В этом материале я расскажу, как сделать анимацию стекающей крови. Урок совсем не сложный и доступен даже начинающим.
Вот что получится у нас в результате:
Создаём новый документ (Ctrl+N) размер 640Х480. Заливаем чёрным цветом, дя этого нажимаем клавишу D, а затем комбинацию Alt+Delete. Клонируем слой, нажав Ctrl+J. С помощью инструмента Текст (Horizontal Type Tool) пишем текст. Выставим цвет текста белым. Получится примерно так:
Для красоты я взял готический шрифт. Эти шрифты можно скачать по этой ссылке.
Клонируем текстовый слой (Ctrl+J), потом пригодится. Я изменил название нового тестового слоя на «Текст». Отключаем видимость, чтобы не мешался.
Возвращаемся на предыдущий текстовый слой, растрируем текст, затем объединяем текстовый слой с фоновым, выделив текстовый и фоновый слои и нажав клавиши Ctrl+E. Слой автоматически назвался по содержанию моей надписи, «Стекание».
Кликаем по вкладке Изображение —> Повернуть холст —> По часовой (Image —> Rotate Canvas —> 90CW), и применим к нему фильтр Ветер. Для этого кликаем по вкладке Фильтр —> Стилизация —> Ветер (Filter —> Stylize —> Wind), выставляем метод «Ветер» (Wind), направление — справа (Direction From the right). Применяем фильтр ещё три раза, три раза нажав Ctrl+F. И затем разворачиваем холст обратно, Изображение —> Повернуть холст —> Против часовой (Image —> Rotate Canvas —> 90CCW). Для пущей убедительности эффекта применим Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur) с радиусом, равным 1.
Далее клонируем слой «Стекание» 15 раз, 15 раз нажав Ctrl+J при активном слое «Стекание». Убираем видимость у всех слоёв кроме верхнего (кликаем по глазику в палитре слоёв).
Активируем верхний видимый слой и применяем к нему Фильтр —> Эскиз —> Линогравюра (Filter —> Sketch —> Stamp). Ставим параметры для этого фильтра Детализация (Smoothness) — 2 и Затемнённость (Light/Dark Balance)– 48. Далее применим Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur) с радиусом 1.
Отключаем видимость у этого слоя и включаем видимость у слоя под ним, затем активируем. Далее повторим предыдущее действие с фильтрами, только параметр Затемнённость (Light/Dark Balance) поставим 45.
И, таким образом проводим действия со всеми слоями, постепенно уменьшая параметр Затемнённость (Light/Dark Balance) с тем, чтобы на последнем слое он был равен единице.
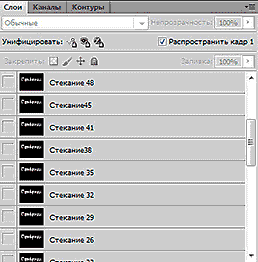
Примечание. Внимание! Обращаю внимание, что я каждый клонированный слой «Стекание» заранее переименовал в «Стекание48», «Стекание45», «Стекание41» и т.д. по величине параметра «Затемнённость»
Это очень важно, потому что в последствии, при генерации последовательности фреймов анимации очень легко запутаться, и кровь будет стекать рывками.
Теперь надо сделать анимацию исчезновения текста. Клонируем последний слой «Стекание1». Применяем Фильтр —> Искажение —> Скручивание с параметром угол -90 градусов.
Клонируем полученное и применяем фильтр с этими параметрами ещё раз. Делаем так ещё два раза.
Теперь возвращаемся к текстовому слою «Текст». Применяем к нему стиль слоя «Тиснение» (Bevel and Emboss) с параметрами:
- Стиль-внутренний скос
- Метод-жёсткая огранка
- Глубина 123%
- Размер 8 пкс
- Смягчение 3 пкс
Клонируем (Ctrl+J), жмём клавишу V (выбор инструмента «Перемещение»), после чего последовательно жмём клавиши «стрелка вправо» и «стрелка вниз». Повторяем действие два раза. У меня слои автоматически переименовываются в «Текст копия», «Текст копия 1» и т.д.
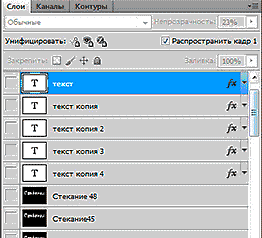
Задаём нужную иерархию текстовых слоёв. Слой «Текст» перемещаем вверх, под него слой «Текст копия» и т.д.
Снова возвращаемся к текстовому слою «Текст». Добавляем к нему слоя стиль «Обводка» (Stroke) с параметрами:
- Размер-1 пкс
- Положение-внутри
- Режим наложения-замена светлым
- Цвет- FFFFFF
Далее активируем верхний слой и нажимаем Слой —> Новый корректирующий слой —> Цветовой тон/Насыщенность (Layer –-> New Adjustment layer —> Hue/Saturation). В версии Фотошопа CS3 и ниже откроется всплывающее окно, а в CS4 и выше окно будет в правой панели. Выставляем следующие параметры: Цветовой тон (Hue): 0, Насыщенность (Saturation): 100, Яркость (Lightness): -50 (минус пятьдесят). При правильных действиях у нас все белые изображения окрасятся в красный цвет.
Теперь приступим к анимации.
Включаем видимость слоёв:
- Корректирующий и нижний(фоновый). Далее эти слои будут включены всегда. Про их видимость в дальнейшем больше не упоминаю.
- «Текст»
- «Текст копия»
- «Текст копия 2»
- «Текст копия 3»
- «Текст копия 4»
Открываем панель анимации, кликнув Окно –-> Анимация (Windows –-> Animation).
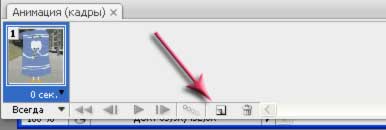
Видимый рисунок у нас автоматически генерируется в панели анимации в первом фрейме. Ставим ему время отображения 01 сек.
Создаём новый фрейм анимации, кликнув по кнопке в палитре анимации, как показывает стрелка на рисунке. Подробнее о создании фреймов рассказывается в статье
Анимация текста на аватарке.Бегущий текст.
Во втором фрейме оставляем видимыми слои.
- «Текст»
- «Текст копия»
- «Текст копия 2»
- «Текст копия 3»
Генерируем третий фрейм. Включаем видимость у слоёв:
- «Текст»
- «Текст копия»
- «Текст копия 2»
- «Стекание 48»
Четвёртый фрейм:
- «Текст»
- «Текст копия»
- «Стекание 45»
Пятый:
- «Текст»
- «Стекание 41»
Шестой:
- «Текст», в палитре слоёв изменяем параметр Непрозрачность на 80%
- «Стекание 38»
Седьмой:
- «Текст», параметр Непрозрачность 60%
- «Стекание 35»
Восьмой:
- «Текст», параметр Непрозрачность 40%
- «Стекание 31»
Девятый:
- «Текст», параметр Непрозрачность на 20%
- «Стекание 28»
Десятый
- «Стекание 25»
И так до фрейма 19 со включенным слоем «Стекание 1». Затем делаем четыре фрейма с закручиванием текста.
Последний фрейм делаем просто чёрным. Первому и последнему фрейму я задал время отображения 1 сек.
Вот и всё, в итоге мы создали анимацию крови, стекающей с букв.