Шаг 4: Создание огненной стрелы
На этом этапе мы добавим огонь на стрелу убийцы. Для начала, давайте создадим новый слой (Ctrl+Shift+N) над «Darken» и назовём его «fire 1».
После этого возьмём Кисть, зададим ей следующие настройки:
Размер (Brush size): 600px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 15%
Нажим (Flow): 100%
Цвет кисти золотистый, #ffc000
Теперь давайте проведём несколько круговых мазков по направлению от руки лучницы:
Необходимо получить подобный результат:
После этого создайте новый слой и назовите его «fire 2».
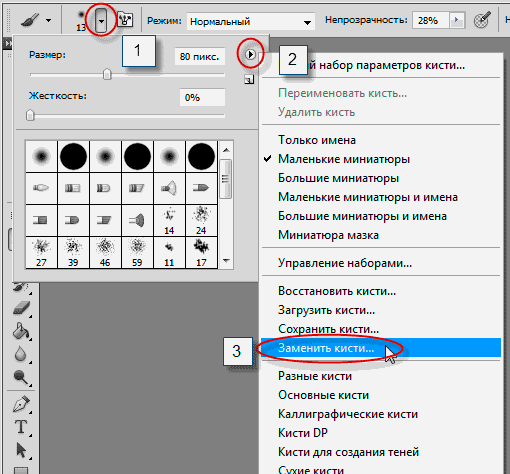
Теперь нам понадобятся специальные кисти, если Вы их не скачали, то скачайте их со страницы «Кисти: Звёздные туманности и огонь». Сейчас понадобится набор кистей assorted_fire_brushes.abr. Для того, чтобы установить эти кисти в Фотошоп, разархивируйте папку, затем откройте её и скопируйте в буфер обмена файл assorted_fire_brushes.abr. Затем перейдите в программу Фотошоп, где в палитре инструментов выберите «Кисть». Кликните по кнопкам в порядке, показанном на рисунке (1, 2), а затем по строке «Заменить кисти» (3).
Откроется новое окно, куда и вставьте скопированный файл, а затем дважды кликните мышкой по нему, после чего окно должно закрыться, а кисти появятся в палитре.
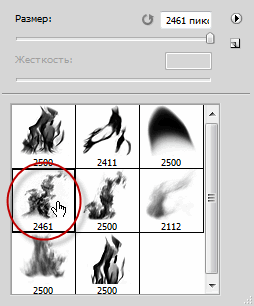
Выберите кисть, показанную на рисунке:
И задайте ей следующие параметры:
Размер (Brush size): 1400px
Жёсткость (Hardness): по умолчанию
Непрозрачность (Opacity): 100%
Нажим (Flow): 100%
Цвет — тёмно-оранжевый #ffb32e
Поставьте один отпечаток в месте, указанном на рисунке:
У Вас должно получиться следующее:
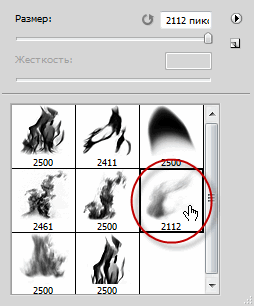
Затем создайте новый слой и назовите его «fire 3». Выберите кисть указанную на рисунке:
И задайте ей следующие параметры:
Размер (Brush size): 1500px
Жёсткость (Hardness): по умолчанию
Непрозрачность (Opacity): 100%
Нажим (Flow): 100%
Цвет — ярко-жёлтый #fffbb4
Поставьте один отпечаток в месте, указанном на рисунке:
Результат:
Уже на что-то похоже, не правда ли?
Создайте ещё один слой назовите его «fire 4». Для дальнейшей работы нам понадобятся дефолтные круглые кисти, поэтому также, как показано несколько выше, вызываем меню с опциями кистей и выбираем строку «Восстановить кисти» (Reset Brushes), после чего выбираем круглую кисть и задаём ей параметры:
Размер (Brush size): 700px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 15%
Нажим (Flow): 100%
Цвет — оранжевый #ff8400
Надо сделать так, чтобы над языками пламени появилось свечение, для чего проведите кистью по траектории, указанной на изображении, причём старайтесь, чтобы на траектории находился именно центр кисти:
Должно получиться примерно так:
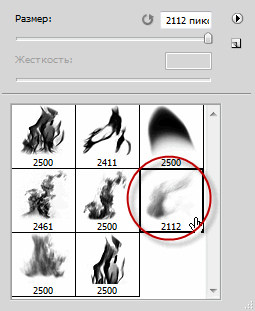
Опять создайте новый слой «fire 5», и нам снова понадобится набор кистей assorted_fire_brushes.abr. Загрузите его и выберите:
Задайте настройки:
Размер (Brush size): 2500px
Жёсткость (Hardness): по умолчанию
Непрозрачность (Opacity): 15%
Нажим (Flow): 100%
Цвет — коричневый #b76206
Поставьте этой кистью отпечаток в этом месте:
У Вас получится следующее:
Как видно по рисунку, с помощью последней кисти мы придали огню некоторый объём.
Создайте новый слой и назовите его «fire 6». Сбросьте кисти до дефолтного набора, возьмите круглую и задайте настройки:
Размер (Brush size): 1000px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 15%
Нажим (Flow): 100%
Цвет — светло-коричневый #f4a415
И проведите линию, указанную на рисунке:
В результате у нас появляется дополнительное свечение вокруг и сверху пламени на стреле.