В этом материале я расскажу, как создать интересный эффект — текст, состоящий из снежинок в программе Adobe Photoshop. Основная задача создание этого эффекта — творческое использование кисти в форме снежинки для создания обводки текста.
Кроме того, в этом уроке я расскажу, как создать собственную кисть из векторной формы.
Рабочий файл PSD этого урока, а также шрифт Impact, использованный при создании материала, Вы можете скачать по ссылкам внизу страницы.
Вот какой рисунок получился у меня:
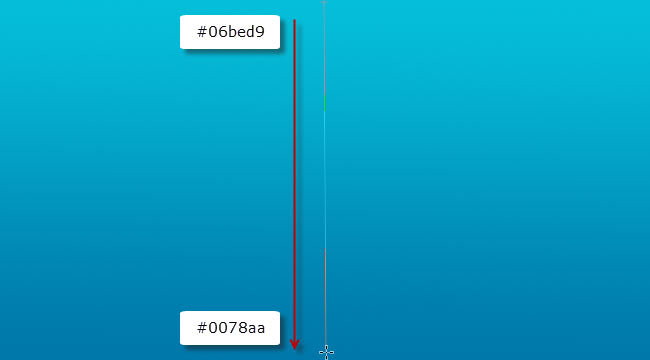
Начнём. Создаём новый документ, я сделал размер документа 650 на 540 пикселей. Протаскиваем на слое вертикальный линейный градиент от цвета #06bed9 до цвета #0078aa (скриншот сжат по высоте):
Дублируйте этот слой, назовите его «Фон 1» добавьте к нему маску слоя.
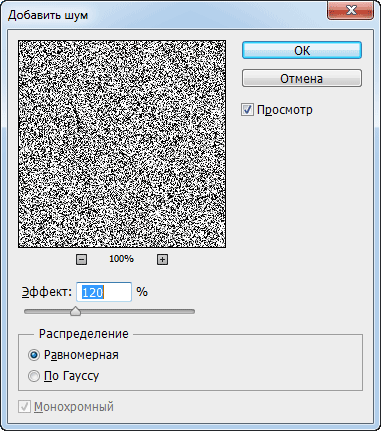
На данный момент маска слоя активна, примените к маске Фильтр —> Шум —> Добавить шум (Filter —> Noise —> Add Noise) с параметрами, указанными на скриншоте:
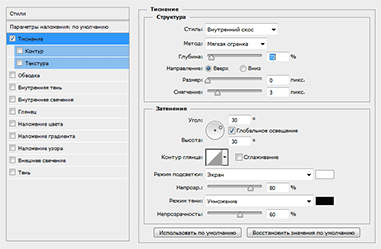
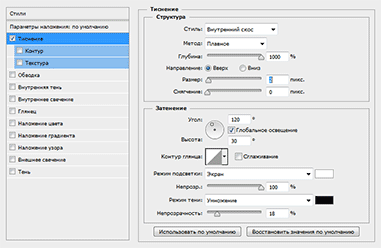
Затем добавьте к слою стиль слоя Тиснение со следующими параметрами:
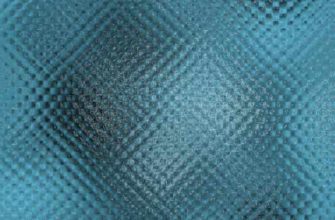
Теперь Ваш рабочий документ должен выглядеть так:
Добавляем текст, я использовал бесплатный шрифт Impact, скачать который Вы можете по ссылкам внизу страницы вместе с файлом PSD, параметры шрифта указаны на скриншоте:
Важно! Кликните правой клавишей мыши по тексту и в контекстном меню отключите опцию «Псевдополужирный» (Faux Bold), если она включена!.
Дублируйте текстовый слой и назовите его «Снег 1». Добавьте к нему маску слоя. Как и в прошлый раз, примените к маске Фильтр —> Шум —> Добавить шум, но теперь, вместо значения параметра «Эффект» (Amount) 120, задайте значение 60.
Добавьте к слою стиль слоя «Тиснение» со следующими параметрами:
Текст должен иметь такой вид:
Теперь займёмся самым главным в оформлении текста — добавлением снежинок. Для этого нам понадобится кисть в форме снежинки.
Создаём кисть в форме снежинки из векторных фигур
Скачайте фигуры снежинок с этой странички, разархивируйте архив.
Создайте новый документ размером 1000 на 1000 пикселей на прозрачном фоне.
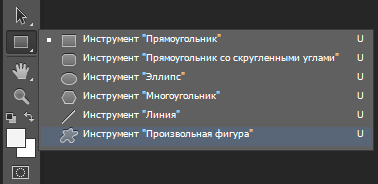
Возьмите инструмент «Произвольная фигура» (Custom Shape Tool):
На панели параметров кликните по окошку с фигурой, затем по иконке шестерёнки и по строке «Загрузить фигуры» (Load Shapes):
Выберите файл снежинки-2.csh.
Снова нажмите на окошко с фигурой на панели параметров и выберите какую-нибудь снежинку, я выбрал третью:
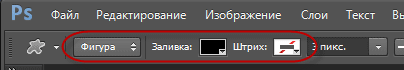
Задайте режим инструмента «Фигура» (Shape), заливку чёрного цвета и отключите обводку:
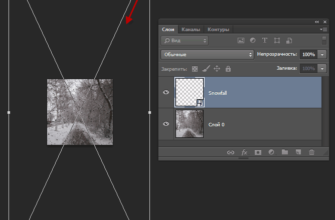
Нанесите фигуру на документ, затем примените «Свободное трансформирование» (Ctrl+T) и совместите углы габаритной рамки трансформирования с углами документа:
Результат:
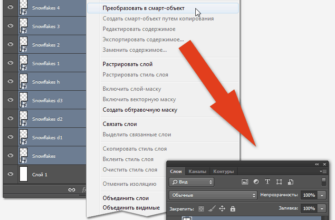
Пройдите по вкладке Редактирование —> Определить кисть (Edit —> Define Brush Preset), в открывшемся окне задайте кисти какое-нибудь имя.
Кисть создана, но нам надо ещё её настроить.
Возьмите инструмент «Кисть» и выберите нашу новую кисть. Нажмите клавишу F5, откроется панель кистей. Задайте следующие настройки:
Преобразуйте текст в контур, подробнее о создании контура из текста здесь.
Создайте новый слой.
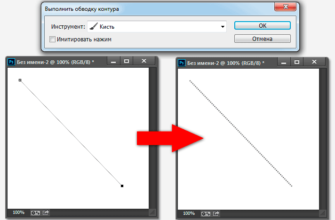
Выберите любой контурный инструмент, например, перо, кликните правой клавишей мыши в любом месте контура и выберите пункт «Выполнить обводку контура» (Stroke path). В новом окне выберите инструмент «Кисть» и нажмите ОК.
Вокруг текста появятся снежинки.
Снова возьмите инструмент «Кисть», откройте панель кистей (F5) и измените параметр «Интервалы» (Spacing) со 150% до 60%.
Создайте новый слой и повторите процесс обводки контура кистью.
Вот что должно получится:
Добавьте к этим двум слоям со снежинками стиль слоя Тиснение со следующими параметрами:
Результат:
На этом создание текста из снежинок закончено.
Хотя, можно объединить все слои, кроме фоновых, в группу, и добавить к группе стиль слоя «Тень» с дефолтными настройками, только непрозрачность тени следует уменьшить до 30%.
Кроме того, я нанёс дополнительные снежинки нашей кисточкой и написал ещё один текст. Подробности можно посмотреть в файле PSD:
Скачать файл PSD и шрифт Impact:
Скачать с Depositfiles.com