В этой статье я расскажу, как создать реалистичную анимацию огня в программе Photoshop, не используя какие-либо мудрёные инструменты, приёмы или методики.
С помощью данного способа можно создать gif анимацию практически любого предмета, здесь я покажу это на примере анимации огненного текста.
Причём, анимировать текст можно двумя способами: огонь будет гореть на буквах, и, другой вариант — огонь буде гореть не на буквах, а в виде букв, т.е. мы создадим анимацию пламени в виде текста.
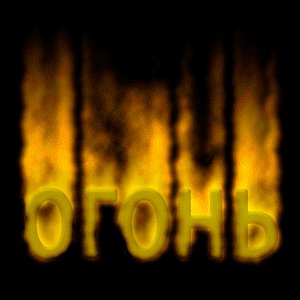
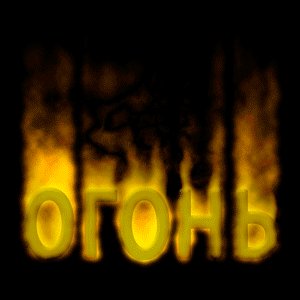
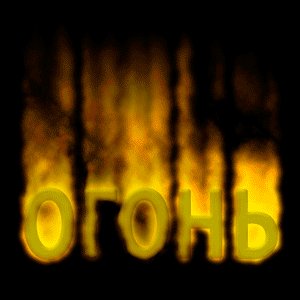
Примеры результатов анимации горения букв и огня в виде текста, которые можно получить с помощью методики, описанной в материале:

Открываем программу Фотошоп, создаём документ 400 на 400 пикселей.
На клавиатуре жмём клавишу D, цвета в цветовой палитре на панели инструментов становятся чёрным и былым, причём чёрный — основной, затем жмём сочетание клавиш Alt+Delete, документ зальётся чёрным (основным) цветом.
Теперь пишем текст с помощью инструмента Горизонтальный текст (Horizontal Type Tool) какое-нибудь слово. Вот что получились у меня:
Если Вы заранее не задали цвет тексту (например, текст получился одного цвета с фоном, в нашем случае, чёрным, и поэтому текст не виден из-за сливания с фоном), то необходимо придать тексту другой цвет.
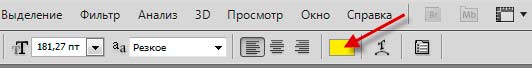
Для этого в панели слоёв нужно дважды кликнуть по миниатюре текстового слоя (она имеет вид белого квадрата с буквой Т), при этом выделится весь текст, затем вверху рабочего окна Photoshop`а, под главным меню, кликнуть по окошку цвета текста:
После чего откроется цветовая палитра, в которой Вы можете задать тексту любой цвет.
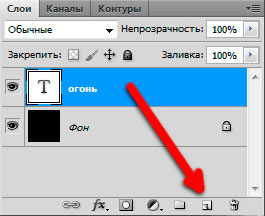
Копируем текстовый слой методом перетаскивания слоя на иконку «Создать новый слой» (Create New Layer).
Отключаем видимость верхнего текстового слоя.
Зажимаем клавишу Ctrl и кликаем по нижнему текстовому и фоновому слою, при этом они выделятся, и нажимаем комбинацию клавиш Ctrl+E для объединения выделенных слоёв в один.
Далее поворачиваем холст на 90 градусов по часовой стрелке, для этого идём по вкладке главного меню Изображение —> Вращение изображения —> 90° по часовой (Image —> Image Rotation —> 90° CW).
Затем применяем фильтр «Ветер», вкладка Фильтр —> Стилизация —> Ветер (Filter —> Stylize —> Wind).
Выставляем метод Ветер (Wind), направление — Слева (Direction From the left). Применяем фильтр ещё три-пять раз, нажав для этого три-пять раз Ctrl+F.
Затем поворачиваем холст обратно с помощью Изображение —> Вращение изображения —> 90° против часовой (Image —> Image Rotation —> 90° CCW).
У меня получилась вот такая картинка:
После этого применяем фильтр Рябь ( Фильтр —> Искажение —> Рябь, или Filter —> Distort —> Ripple) с параметром Количество (Amount) 77% и Размер: Большая ( Size: Medium).
Затем два раза применяем Фильтр размытие по Гауссу со значением радиуса размытия один пиксель.
В результате получаем следующее:
Вот уже вроде как похоже на огонь, что, несомненно, радует.
Теперь создаём новый документ, нажав Ctrl+N, делаем размер поболее, скажем, 1200 на 1200 пикселей. И применяем к нему Фильтр —> Рендер —> Облака (Filter —> Render —> Glouds), затем четыре раза применяем Фильтр —> Рендер —> Облака с наложением (Filter —> Render —> Difference Glouds).
Далее изменяем цвет изображения. Нажимаем клавиши Ctrl+U (либо вкладка меню Изображение —> Коррекия —> Цветовой тон/Насыщенность, в английском Image —> Adjustments —> Hue/Saturation). Открывается окно Цветовой тон/Насыщенность, в котором ставим галку у Тонирование (Colorize), также задаём параметр Цветовой тон (Hue) равным 40, а Насыщенность (Saturation) 80. В результате у меня получился вот что:
Назову этот слой «Облака».
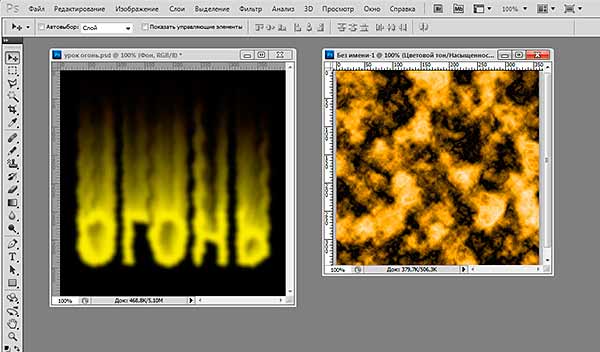
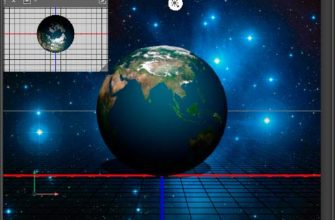
Далее, открываем оба документа в режиме окон (переключить режим отображения документов можно с помощью клавиши F), главное окно Фотошопа буде выглядеть вот так:
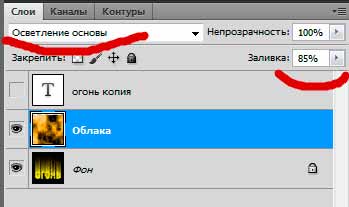
И с помощью инструмента «Перемещение» (Move Tool, клавиша V) мышкой перетаскиваем документ с облаками на документ с текстом. В панели слоёв располагаем слой «Облака» между слоями, выбираем режим наложения «Осветление основы» (Color Dodge), а непрозрачность заливки задаём 85%.
Затем, инструментом «Перемещение» перетаскиваем слой «Облака» максимально вниз, но так, чтобы он полностью перекрывал слой «Фон»
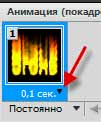
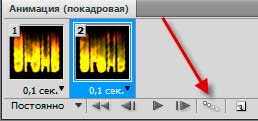
Открываем панель анимации, Окно —> Анимация (Window —> Animation). Мы видим, что первый фрейм анимации был создан автоматически. Задаём время отображения кадра 0,1 секунда, для этого надо кликнуть по чёрному треугольничку на иконке фрейма:
Создаём второй фрейм анимации, кликнув по иконке (создание копии выделенных кадров) в панели анимации.
Затем, с помощью инструмента «Перемещение» перетаскиваем слой «Облака» максимально вверх, но так, чтобы он полностью перекрывал слой «Фон». Можно перетащить этот слой не строго вверх, а вверх и вбок, т.к. линейный размер этого слоя значительно больше фонового.
Теперь создаём промежуточные кадры анимации между этими двумя. Кликаем по кнопке «Создание промежуточных кадров»
В открывшемся окне вбиваем в параметр «Добавить кадров» значение 10, жмём ОК. Между двумя нашими кадрами добавятся ещё десять переходных, отличие которых заключается в разном положении слоя «Облака» у каждого кадра.
Запускаем анимацию. У меня получилось это:
Ну вот, уже похоже на анимацию огня, но вроде как не виден сам текст. В решении этой проблемы нам поможет текстовый слой с отключенной видимостью, который был продублирован в самом начале.
Важно! В палитре анимации перейдите на первый кадр.
Затем в панели слоёв включим видимость верхнего текстового слоя и придадим ему стили, кликнув по иконке «Добавить стиль слоя» , находящейся внизу панели слоёв. Стили зададим такие: Тиснение и Наложение цвета, параметры Тиснения оставим дефолтные, а в Наложение цвета зададим чёрный цвет #000000. Затем в панели слоёв задаём Непрозрачность 30%. Ну вот, уже лучше, видно, что горит не что-нибудь, а текст:
Как мы помним, для создания данной анимации в слое «Облака» был использован режим наложения «Осветление основы» (Color Dodge), а непрозрачность заливки была 85%.
Попробуем использовать другие значения.
Переходим на первый кадр в палитре анимации, это важно!
Меняем режим наложения слоя «Облака» на Перекрытие (Overlay), а непрозрачность делаем 100%, затем запускаем анимацию огня. Смотрим результат:
А вот этот огонь мне больше нравится, чем первый вариант. Можно ещё немного уменьшить непрозрачность слоя «Облака».