Сегодня я расскажу о том, как в Photoshop создать классную анимацию собственного фото для размещения в Instagram. Для этого урока я буду использовать взятые из интернета материалы, например, фото модели, но, конечно, вместо модели вы можете использовать свою фотографию. Исходные материалы. а также, готовый файл PSD, выполненный по этому уроку, вы можете скачать по ссылке внизу страницы, для удобства, они объединены в архив.
Итак, вот что у нас получится:

Анимация для Instagram
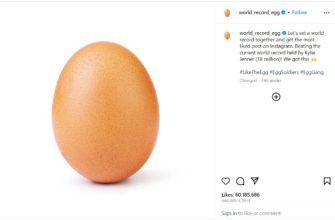
А вот как выглядит исходное фото:

Исходное фото.
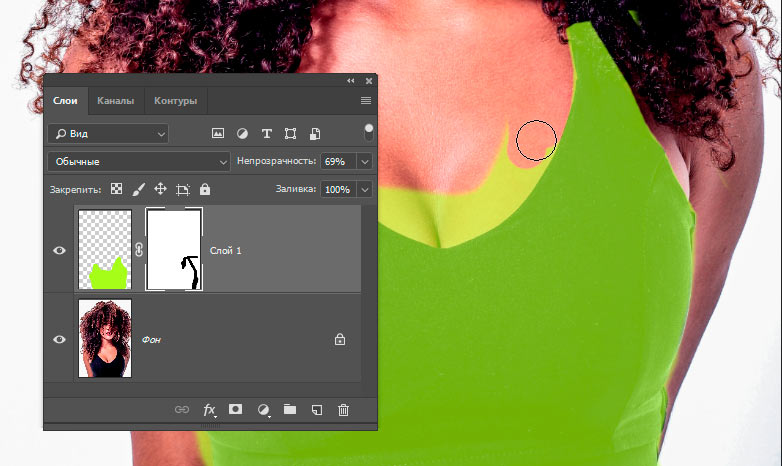
Начнём. Открываем исходное изображение модели в Photoshop и сразу создаём новый слой поверх фонового. Возьмите инструмент «Кисть» (Brush Tool) и закрасьте область поверх майки модели. Цвет закраски берётся контрастный, т.е. тех оттенков, которые отсутствуют в фотографии. Я возьму ядовито-зелёно-жёлтый (#d5fe56). Тут главное, чтобы закраска полностью перекрывала майку модели:

Закрашиваем слой так, чтобы закраска полностью перекрывала область будущей анимации.
Уменьшите непрозрачность слоя примерно до шестидесяти процентов и добавьте к нему слой-маску. При активации слой-маски цвет кисти автоматически стал чёрным, установите жёсткость примерно на девяносто процентов, размер отпечатка подберите по необходимости. Удалите лишнее, так, чтобы закраска точно соответствовала зоне будущей анимации. Если удалили лишнее. переключите цвет кисти на белый (белый сейчас фоновый в цветовой палитре кисти) и закрасьте этот участок. Цвета с основного на фоновый удобно переключать нажатием клавиши X (икс):

Убираем лишнее вдоль майки модели.
В областях, где имеются тени (например, под волосами) используйте более мягкие края кисти.
Приступим к добавлению изображений для анимации. В архиве, который вы можете скачать по ссылке внизу страницы, кроме изображения самой модели, имеются ещё четыре картинки: tech.png, night_sky.png, leaves.png и flowers.png. В анимации эти четыре картинки будут накладываться на майку модели.
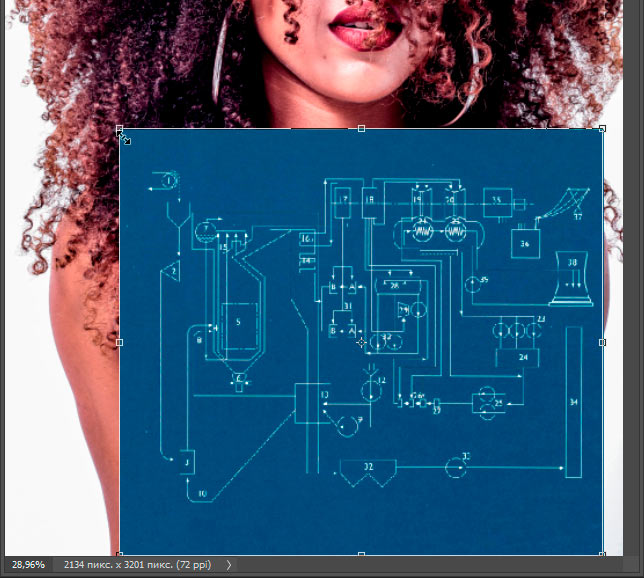
Откройте в Photoshop файл изображения tech.png. Инструментом «Перемещение» (Move Tool) перетащите эту картинку в рабочий документ с моделью. Нажмите клавиши Ctrl+T для включение инструмента «Свободное трансформирование» и позиционируйте/масштабируйте изображение так, чтобы оно полностью перекрывало область анимации. Если вы хотите, чтобы в процессе масштабирования были сохранены пропорции картинки, перед началом масштабирования зажмите клавишу Shift:

Позиционирование изображения относительно зоны анимации.
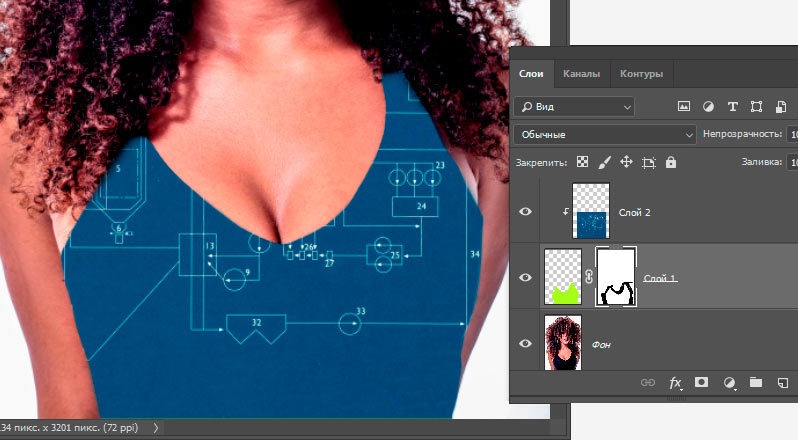
После того, как вы зададите позицию и размер изображения, придайте этому слою обтравочную маску, для чего нажмите комбинацию клавиш Ctrl+Alt+G. В панели слоёв у слева миниатюры слоя появится стрелка, а картинка обрежется по краям майки, точнее слоя, который мы подгоняли под майку, конкретно у меня это слой1:

Обрезка слоя обтравочной маской.
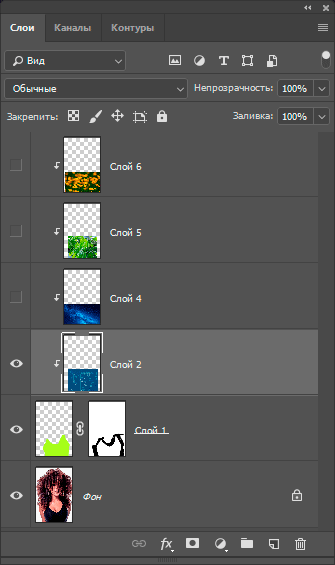
Таким же образом добавьте остальные три изображения и придайте каждому обтравочную маску. Отключите видимость у трёх верхних слоёв, видимыми должны остаться фоновый слой с моделью, слой с маской и слой с изображением tech.png:

Панель слоёв с видимыми слоями.
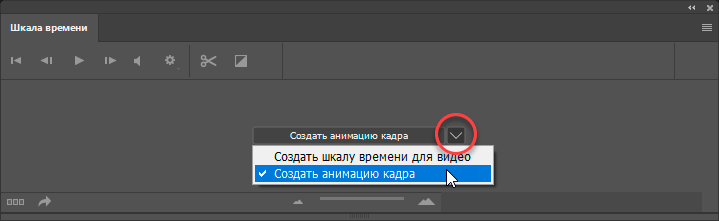
Теперь приступим непосредственно к анимации. Откройте панель анимации, в последних версиях Photoshop она называется «Шкала времени» (Timeline), в выпадающем списке переключитесь на «Создать анимацию кадра» кликните по этой строке, чтобы панель переключилась в режим анимации кадра:

Переключение панели шкалы времени в режим анимации кадра
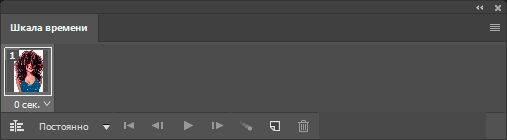
Панель должна иметь вид, показанный на рисунке ниже. Обратите внимание, что в левой части панели отображен первый и пока единственный кадр анимации:

Шкала времени с первым кадром анимации.
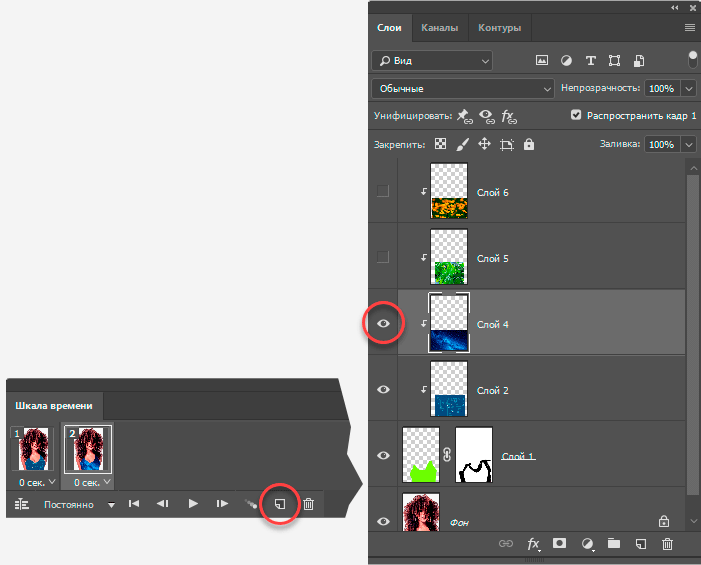
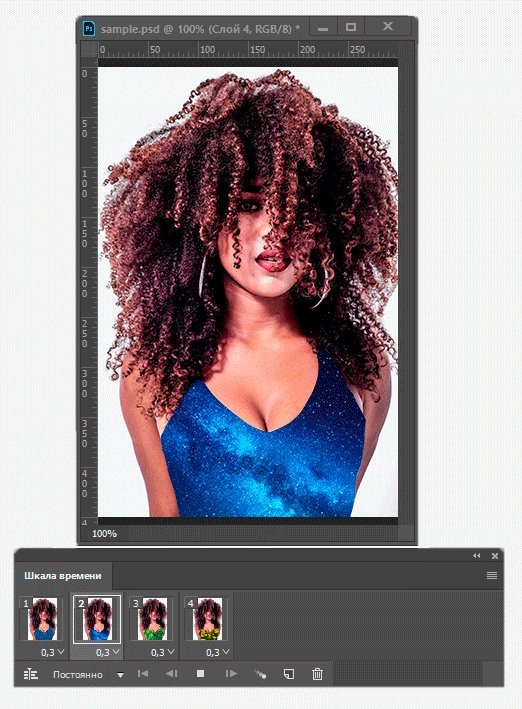
Создадим второй кадр. Нажмите на кнопку создания нового кадра, при этом создастся копия предыдущего. Затем, в панели слоёв, включите видимость слоя выше. Миниатюра второго кадра на шкале времени изменится, также, естественно, изменится и вид рабочего документа. Вот как сейчас должны выглядеть шкала времени и панель слоёв:

Слева обведена красным кнопка создания нового кадра (создания копии выделенных кадров), справа — включение видимости слоя.
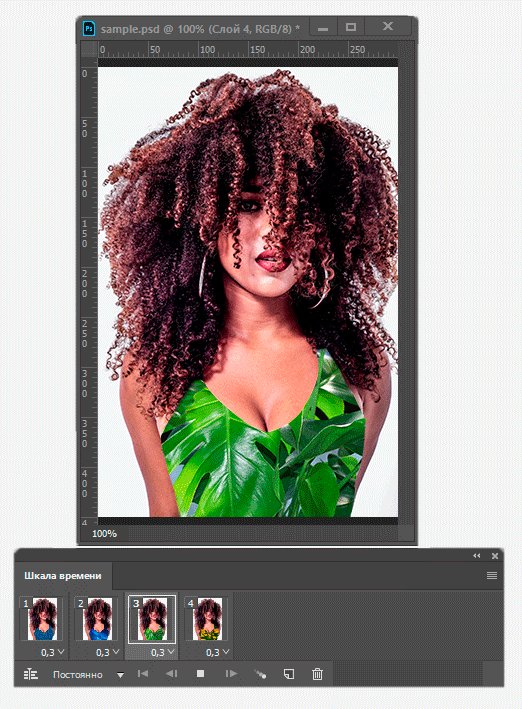
Повторите это действие с двумя оставшимися слоями.
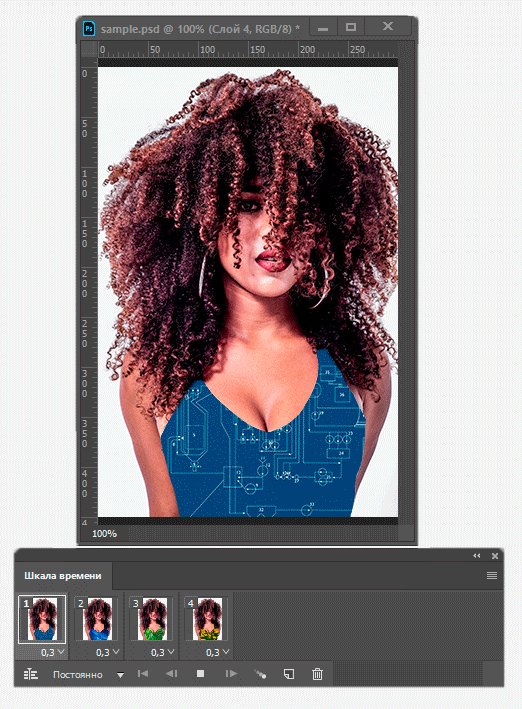
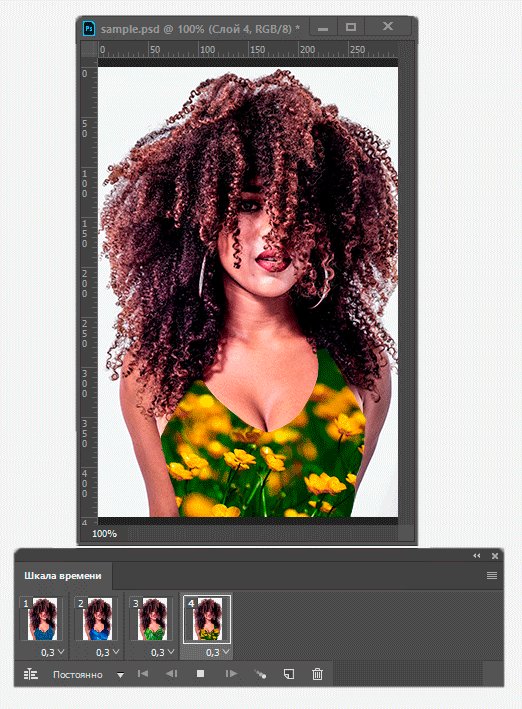
Итак, на данный момент мы имеем шкалу времени с четырьмя кадрами анимации для Instagram. Для её воспроизведения просто нажмите кнопку «Запуск воспроизведения». Вот как выглядит рабочей документ и шкала времени во время проигрывания анимации:

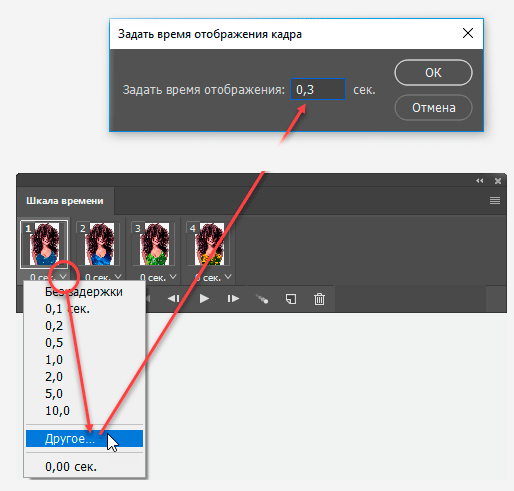
Теперь задайте время отображения кадров в анимации 0,3 секунды, как показано на рисунке ниже. Кликаете по самому левому кадру, зажимаете Shift и кликаете по самому правому кадру для выделения всех кадров, затем нажимаете на значок в правом нижнем углу любой миниатюры, в выпавшем списке строку «Другое..», в появившемся окне указываете продолжительность в секундах:

Изменение времени показа кадра.
Собственно, анимация готова. Теперь осталось её сохранить. Тут есть два варианта. Можно сохранить её как GIF-файл, либо как видео (mp4). Для сохранения GIF нажмите комбинацию клавиш Ctrl+Alt+Shift+S, в открывшемся окне выберите тип файла сохранения GIF и ещё раз нажмите «Сохранить». Но, дело в том, что сервис Instagram не поддерживает анимированные GIF-файлы, файл загрузится, но на страничке будет отображена статичная картинка. Так что загружать придётся не напрямую, а используя специальные сервисы.
И второй вариант — сохранить анимацию как видео mp4 и загрузить как видео напрямую. Для сохранения видео нажмите вкладку главного меню Файл —> Экспортировать —> Экспорт видео… , выберите папку сохранения, остальные настройки оставьте по умолчанию и нажмите кнопку «Рендеринг» для сохранения видеофайла.
Скачать исходные материалы:
Скачать с Яндекс Диск