В этом уроке рассмотрим интересный эффект, как создать из одной фотографии несколько разделённых на отдельные сегменты-кластеры, получится нечто вроде того, что одно фото расположено на нескольких кафельных плитках на стене, но всё-же это будет только одна фотография.
Эта техника очень интересная, и при применении некоторой доли фантази поможет создать очень впечатляющий фотоколлаж.
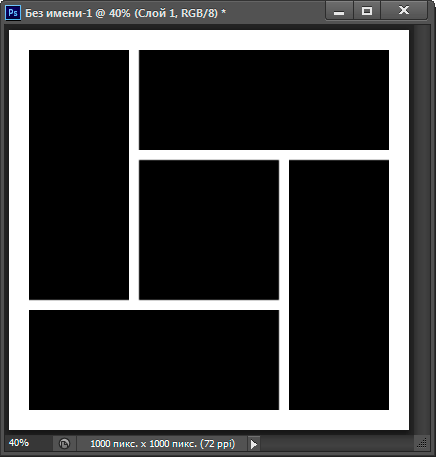
Конечный результат будет выглядеть так:
Для начала создадим новый документ размером 1000 на 1000 пикселей и разрешением 72 пикселя на дюйм.
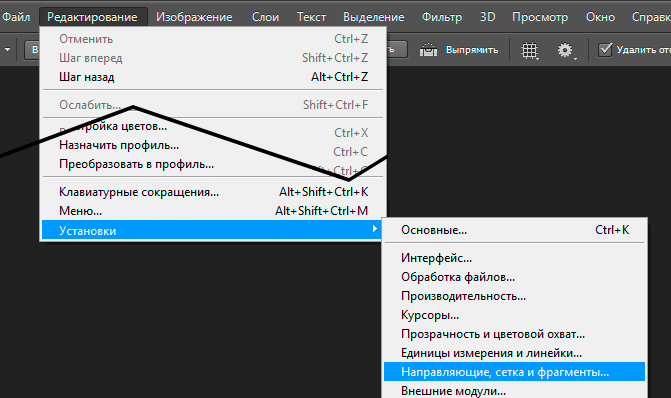
Изменяем размер вспомогательной сетки сетки в меню Редактированиеt —> Установкиt —> Направляющие сетки и фрагменты (Edit —> Preferencest —> Guides, Grid, & Slices)
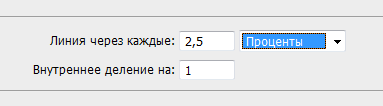
Откроется окно настройки.
Где задайте сетке следующие параметры:
Включите отображение сетки на документе
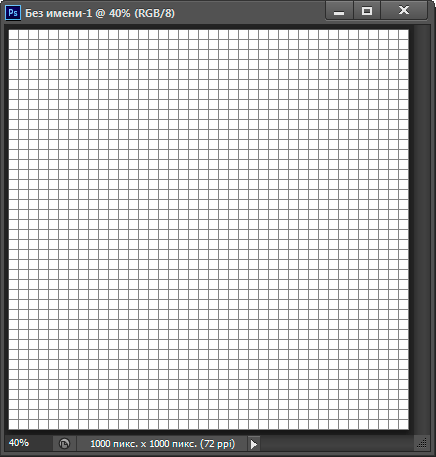
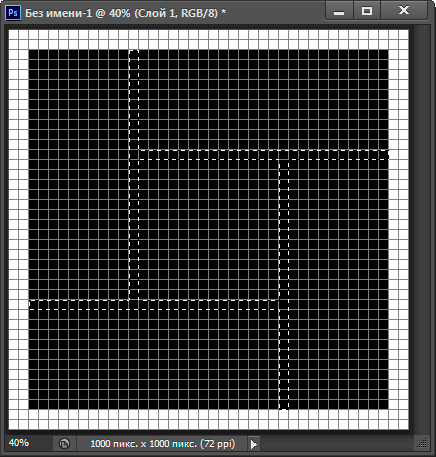
Сделайте это через вкладку Просмотр —> Показать —> Сетку (View —> Show —> Grid). В результате Ваш документ будет выглядеть вот так:
Сетка теперь видна в документе. Но не стоит забывать, что, хотя мы и видим сетку, она не является частью документа, он существует только для помощи, для вспомогательного визуального контроля, и на готовом документе её не будет.
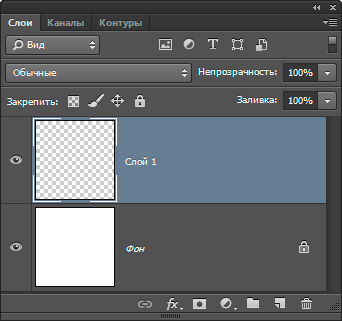
После того, как сетка готова, добавьте новый слой.
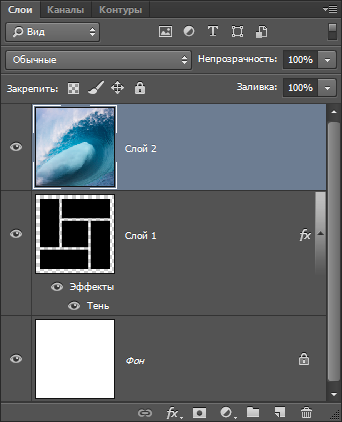
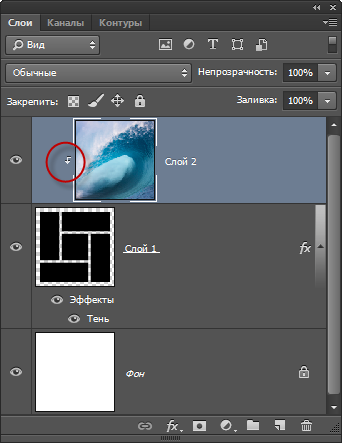
Панель слоёв теперь должна выглядеть так:
Выберите инструмент «Прямоугольная область» (Rectangular Marquee Tool) и создайте первоначальное выделение, для наглядности я обвёл его желтым:
Залейте выделение чёрным цветом. Для этого нажмите клавиши D, а затем Alt+Delete. вот что у вас получится:
Это выделенная область больше не нужна, удалите её, нажав Ctrl+D.
Нарисуйте ряд узких прямоугольных выделений
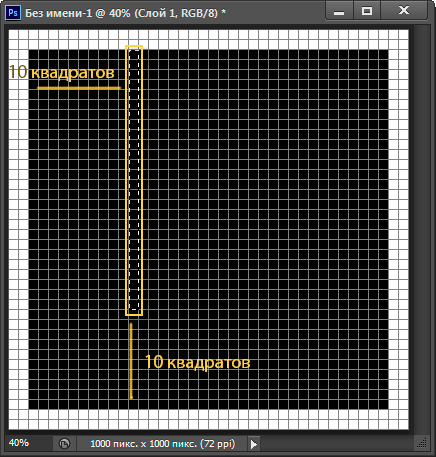
Для начала сделайте такое выделение:
Затем зажмите Shift и подрисуйте ещё одно узкое выделение, также отстоящее от границ чёрной области на 10 квадратов:
И сделайте ещё два узких выделения, в результате получится вот что:
Удалить выделенные области
Нажмите клавишу Delete для удаления выделенных областей, также удалите контур выделения, нажав Ctrl+D, кроме того, сетка больше не нужна, выключите её, нажав нажать Ctrl + ‘ ( ‘ это клавиша — русская буква «э»). Вот как теперь выглядит документ:
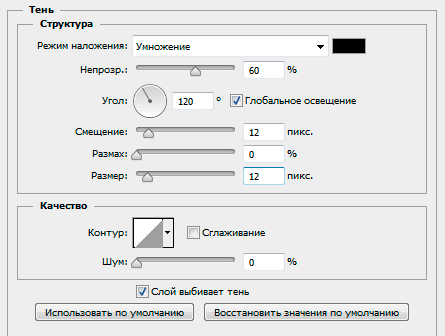
Добавьте к слою стиль слоя Тень» (Drop Shadow) со следующими настройками:
Теперь открываем в Photoshop Вашу фотографию, я воспользуюсь этой:
Нажимаем Ctrl+A, затем Ctrl+C, переходим на документ с полосками и нажимаем Ctrl+V. При необходимости воспользуйтесь инструментом «;Свободная трансформация». Вот как выглядит теперь панель слоёв :
Фотография с морем перекрыла слой с полосками, поэтому, всё, что нам осталось сделать, это применить к слою с морем обтравочную маску:
Готово!
По ссылкам ниже Вы можете скачать готовый файл PSD со всеми слоями и стилями (видимость слоёв отключена), а также исходную фотографию моря:
Скачать:
Скачать с Яндекс.Диск[/mask_link]