Принцип создания фигурных краёв, или фигурной стилизации краёв у фотографии в Photoshop, описываемый в этой статье, аналогичен способу вставки фотографии в рамку, но назначение этого метода несколько иное.
Обработка краев фотографии используется для придания фото какого-либо стиля или направления, например, если Вы хотите сделать из современной фотографии старинную. Кроме того, используя данный метод, можно создать так называемую «чёрную рамку».
Я использовал фото отсюда, только применил к нему корректирующий слой «карта градиента» с набором для фотографического тонирования Sepia4, для придания фото ретроспективного стиля.
Вот моя основа для работы:
И что у меня получилось в результате:
Займёмся, наконец, обработкой краёв.
Если слой с Вашей фотографией является фоновым слоем в палитре слоёв, преобразуйте его в обычный.
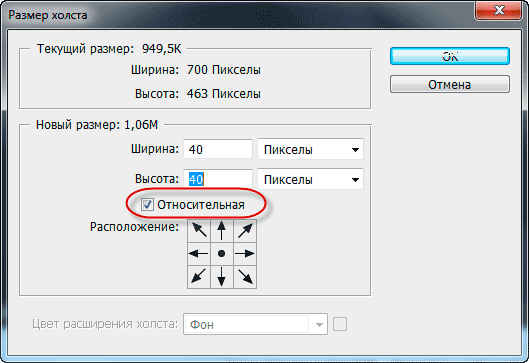
Увеличьте холст, пройдя по вкладке главного меню Изображение —> Размер холста (Image —> Canvas Size), значение увеличения зависит от размера изображения, у меня это 40 пикселей. Не забудьте поставить галку у «Относительная» (Relative):
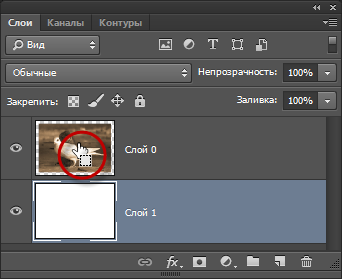
Зажмите клавишу Ctrl и кликните по значку создания нового слоя внизу панели слоёв, в результате новый слой создастся под активным.
Залейте новый слой белым цветом, для чего нажмите клавишу D и затем Ctrl+Delete.
Снова зажмите клавишу Ctrl и кликните по миниатюре слоя с фото:
Теперь у нас появилось выделение по форме фотографии.
Нажимаем на значок быстрой маски, вокруг фото появился розовый кант. Идём Фильтр —> Оформление —> Кристаллизация (Filter —> Pixelate —> Crystallize) и вводим значение размера ячейки (Cell Size) примерно 1/5 от ширины рамки, у меня это 8, жмём на ОК для применения фильтра.
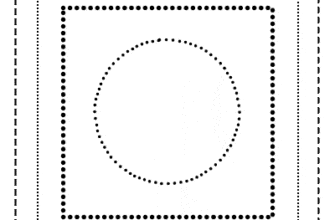
Отключаем быструю маску, нажав на клавишу Q, после чего маска отобразится как выделенная область. Вот что у нас получилось в результате:
Идём в Выделение —> Трансформировать выделенную область (Select —> Transform Selection), зажимаем Ctrl+Shift и тянем за угол рамки наружу, чтобы немного раздвинуть выделение:
Нажимаем Enter для применения трансформации.
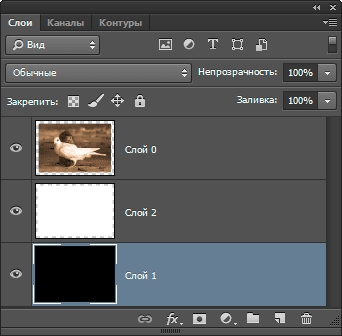
Нажимаем Ctrl+J для копирования выделения на новый слой. Теперь осталось только перейти на самый нижний слой и залить его чёрным цветом (для этого нажимаем D, затем Alt+Delete). Вот как выглядит панель слоёв:
А вот как выглядит готовое фото:
Преимуществом данного способа является то, что Вы всегда можете изменить размер рамки со стилизованным рваным краем, изменив размер среднего слоя с рамкой (у меня это «Слой 2») с помощью инструмента «Свободная трансформация».
Для лучшего понимания материала Вы можете скачать файл PSD, сделанный по этому уроку:
Скачать с Яндекс Диск















Большое спасибо за урок! У меня цель была немного другая, но он мне очень помог)