В первой части этого урока я рассказал о создании анимации движения снежинок из стороны в сторону при падении.
В этом материале мы сделаем так, чтобы снег падал вниз.
Конечный результат урока:
Остальные статьи по анимации снегопада:
Анимация снега в Photoshop.
Анимация снега: разные плотности и направления падения снежинок
Анимация снежинок: наложение снегопада на фото
Часть 4. Начальная анимация вертикального движения
Для начала, выполним некоторые действия по подготовке холста и слоёв для анимации.
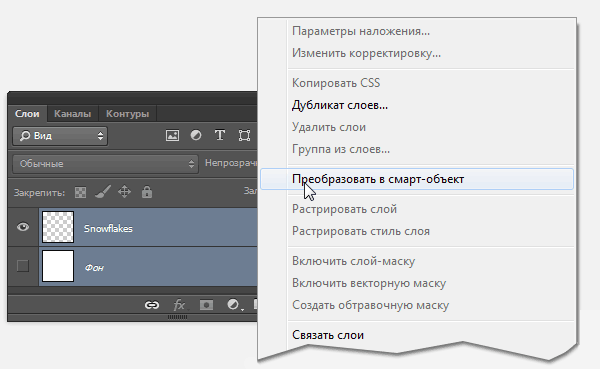
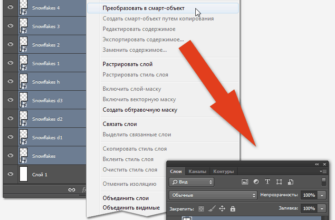
Отключите видимость для фонового слоя. Зажав Ctrl, кликните по обоим слоям для их выбора. Кликните правой клавишей мыши по одному из слоёв и выберите пункт «Преобразовать в смарт-объект» (Convert to Smart Object):
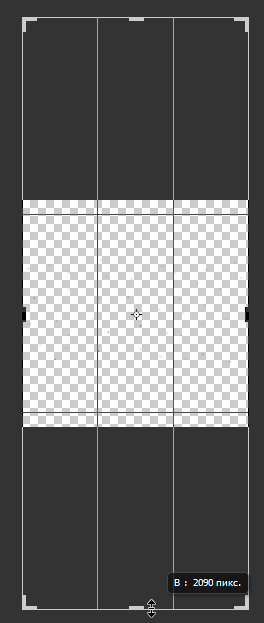
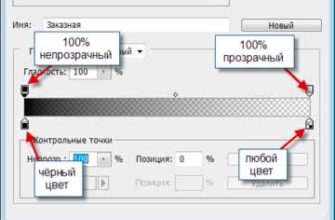
Теперь раздвинем наш холст по вертикали, чтобы увеличить пространство для падения снега. Берём инструмент Рамка (Crop Tool), зажимаем клавишу Alt и тянем нижний край вниз.
Т.к. клавиша Alt зажата, холст будет одинаково увеличиваться в обоих направлениях:
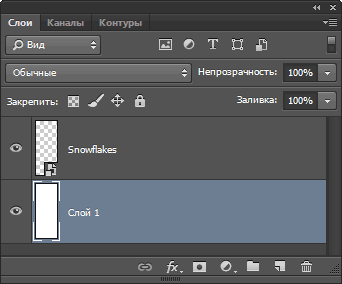
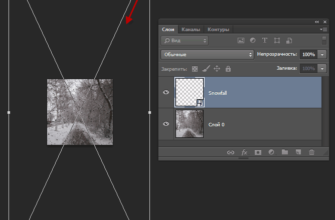
Создайте новый слой под слоем «Snowflakes» и залейте его белым цветом, для заливки слоя белым следует нажать клавишу D, затем Ctrl+Delete:
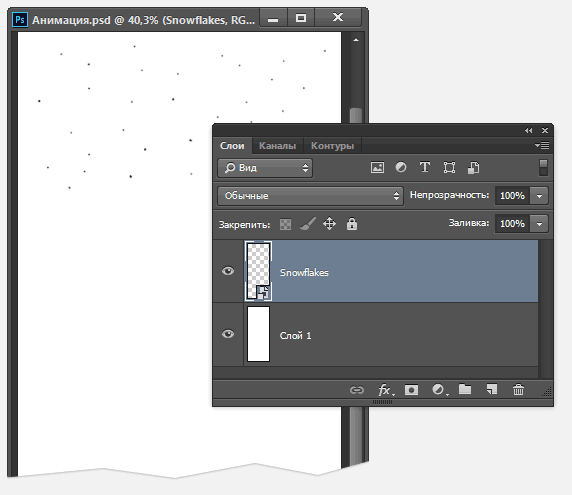
Инструментом «Перемещение» (Move Tool), зажав клавишу Shift, переместите снежинки в верхнюю часть холста:
Анимация движения снежинок вниз
Перейдём к Панели «Шкала времени». Нажмите на маленький треугольник, расположенный слева от названия слоя «Snowflakes», после чего откроются дополнительные вкладки. Обратите внимание, что название вкладки «Позиция» (Position) было заменено на «Перспектива» (Transform), т.к. теперь у нас не обычный слой, а смарт-объект.
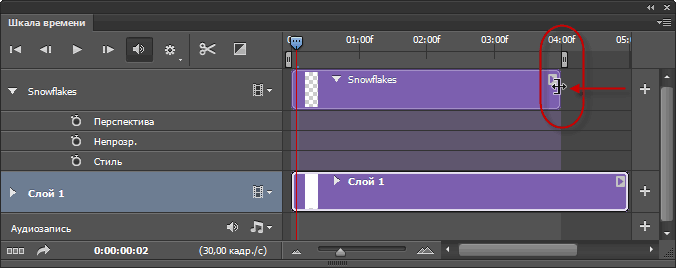
Т.к. наша анимация длится 4 секунды, перетащите левый край полосы анимации точно на отметку 04:00f, для точного перемещения увеличьте масштаб просмотра шкалы времени (ползунок внизу в центе панели):
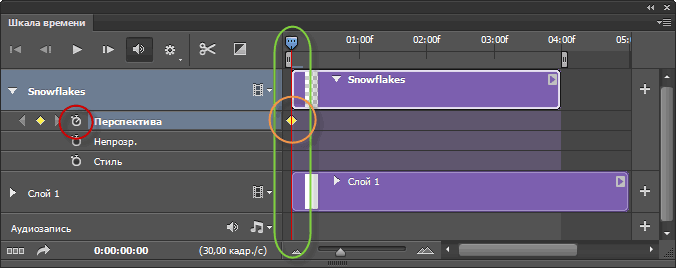
Переместите указатель воспроизведения на первый кадр шкалы и нажмите на иконку секундомера, чтобы запустить режим «Анимация по ключевым кадрам» (Enable Keyframe Animation) и поставить маркер первого ключевого кадра на первом кадре шкалы:
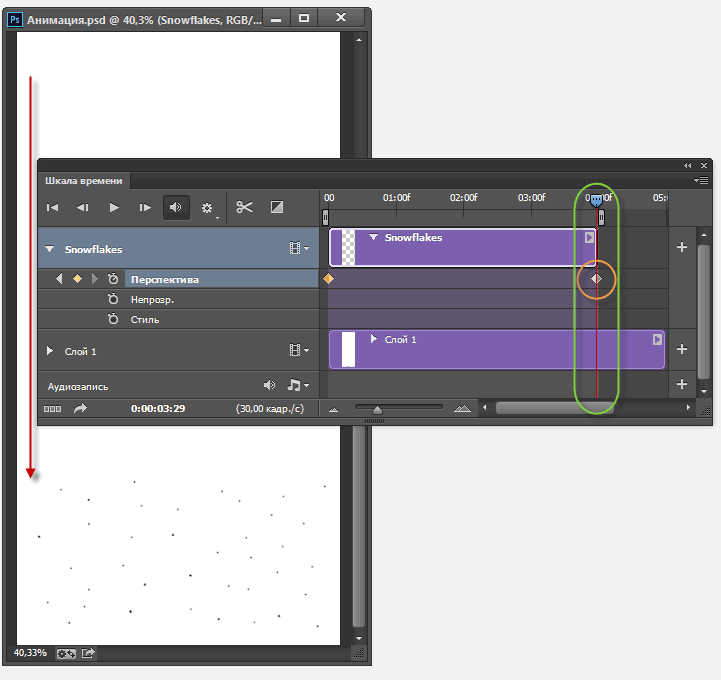
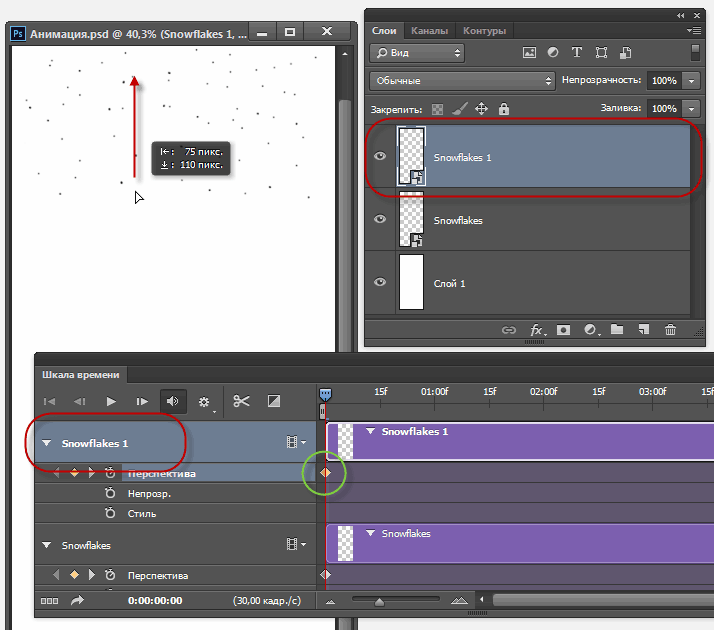
Переместите указатель воспроизведения в конец шкалы на отметку 4 секунды (04:00f). Инструментом «Перемещение» перетащите снег вниз рабочего документа. На отметке 04:00f у Вас будет создан второй маркер ключевого кадра:
Нажмите клавишу «Пробел», чтобы просмотреть анимацию. Как видите, снег теперь падает вниз, при этом плавно планируя из стороны в сторону:
Далее мы добавим ещё некоторое количество снега, чтобы заполнить падением остальную часть холста.
Часть 5. Добавление снега для заполнения всего изображения
Примечание! На всякий случай, опция «Удалить отсечённые пиксели» (Delete Cropped Pixels) у инструмента «Рамка» (Crop Tool) должна быть отключена.
Действия по заполнению холста анимированным снегом, проводимые в этой части, несколько сложны для описания и понимания, поэтому, в конце этой части урока я добавил видео, наглядно показывающее все операции по добавлению слоёв со снежинками. Видео рекомендую смотреть после прочтения текста.
На шкале времени перемещаем ползунок указателя воспроизведения в крайнее левое положение.
Дублируем слой «Snowflakes» с помощью Слой —> Создать дубликат слоя(Layer —> Duplicate Layer) и переименовываем его в «Snowflakes 1».
Важное примечание! Комбинация Ctrl+J, которую мы обычно используем для копирования слоя, не будет работать в полном объёме, т.к. не будут скопированы свойства анимации (ключевые кадры и т.п.)!
Теперь, для удобства работы, необходимо раздвинуть панель шкалы времени на ширину всего монитора.
Перемещаем указатель воспроизведения примерно на середину анимации. Инструментом «Перемещение» перетаскиваем снежинки слоя «Snowflakes 1» вверх так, чтобы они располагались непосредственно над слоем «Snowflakes». Запоминаем, на какое расстояние мы перетащили снежинки вверх. У меня это 315 пикселей. Отменяем действие, нажав комбинацию Ctrl+Alt+Z.
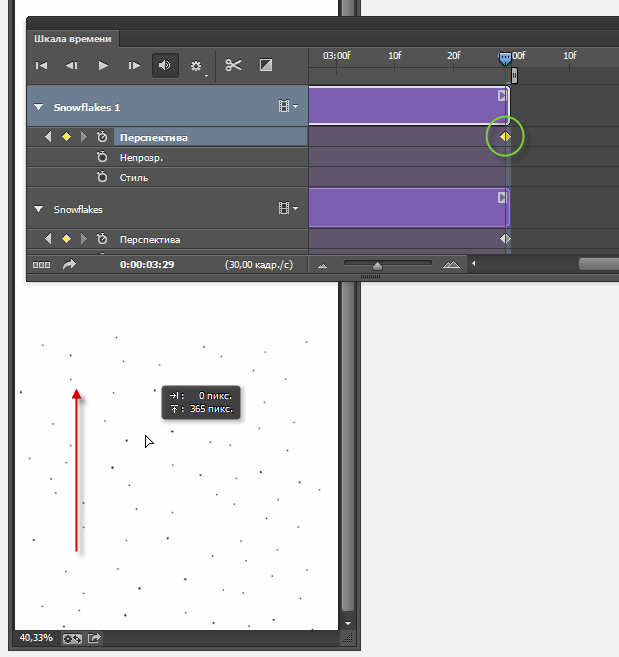
На шкале времени переходим на слой «Snowflakes 1», кликаем по треугольничку слева от названия, а затем по левому маркеру ключевого кадра этого слоя, чтобы подсвечен жёлтым был только он один.
Инструментом «Перемещение» перетаскиваем снежинки слоя «Snowflakes 1» вверх на то расстояние, которое мы запомнили, у меня это 315 пикселей:
Клавишей «Пробел» включите анимацию. Вы увидите, как снежинки слоя «Snowflakes 1» догоняют и сливаются внизу холста со снежинками слоя «Snowflakes».
Поэтому, перемещаем указатель воспроизведения на последний кадр, кликаем по правому маркеру слоя «Snowflakes 1» и перетаскиваем инструментом «Перемещение» снежинки слоя «Snowflakes 1» вверх, так, чтобы они располагались непосредственно над снежинками слоя «Snowflakes» или на то расстояние, которое Вы запомнили:
Теперь анимация должна выглядеть примерно так, как видите, вниз падают уже два слоя, причём горизонтально эти слои перемещаются независимо друг от друга, что придаёт падению снега реалистичность:
Но холст ещё не заполнен снегом, поэтому, продолжим копировать слои и применять действия с перетаскиванием снежинок вверх, пока холст не будет целиком заполнен падающим снегом. Единственное отличие в том, что, начиная со слоёв «Snowflakes 2» и выше Вы, при перемещении вверх в начале анимации, снежинок не увидите, т.к. они находятся за пределами холста.
Когда Вы заполните заполнять верх анимации, в панели слоёв переключитесь на слой «Snowflakes», копируйте его через вкладку слои, переименуйте в «Snowflakes d1» и по такому же принципу начинайте заполнять низ холста, т.е. вместо перемещения снежинок вверх, перемещайте их вниз.
Совет. Важно не запутаться в слоях и их перемещениях, поэтому, после добавления каждого слоя заново просматривайте анимацию.
Затем скопируйте слой «Snowflakes» ещё раз и настройте движение этого слоя так. чтобы он падал быстрее других слоёв. Это показано в конце видеоролика:
Если видео не загружается, можете скачать файл с видео по этой ссылке.
В следующем материале мы рассмотрим создание различных вариаций падения снега и сделаем разные слои снегопада в перспективе, а также, подготовим фотографию для наложения на неё снегопада.