В этом уроке мы собираемся создать простой набор из квадратных кнопок, которые могут пригодиться в конструкции пользовательского интерфейса (UI). Эстетический дизайн этих кнопок вдохновлен промышленной продукцией фирмы Braun, выпускаемой в 60-х годах прошлого века, разработка с легендарного дизайнера Дитера Рамса.
В уроке мы, в основном, будем использовать стили слоя, и Вы увидите всю мощь этого инструмента Photoshop, с помощью которого мы и добьемся фотореалистичности изображения.
Урок подходит для всех последних версий Photoshop, начиная от CS2.
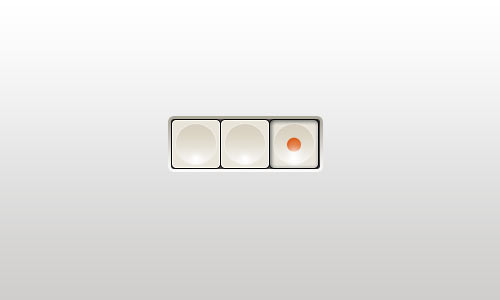
Вот результат урока:
Давайте приступим. Начнём с создания фона. Создайте в Photoshop документ размером холста 500 на 300 пикселей на белом фоне. Разблокируйте фоновый слой двойным щелчком по названию слоя.
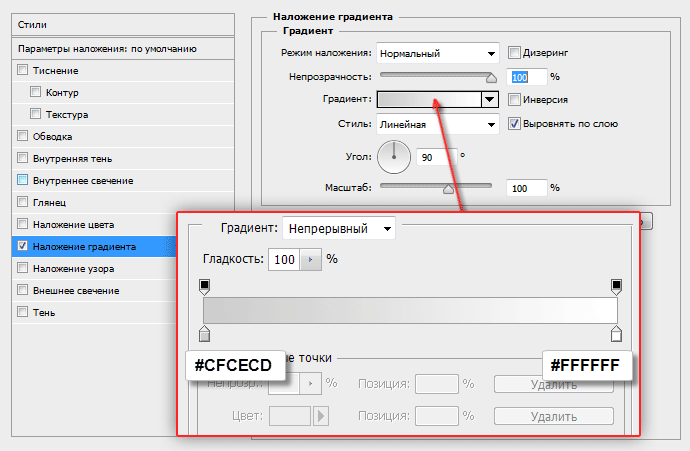
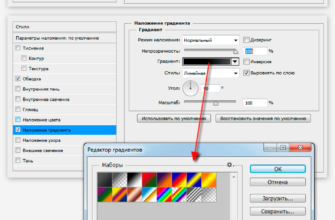
Примените к слою стиль «Наложение градиента» (Gradient Overlay) со следующими параметрами:
Результат должен получиться примерно следующим:
Теперь приступим собственно к созданию кнопок.
Панель кнопок
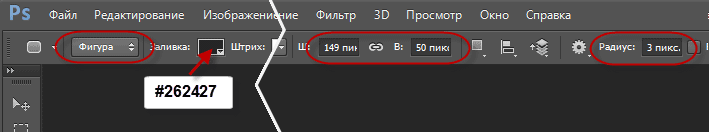
Возьмите инструмент «Прямоугольник со скруглёнными краями» (Rounded Rectangle Tool), задайте опцию «Фигура» (Shape) и заливку темно-серого цвета #262427 и создайте фигуру размером 149 на 50 пикселей с радиусом скругления 3 пикселя:
Расположите её по центру документа, при необходимости используйте инструменты выравнивания. Вот что должно получиться:
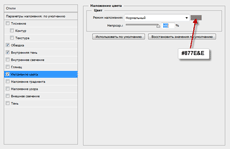
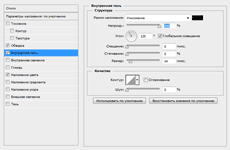
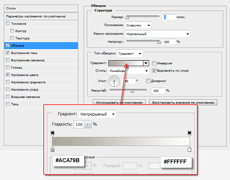
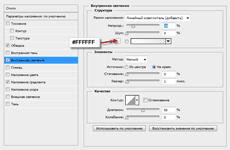
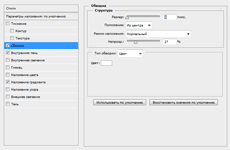
Придадим фигуре стили слоя Наложение цвета (Color Overlay), Внутренняя тень (Inner Shadow) и Обводка (Stroke) со следующими параметрами:
Результат должен быть таким:
Создание формы кнопки
С помощью инструмента «Лупа» (Zoom Tool) увеличьте масштаб изображения до 200%.
Снова возьмите инструмент «Прямоугольник со скруглёнными краями» (Rounded Rectangle Tool), задайте опцию «Фигура» (Shape), заливку белого (#FFFFFF) цвета и создайте квадрат со стороной 48 пикселей и с радиусом скругления 3 пикселя:
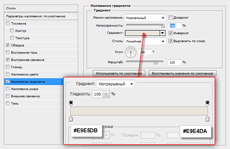
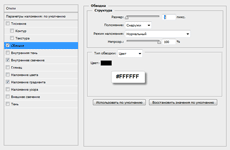
Придадим основе кнопки стили слоя Внутреннее свечение (Inner Glow), Наложение градиента (Gradient Overlay) и Обводка (Stroke) со следующими параметрами:
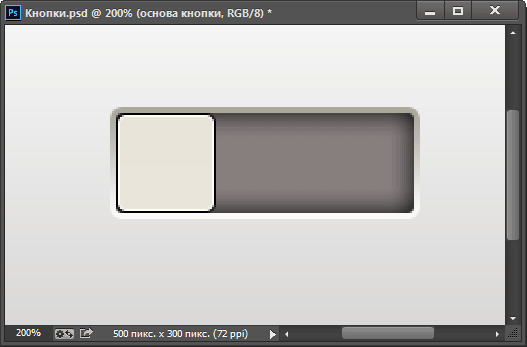
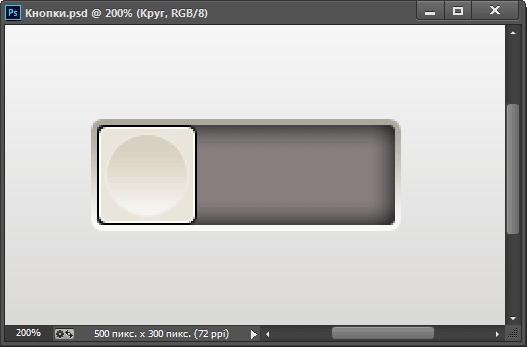
В результате основа должна выглядеть так (масштаб 200%):
Добавляем круг в середине
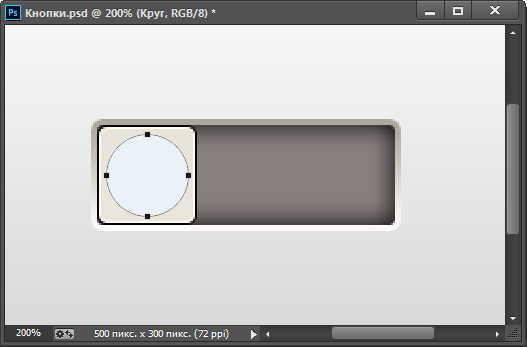
Возьмите инструмент «Эллипс» (Ellipse Tool) и нарисуйте круг белого цвета в середине кнопки. Перед построением круга зажмите Alt+Shift, чтобы круг получился правильным и построение шло из центра (масштаб рисунка 200%):
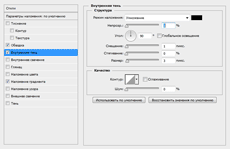
Придадим фигуре круга следующие слили слоя: Внутренняя тень (Inner Shadow),
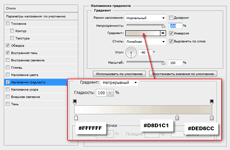
Наложение градиента (Gradient Overlay) и Обводка (Stroke) со следующими настройками:
Результат (масштаб 200%):
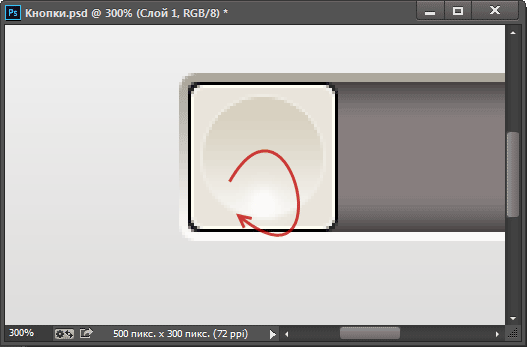
Создайте новый слой. Переключитесь на инструмент «Кисть» (Brush Tool), возьмите мягкую круглую кисть диаметром в 15 пикселей белого цвета. Сделайте мазок, как показывает стрелка на рисунке, для создания эффекта блика внизу кнопки (масштаб 300%):
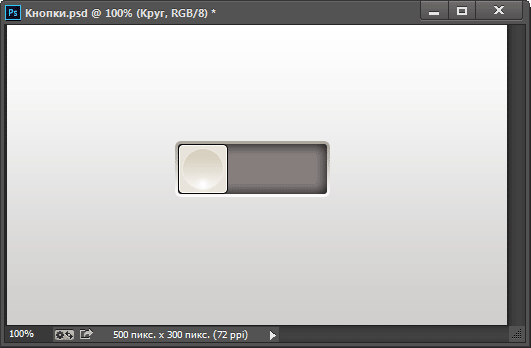
Кнопка закончена. Давайте взглянем на неё:
В панели слоёв выберите (зажав Ctrl) три слоя: слой с основой, кругом и бликом и сгруппируйте их, группу можно назвать «Левая кнопка»:
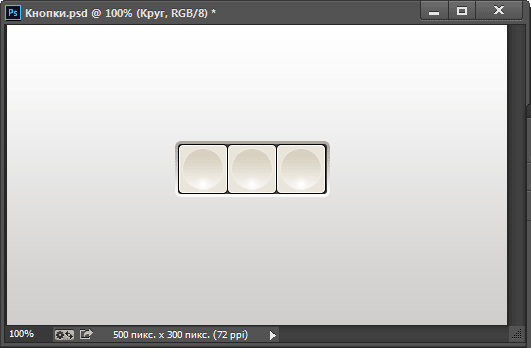
Дублируем группу «Левая кнопка» два раза, переименовываем новые группы в «Средняя» и «Правая кнопка» а затем используем инструмент «Перемещение» (Move Tool), чтобы переместить дубликаты, как показано на изображении ниже:
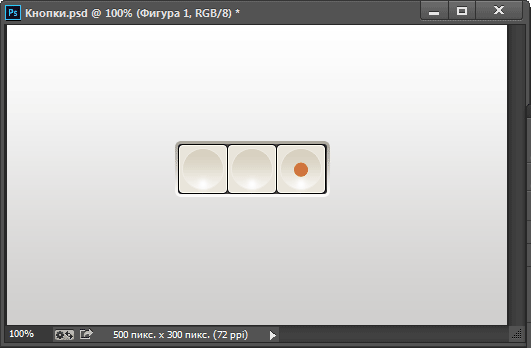
На левой кнопке нарисуйте круг апельсинового ((#df7237) цвета, используя инструмент «Эллипс» (Ellipse Tool). Это будет обозначать индикатор кнопки записи:
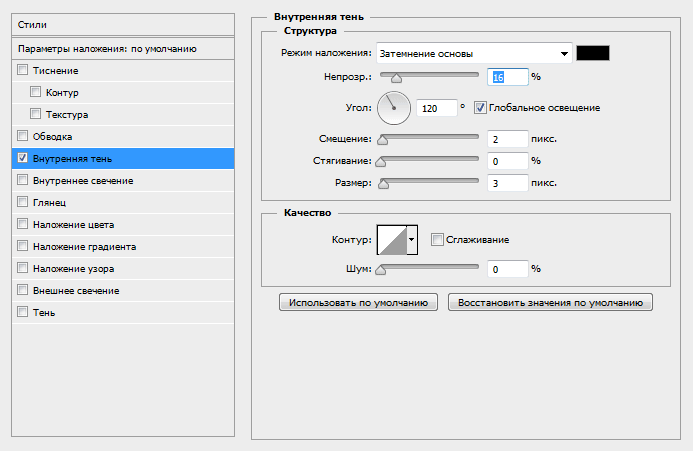
Придайте этой фигуре стиль слоя Внутренняя тень (Inner Shadow) со следующими параметрами:
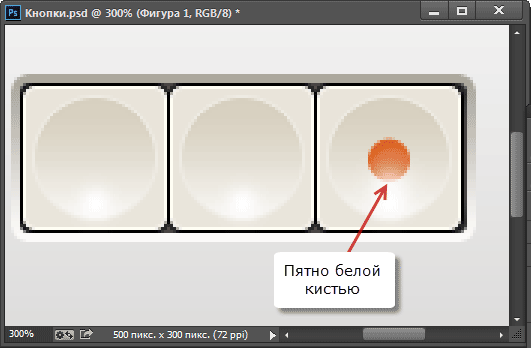
Возьмите инструмент круглую «Кисть» (Brush Tool), сделайте жёсткость 0%, диаметр 15px и белый цвет.
Создайте новый слой и нарисуйте небольшое пятно в нижней части оранжевого круга, затем уменьшите непрозрачность слоя до 70% (масштаб 300%):
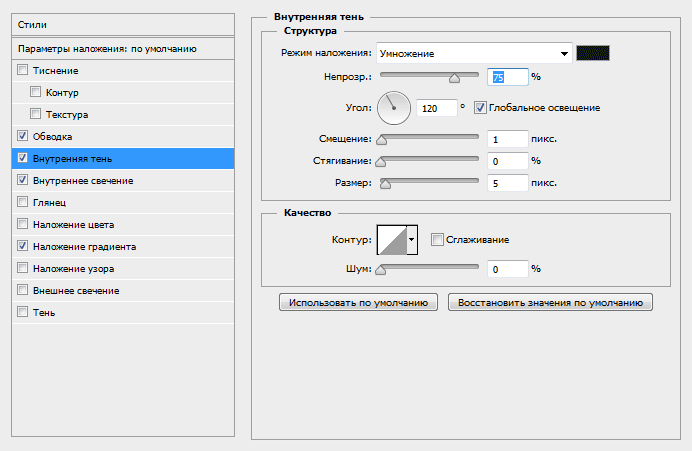
Давайте сделаем у правой кнопки «нажатый» вид. Для этого к слою с основой правой кнопки добавим ещё один стиль слоя, Внутренняя тень (Inner Shadow) со следующими параметрами:
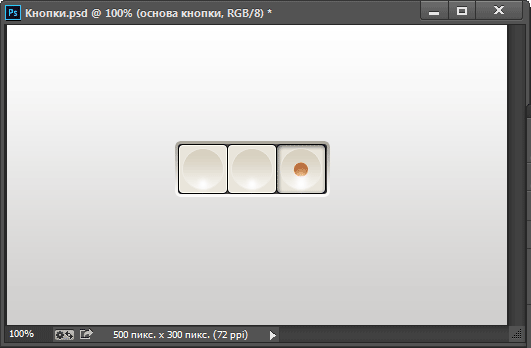
Результат:
Вот, собственно, и всё!
В результате, используя только векторные фигуры и стили слоя мы создали фотореалистичные кнопки из 60-х годов.