В первой части этого урока мы создали снег и анимировали боковые колебания снежинок во время падения вниз.
Во второй части мы анимировали вертикальное падение снега, затем заполнили всё пространство холста снегом и сделали разной скорость падения слоёв со снежинками, чтобы сделать общую картину снегопада естественной.
В этом материале мы сделаем отдельные слои снегопада, которые расположим в перспективе и займёмся предварительной подготовкой фотографии для наложения на неё снегопада.
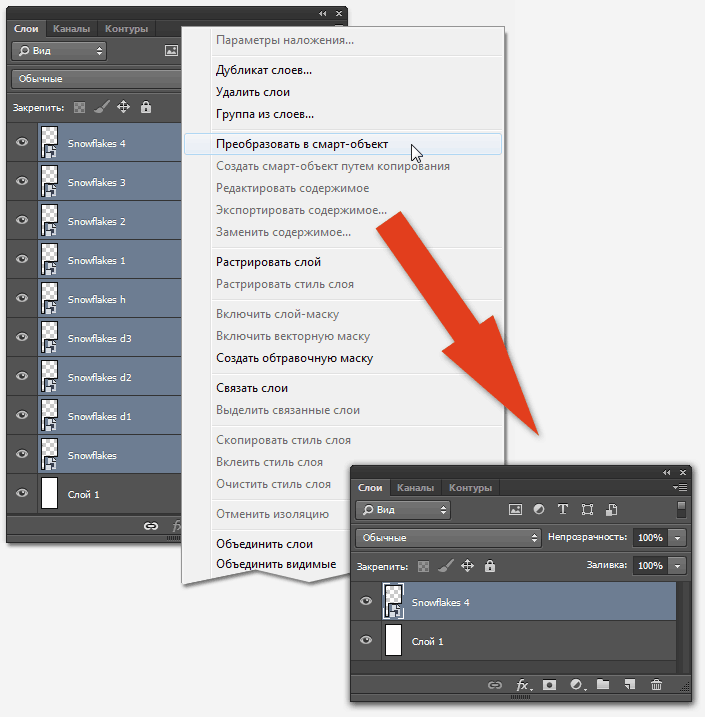
Итак, у нас имеется файл PSD с несколькими слоями снегопада. Выделите все эти слои и преобразуйте их в смарт-объект:
Остальные статьи по анимации снегопада:
Анимация снега в Photoshop.
Реалистичный снегопад: анимация вертикального падения снежинок.
Анимация снежинок: наложение снегопада на фото
Часть 7. Добавление вариаций падения снега
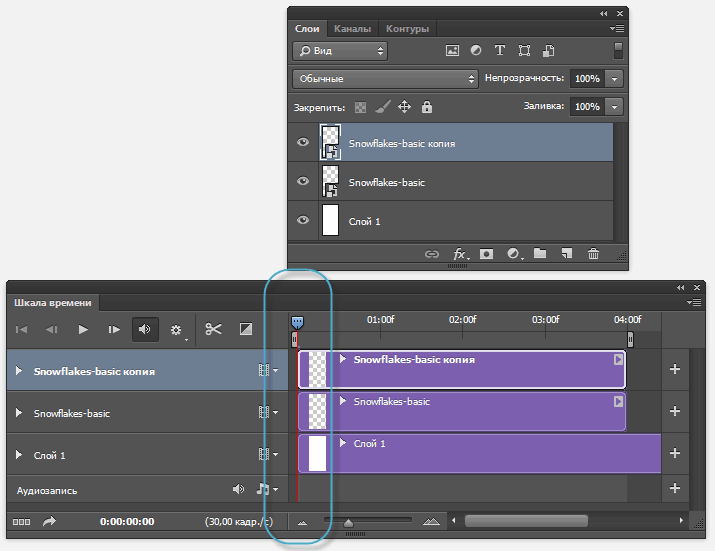
Наш снегопад потихоньку начинает выглядеть лучше, но сделать предстоит ещё много. есть еще больше, что может быть сделано. В следующих шагах мы добавим в анимацию разнообразие и снегопады разной плотности. Начните с переименования сматр-объекта в «Snowflakes-basic» и дублируйте его его, но уже другим способом. В нашем случае для копирования смарт-объекта необходимо кликнуть правой клавишей мыши по копируемому смарт-объекту и выбрать пункт «Создать смарт-объект путём копирования»(New Smart Object via Copy).
Примечание. Мы применяем данный способ копирования для того, чтобы при изменении состояния внутренних слоёв смарт-объекта — источника это изменение не передавалось на внутренние слои смарт-объекта — копии.
Убедитесь, что на шкале времени точка начала воспроизведения всех слоёв находится на первом кадре:
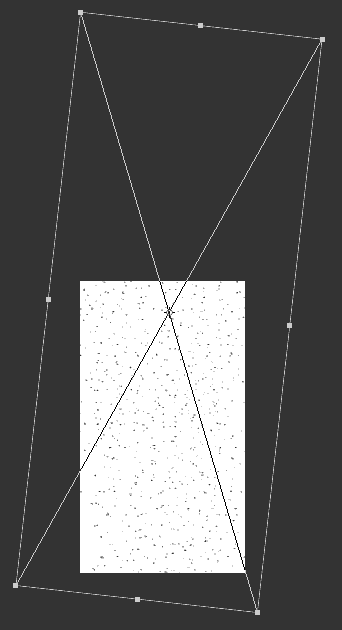
Трансформируйте новый слой (Ctrl+T) таким образом, чтобы он стал немного больше, а затем наклоните его:
В панели слоёв дважды кликните по миниатюре объекта-копии, после чего откроется документ со смарт-объектом. Отключите видимость слоя «Snowflakes-f» (это тот, на котором снежинки падают быстрее, чем все остальные слои со снежинками, он нам не нужен). Нажмите Ctrl+S для сохранения изменений и закройте документ.
Копируйте смарт-объект — копию и отразите его по горизонтали с помощью Редактирование —> Трансформирование —> Отразить по горизонтали (Edit —> Transform Flip Horizontal).
Теперь перейдите на объект «Snowflakes-basic» и снова копируйте его. Примените к копии трансформацию, как показано на рисунке, т.е увеличьте размеры по вертикали и горизонтали:
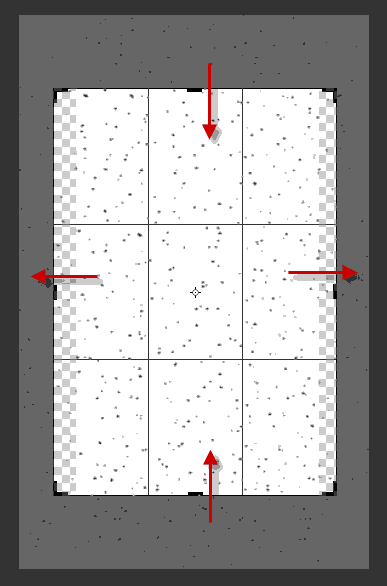
Т.к. мы трансформировали слои со снежинками в сторону увеличения, мы можем увеличить ширину холста, а вот высоту следует уменьшить. Сделайте это с помощью инструмента «Рамка» (Crop Tool). Галка «Удалить отсечённые пиксели» (Delete Cropped Pixels) должна быть снята!
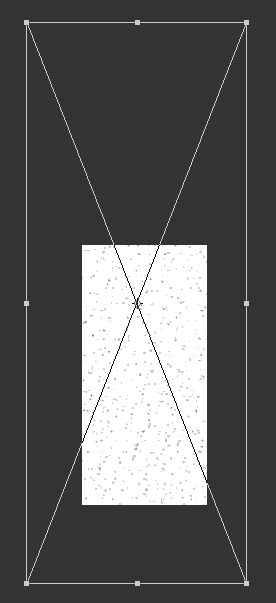
Снова копируйте объект «Snowflakes-basic», но, на этот раз трансформируйте копию с уменьшением по горизонтали:
Нажмите клавишу «Пробел» и посмотрите полученную анимацию.
Примечание. Т.к. в анимации участвуют несколько смарт-объектов со множеством слоёв в каждом, просчёт анимации программой Photoshop может занять определённое время.
Вот что примерно должно у Вас получиться:
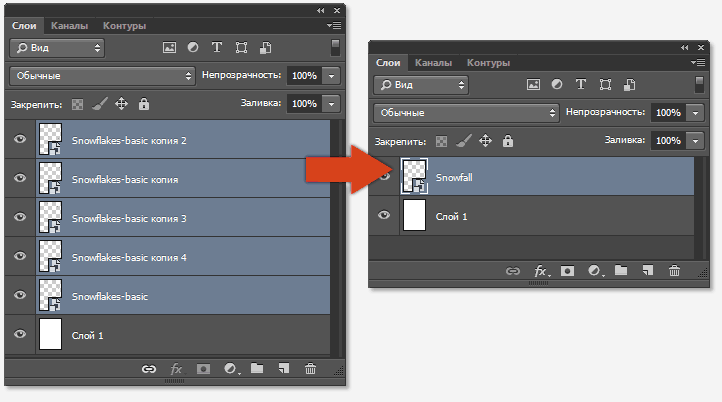
Выделите все слои и преобразуйте их в смарт-объект, переименуйте полученный смарт-объект в «Snowfall»:
Часть 8. Подготовка изображения для наложения снегопада
Теперь, когда снегопад создан, мы можем заняться подготовкой изображения для наложения на него полученного снегопада. Откройте своё фото или картинку. Я буду использовать эту:
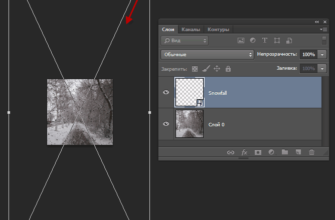
Для моих целей требуется квадратная картинка размером 600 на 600 пикселей, поэтому я обрежу картинку с помощью инструмента «Рамка» (Crop Tool), а затем уменьшу размер изображения до размера 600 пикселей на сторону:
В следующем материале мы будем накладывать анимацию на подготовленную фотографию.