Наложить реалистичный падающий снег на фотографию — весьма трудная задача в Photoshop, а анимация снежинок ещё более усложняет задачу.
Но в этом уроке я расскажу о довольно простом способе анимации снега, выполнить который можно в версиях Photoshop CS6 и выше. Падение снежинок будет расположено на нескольких уровнях в перспективе, и снег будет выглядеть очень реально.
Полученную анимацию можно наложить на любое изображение и сохранить в формате GIF или даже в состоянии видеоролика формата MP4.
Кроме того, применение данного алгоритма наложения падающего снега придаёт фотографии некоторый эффект 3D-изображения.
Посмотрите на готовое изображение GIF:
Давайте приступим!
Остальные статьи по анимации снегопада:
Реалистичный снегопад: анимация вертикального падения снежинок.
Анимация снега: разные плотности и направления падения снежинок
Анимация снежинок: наложение снегопада на фото
Часть 1. Создание снежинок для анимации
Создаём в Photoshop новый документ размером 800 на 800 пикселей на белом фоне.
Возьмите инструмент «Кисть» (Brush Tool), задайте жёсткость (Hardness) 100% и установите небольшой диаметр отпечатка, что-то около 4-х пикселей? цвет — чёрный #000000.
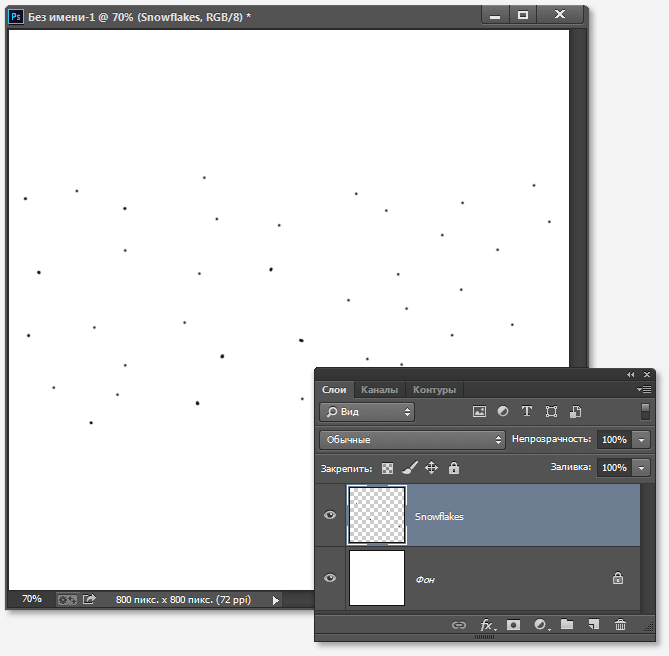
Создайте новый слой в документе (Ctrl+Shift+Alt+N), на этом слое поставьте черные точки, расположенные равномерно по холсту, старайтесь избегать скопления точек в одной области. Каждая точка в дальнейшем будет снежинкой, заодно и переименуйте этот слой в «Snowflakes», что переводится с буржуйского как «Снежинки».
Вот что у Вас должно примерно получиться:
Часть 2. Подготовка снежинок для анимации
Прежде, чем приступить к реализации анимации, важно уточнить, какова траектория падения снежинок, т.е. по какому пути снежинки будут падать на нашем холсте.
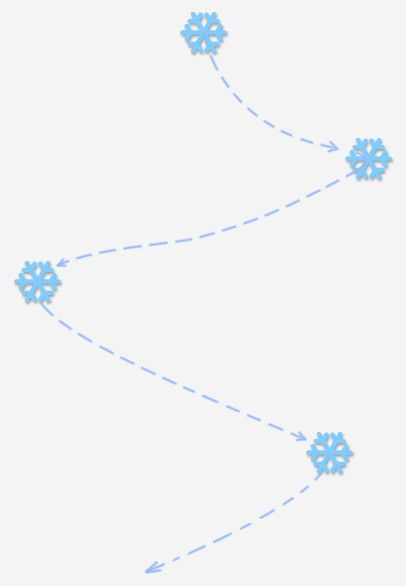
В природе снежинки не падают с неба вниз по прямой, как капли дождя, а ещё и планируют из стороны в сторону:
Соответственно, нам надо анимировать не только просто падение вниз, но падение с одновременным перемещением из стороны в строну.
Мы начнём создание анимации с анимирования движения из стороны в сторону.
Открываем панель Окно —> Шкала времени (Window —> Timeline), эта панель, начиная с версии Photoshop CS6, становится всё больше похожа на аналогичную панель в полноценных программах нелинейных видеоредакторах реального времени, вроде Adobe Premiere Pro или Pinnacle Studio. В видеомонтаже она называется «панель Таймлайн».
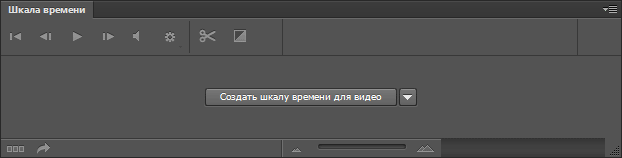
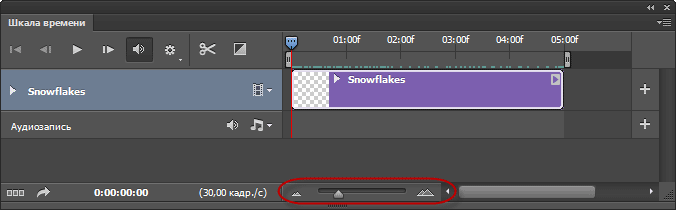
Итак, после перехода по вкладке Окно —> Шкала времени открывается фотошоповкий вариант панели таймлайна, по умолчанию, она выглядит так:
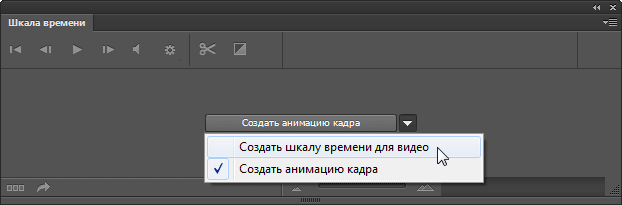
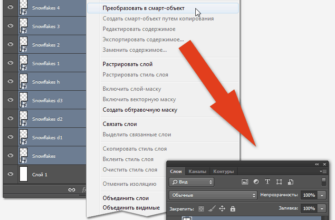
В центре панели имеется кнопка «Создать шкалу времени для видео» (Create Video Timeline), кликните по ней. Если на кнопке написан другой текст (Создать анимацию кадра, или Create Frame Animations), нажмите на треугольник справа от кнопки и выберите нужный пункт в списке:
Теперь, когда шкала времени создана, а это фиолетовая полоса на панели, Вы можете изменить её масштаб отображения с помощью ползунка внизу, это нам понадобится для удобной вставки временных маркеров:
Т.к на панели слоёв у нас, кроме фонового, имеется всего один слой «Snowflakes», то его Вы можете наблюдать и на Таймлайне.
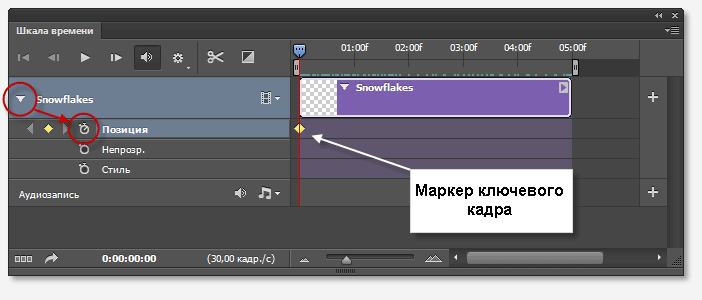
Затем кликните по треугольничку слева от названия слоя, Вам откроются три новые строки.
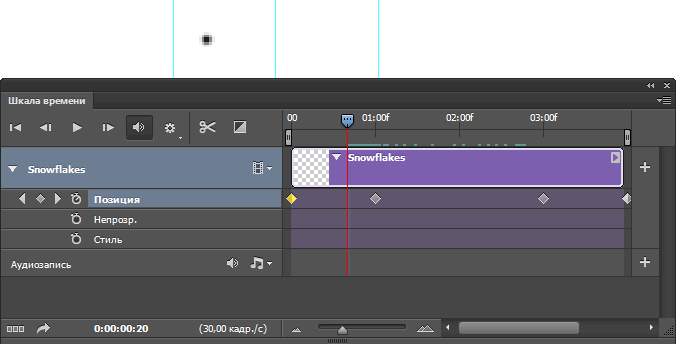
Убедитесь, что ползунок указателя воспроизведения у Вас находится в левой части шкалы и кликните по значку секундомера, расположенному слева от слова «Позиция» (Position). Это действие автоматически вставит маркер ключевого кадра на первом кадре нашей будущей анимации:
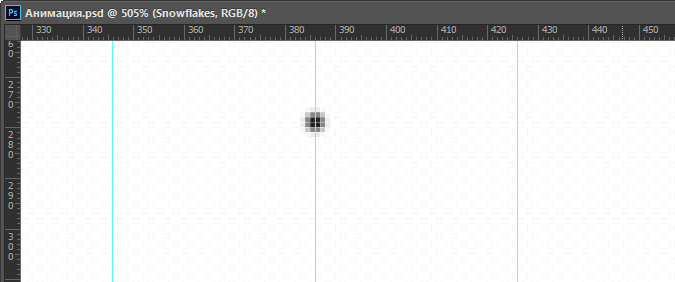
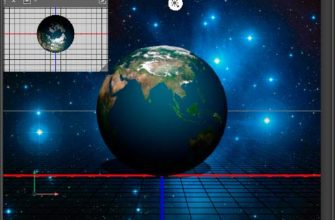
Для удобства создания движение снежинок, поставьте на документе горизонтальные направляющие. Увеличьте масштаб отображения документа, поставьте одну направляющую в центре снежинки, а две другие на одинаковом расстоянии от неё, чтобы поставить направляющие на одинаковом расстоянии, включите линейки (Ctrl+R):
Часть 3. Анимация снежинок по горизонтали
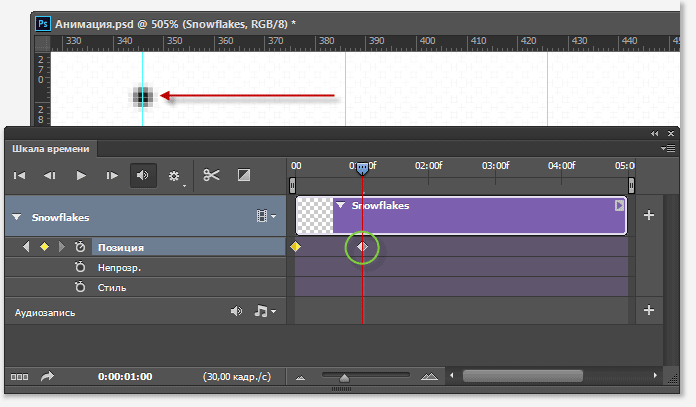
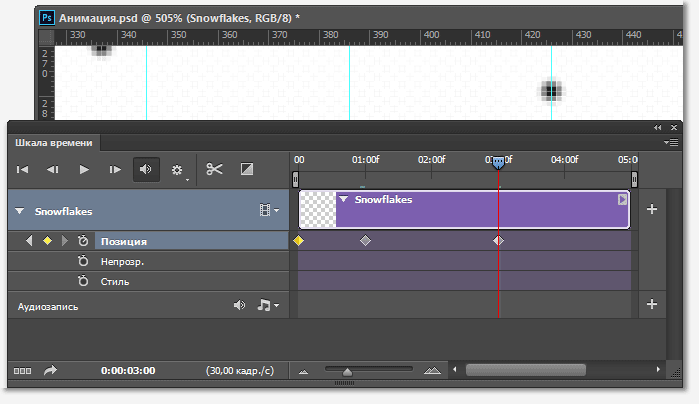
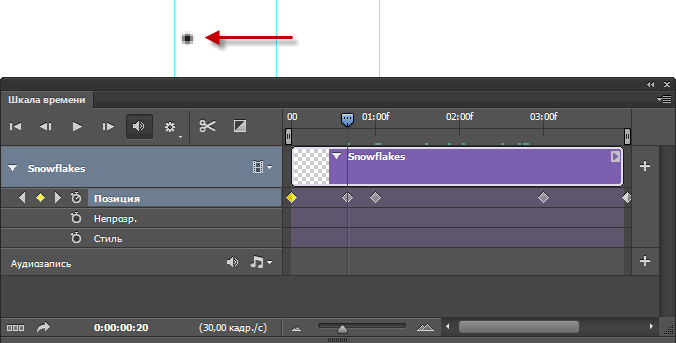
На данный момент мы имеем один ключевой кадр анимации, являющийся её началом. Переместите указатель воспроизведения на одну секунду (значение 01:00f) на шкале времени, затем возьмите инструмент «Перемещение» (Move Tool), зажмите клавишу Shift, чтобы снежинка двигалась строго по горизонтали, и перетащите снежинку влево на левую направляющую. Когда Вы закончите перетаскивать, на указатели воспроизведения автоматически появится маркер, на рисунке я его обвёл зелёным кружком:
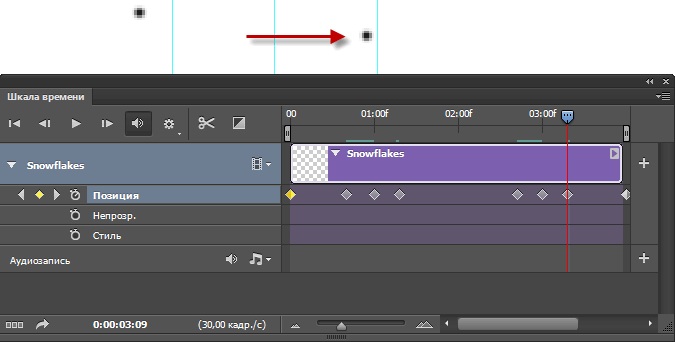
На шкале времени перетащите ползунок указателя воспроизведения на третью секунду (03:00f). Снежинку в документе, зажав Shift, перетащите на правую направляющую. На шкале времени появится ещё один маркер ключевого кадра:
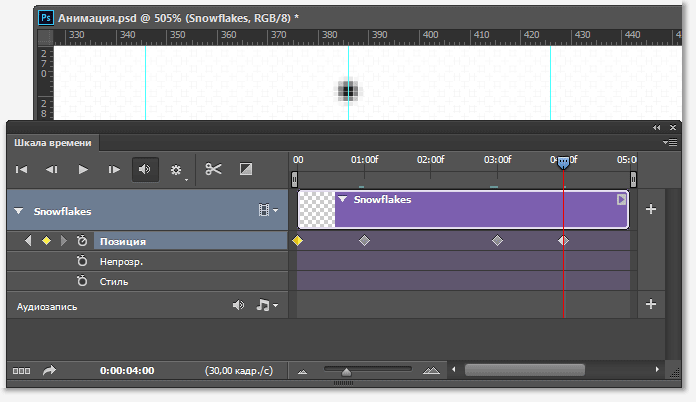
И, наконец, перетащите указатель воспроизведения на отметку четыре секунды (03:00f), а снежинку обратно на среднюю направляющую:
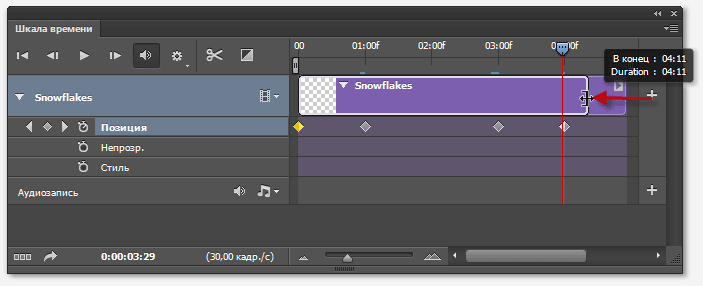
т.к. наша анимация будет воспроизводится четыре секунды, нужно установить её конец на этой отметке. Перетащите правую сторону полосы воспроизведения до указателя воспроизведения, который в данный момент находится на отметке времени 04:00f:
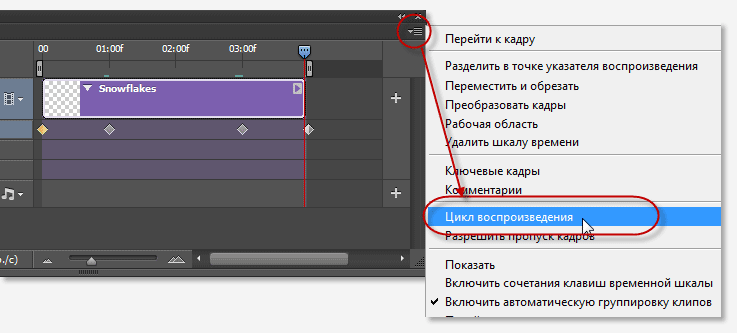
Теперь необходимо зациклить воспроизведение, чтобы горизонтальное движение снежинок из стороны в сторону повторялось бесконечное число раз. Для этого кликните по значку, расположенному в верхнем правом углу шкалы времени и выберите строку «Цикл воспроизведения» (Loop Playback):
Анимация движений из стороны в сторону готова. Для того, чтобы её посмотреть, нажмите клавишу клавиатуры «Пробел». У Вас должно получиться что-то вроде этого:
Но, если внимательно посмотреть на движение снежинок, то можно заметить, что при смене движения из стороны в сторону получается весьма резкий переход, что в реале быть не должно. Сейчас мы попытаемся это исправить.
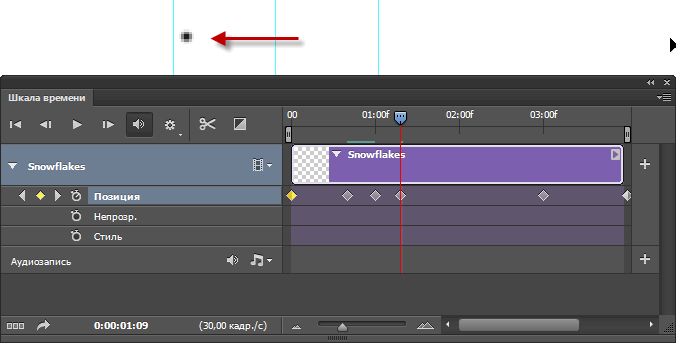
Увеличьте масштаб отображения документа. Перетащите указатель воспроизведения к отметки одной секунды (01:00f), как показано на рисунке ниже, у меня это 20-ый кадр, соответственно, снежинка пододвинется к направляющей:
При активном инструменте «Перемещение» (Move Tool) пододвиньте снежинку ближе к направляющей нажатиями клавиатурной клавиши «стрелка влево», при этом на шкале появиться маркер:
Перетащите указатель воспроизведения за отметку 01:00f и также перетащите снежинку влево ближе к направляющей:
Повторите эти действия около отметки три секунды (03:00f), только, на этот раз, пододвигайте снежинку вправо:
Теперь смена направления движения снега стала плавнее, скорость движения снежинок замедляется при приближении к крайним точкам:
Теперь мы должны проконтролировать, чтобы в процессе анимации ни одна из снежинок не выходила за край холста. Если снежинки выходят за поле холста, у меня таких три, удалите их инструментом «Ластик» (Eraser Tool):
В следующем материале мы займёмся вертикальной анимацией снега.