В предыдущем уроке (часть 3) мы варьировали движение снежинок, создали слои со снегопадом с разной скоростью падения и подготовили фотографию, на которую будем накладывать анимацию.
Смотрите также часть 1 и часть 2 этого урока.
В этой части мы перенесём анимацию снега на фоновую фотографию, а также подгоним масштаб и высоту падения снежинок.
И самое главное — для придания снегопаду реалистичности и объёма, мы создадим несколько уровней снегопада, расположенных на разном удалении в перспективе.
Вот что должно получиться у нас в итоге:
Добавление снега на фотографию
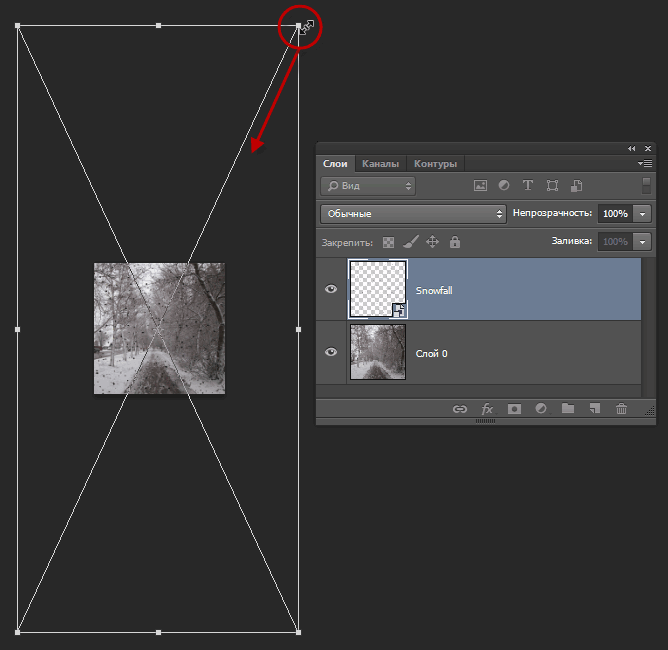
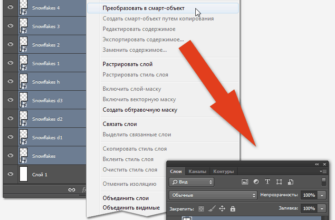
Ранее мы преобразовали все слои анимации в один смарт-объект и назвали его «Snowfall». Откройте этот документ, в панели слоёв кликните по слою «Snowfall» и, как обычный слой, переместите его на фоновое изображение. Подробнее о перемещении изображений из одного документа в другой рассказывается здесь и здесь.
Остальные статьи по анимации снегопада:
Анимация снега в Photoshop.
Реалистичный снегопад: анимация вертикального падения снежинок.
Анимация снега: разные плотности и направления падения снежинок
Линейный размер слоя анимации «Snowfall» больше, чем у фонового изображения, поэтому уменьшите масштаб отображения, активируйте инструмент «Свободное трансформирование» и, сохраняя пропорции (зажать Shift) уменьшите размер слоя «Snowfall» так, чтобы ширина этого слоя была немного больше, чем у фоновой картинки:
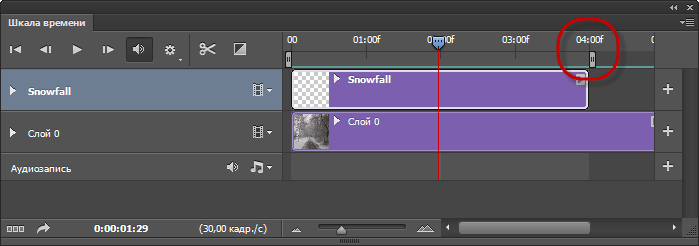
Если Шкала времени (Timeline) ещё не открыта, откройте её (Окно —> Шкала времени или Window —> Timeline) и при необходимости нажмите на кнопку «создать шкалу времени для видео» (Create Video Timeline).
Установите маркер «Конец рабочего участка» на отметку 04:00F:
Нажмите клавишу «Пробел», чтобы просмотреть полученную анимацию. Как упоминалось ранее, просчёт анимации программой Photoshop может занять определённое время. Вот что примерно должно получиться:
Теперь давайте сделаем ещё один слой снегопада, расположенный на заднем плане композиции. Для этого сначала копируйте слой «Snowfall», назовём новый слой «Snowfall-1», а у исходного слоя «Snowfall» отключим видимость. Уменьшите размер слоя «Snowfall-1» инструментом «Свободное трансформирование» по горизонтали, по вертикали также уменьшите, но в большей степени, чтобы скорость падения снежинок на заднем плане была ниже. Т.к снегопад будет располагаться на заднем плане, на него действует закон перспективного уменьшения, а это значит, что верхняя граница падения снежинок будет ниже, а нижняя граница — выше. Чтобы изменить границы, добавьте к слою слой-маску, возьмите чёрную кисть и закрасьте края слоя:
Вот как должна выглядеть анимация этого слоя:
Сделаем слой снега между передним и задним планами. Копируйте слой «Snowfall» и включите видимость копии, переименуем копию в «Snowfall-2». Пропорционально уменьшите слой и сдвиньте его влево, как показано на рисунке:
Копируйте этот слой, отразите по горизонтали и сдвиньте вправо так, чтобы он касался левым краем исходного слоя:
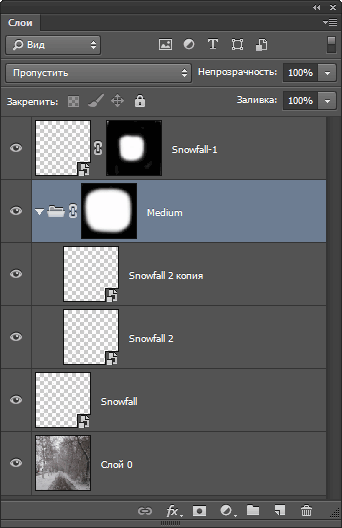
Сейчас у нас активен слой «Snowfall-2 копия». Зажмите Ctrl и кликните по слою «Snowfall-2» для его выделения, а, затем, нажмите Gtrl+G чтобы сгруппировать эти два слоя? я переименовал группу в «Medium».
Добавьте к группе слой-маску и обведите чёрной кистью края:
Анимация среднего плана, при отключенной видимости переднего и заднего, будет выглядеть так:
Теперь создадим слой со снежинками, падающими непосредственно перед камерой. Для этого снова копируйте слой «Snowfall», переименуйте в «Snowfall big», активируйте инструмент «Свободное трансформирование» и сильно увеличьте слой:
Также можно добавить к слоям передних планов размытие по Гауссу.
С созданием слоёв всё. Но сейчас снежинки у нас чёрные, а вообще-то они вроде-как белые. Сейчас мы это исправим.
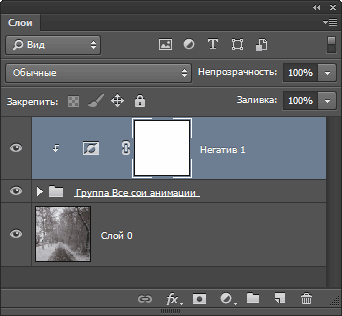
Включите видимость всех слоёв «Snowfall» и копий и группы «Medium», с помощью зажатой клавиши Ctrl выделите все эти слои и группу нажмите Crtl+G. Получится новая группа, в которой находятся все слои с анимацией.
Создайте над группой группе корректирующий слой «Инвертировать» (Inverse) и примените к нему обтравочную маску, чтобы корректирующий слой действовал только на слои в группе:
Вот что у нас получилось:
В следующем материале я расскажу, как сделать GIF-анимацию в Photoshop, оптимизировать её и уменьшить размер GIF-файла, а также, как изменить размер снежинок сразу на всех слоях анимации.





















Всё замечательно, разобрался! Спасибо огромное за урок(и). Буду частым посетителем сайта.
Здравствуйте ! Подскажите пожалуйста, какая версия программы нужна, чтоб создать — Анимация снежинок: наложение снегопада на фото, используя этот урок ?
Замечательный снегопад и урок!