 0,1 сек. Если нет, то можно выделить нужные, зажав Ctrl, клик по треугольничку в правом нижнем углу иконки любого кадра, и в открывшейся панели поменять время. Оно изменится у всех выделенных фреймов.
Кликаем на воспроизведение, наслаждаемся результатом.
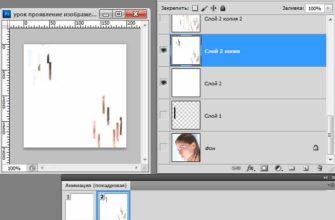
Понаслаждавшись положенное время, приступим ко второй части танцев с логотипом. Кликнем по последнему фрейму в палитре анимации (убедимся, что в поле юзербара не видно логотипа), затем создадим новый фрейм. Кликнем по «Слой 3» в Панели слоёв, нажимаем клавиши Ctrl+J. Этим мы клонируем «Слой 3». Получился новый слой «Слой 3-копия». Переместим его в зону видимости, нажмём Ctrl+T и масштабируем логотип по размеру юзербара:
Далее создаём два промежуточных кадра. А последнему фрейму задаём время 2 сек.
Про анимацию текста будет рассказано во второй части этого урока, статья Создание стильного анимированного юзербара в Adobe Photosop. Часть 2. Анимация текста.