В этом уроке я расскажу, как нарисовать красивую картинку взрыва, используя только лишь одни собственные средства Photoshop, без применения каких-либо внешних исходных материалов.
Сам урок достаточно простой и доступен для начинающих пользователей. Целью урока является не только создание изображения взрыва, но и дать представление об практически неограниченных возможностях фильтров Photoshop.
Урок актуален для версии Photoshop CS2 и выше.
Вот что получится в итоге:
Шаг 1. Открываем Photoshop и создаём новый документ размером 400 на 400 пикселей. Размер документа можно взять и больше, я выбрал именно такой для экономии места на страничке сайта.
Заливаем документ чёрным цветом. Как быстро залить документ цветом, рассказано здесь.
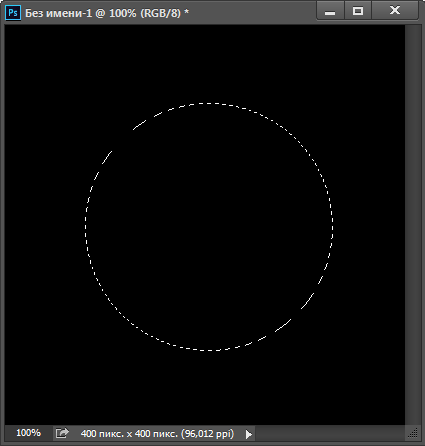
Берём инструмент «Овальная область» (Elliptical Marquee Tool), наводим курсор примерно в центр документа, зажимаем клавиши Ctrl+Alt и создаём круглую выделенную область:
Между границей круга и краем документа должно остаться расстояние не менее радиуса круга.
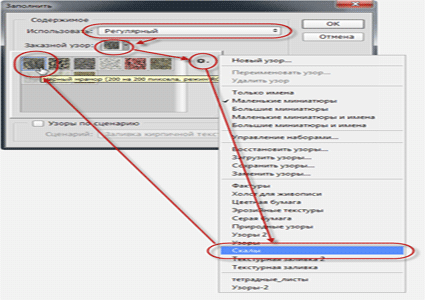
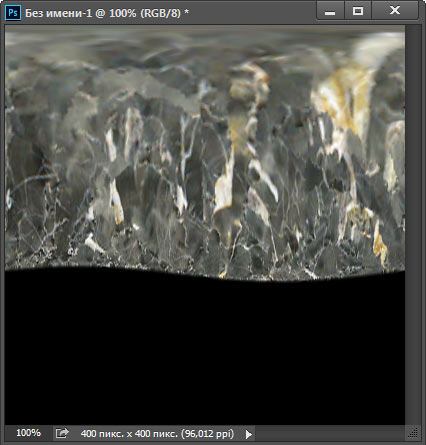
Шаг 2. Нажмите комбинацию горячих клавиш Shift+F5, откроется диалоговое окно заливки, где выберите «Использовать» (Use) — «Регулярный» (Pattern). Затем кликните по окну выбора узора, откроется меню, где кликните по строке «Скалы» (Rock), откроется окно, где нажмите ОК, а затем выберите узор «Чёрный мрамор» (Stone Marble), как показано на рисунке:
Нажмите ОК в верхнем правом углу диалогового окна для заливки выделения узором, удалять выделение пока не надо.
Смотреть другие материалы по космическим эффектам:
Восход звезды над планетой в Photoshop
Создание ледяной планеты в Photoshop
Создание 3D-анимации: вращение планеты Земля
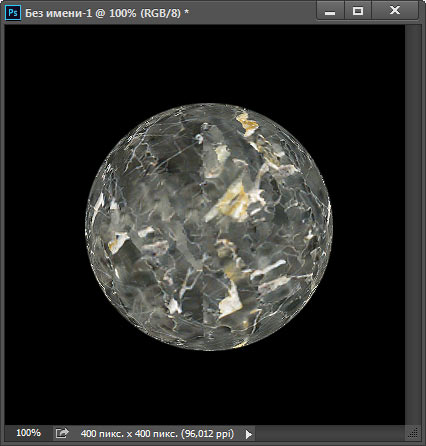
Шаг 3. Примените Фильтр —> Искажение —> Сферизация (Filter —> Distort —> Spherize), где задайте значение 100% и нажмите ОК.
Примените фильтр Фильтр —> Добавить резкость —> Добавить резкость (Filter —> Sharpen —> Sharpen).
Теперь удалите выделение, нажав Ctrl+D. Результат должен быть примерно такой:
Шаг 4. Примените Фильтр —> Искажение —> Полярные координаты (Filters —> Distort —> Polar Coordinates) и выберите значение «Полярные в прямоугольные» (Polar to Rectangular), нажмите ОК. Результат:
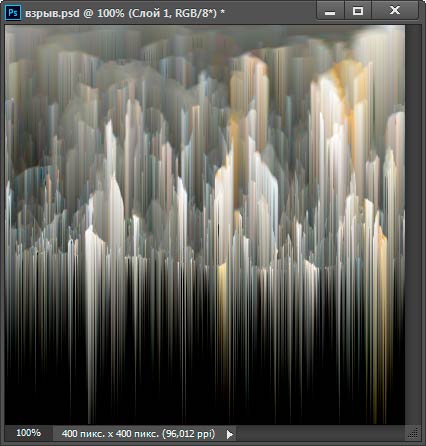
Шаг 5. Поверните холст на 90° по часовой стрелке Изображение —> Вращение изображения —> 90° по ч.с. (Image —> Rotate Canvas —> 90 ° CW). Затем откройте Фильтр —> Стилизация —> Ветер (FIlter —> Stylize —> Wind), в диалоговом окне задайте Способ (Method) — Ветер (Wind), Направление (Direction) — Справа (From the Righ) и нажмите OK. Далее примените действие фильтра ещё два раза, дважды нажав комбинацию клавиш Ctrl+F. Разверните холст против часовой стрелки ( Изображение —> Вращение изображения —> 90° против ч.с или Image —> Rotate Canvas —> 90° CCW). Результат:
Шаг 5.
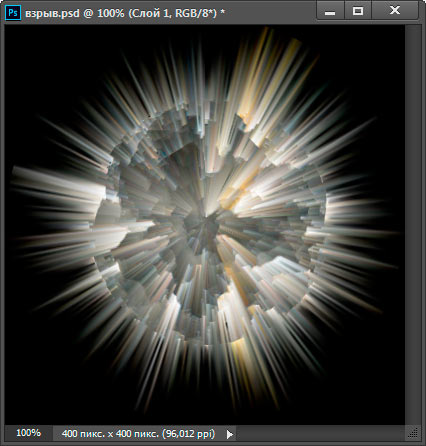
Нам осталось преобразовать наше изображение обратно в полярные координаты. Идём Фильтр —> Искажение —> Полярные координаты (Filter > Distort > Polar), выбираем опцию «Прямоугольные в полярные» (Rectangular to Polar) и нажимаем ОК. У нас уже получилось нечто похожее на взрыв в космосе:
Но это, конечно же, ещё не всё. Далее мы будем раскрашивать нашу картинку в цвета, присущие взрыву.
Шаг 6.
Сделайте копию фонового слоя, нажав Ctrl+J. Перейдите на фоновый слой и нажмите клавиши Ctrl+U, что откроет диалоговое окно регулировки «Цветовой тон/Насыщенность (Hue/Saturations). Установите флажок у опции «Тонирование» (Colorize) и задайте следующие настройки:
- Цветовой тон (Hue) — 0
- Насыщенность (Saturations) — 100
- Яркость (Lightness) — 0
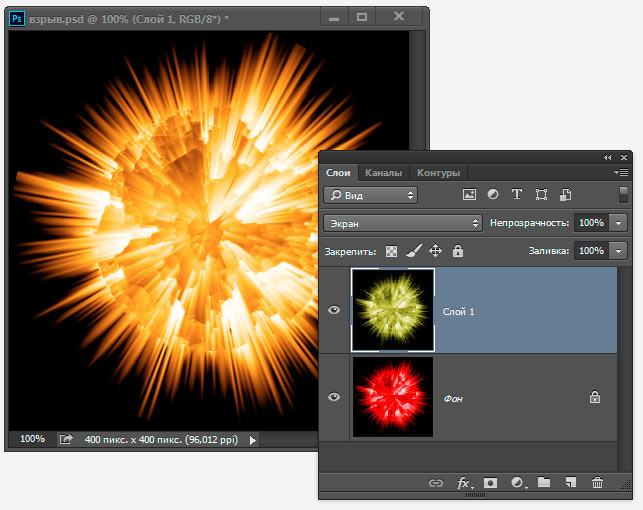
Взрыв на фоновом слое должен стать красно-розовым. Чтобы его посмотреть результат в документе, временно отключите видимость верхнего слоя. Перейдите на верхний слой и включите его видимость. Снова нажмите комбинацию Ctrl+U, поставьте флажок у опции «Тонирование» (Colorize) и введите следующие настройки:
- Цветовой тон (Hue) — 60
- Насыщенность (Saturations) — 150
- Яркость (Lightness) — 0
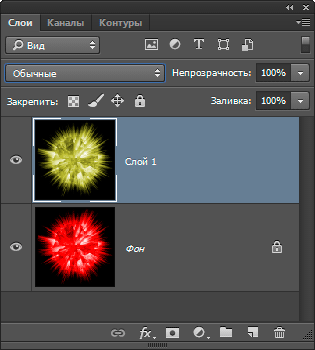
Вот как выглядят слои в панели, у Вас цвета должны быть похожие:
Задайте верхнему слою режим наложения «Экран» (Screen). Результат:
Большую сочность цветов и интенсивность свечения центра взрыва можно получить, если применить режим наложения «Линейный осветлитель (Добавить)» (Linear Dodge (Add)).
Объедините эти два слоя, нажавShift+Ctrl+E.
Шаг 7.
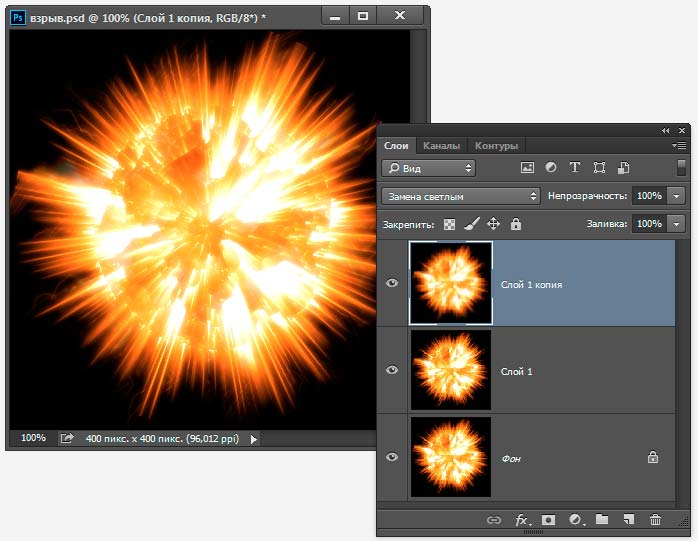
Сделайте три копии полученного слоя. Измените у каждой копии режим наложения на «Замена светлым» (Lighten).
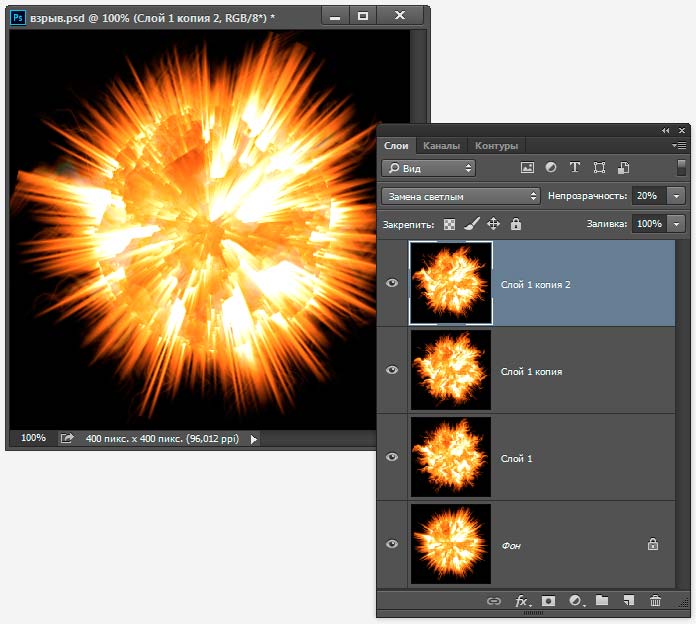
Примените к каждой копии Фильтр —> Искажение —> Волна (Filter —> Distort —> Wave), задайте тип искажения «Треугольник» и не забудьте каждый раз при применении фильтра нажимать кнопку «Рандомизировать» (Randomize) для получения разных результатов. И уменьшите непрозрачность у каждой копии до 20%. Вот как выглядит документ и панель слоёв:
Объедините эти все слои, нажав Shift+Ctrl+E.
Шаг 8. Мы почти закончили, осталось придать небольшое свечение взрыву. Сделайте две копии слоя. К среднему слою примените Фильтр —> Усиление резкости —> Усиление резкости (Filter —> Sharpen —> Sharpen) и измените режим наложения слоя на «Замена светлым» (Lighten) . Для верхнего примените Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur) с радиусом 2.5 px и измените режим наложения также на «Замена светлым» (Lighten) . Вот как сейчас должен выглядеть документ с панелью слоёв:
Собственно, на этом всё. Готовый результат Вы можете посмотреть вверху странички.