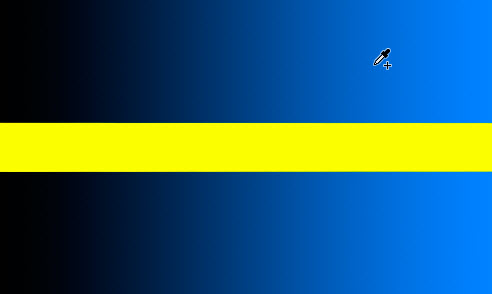
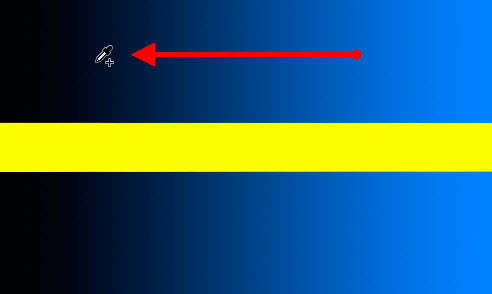
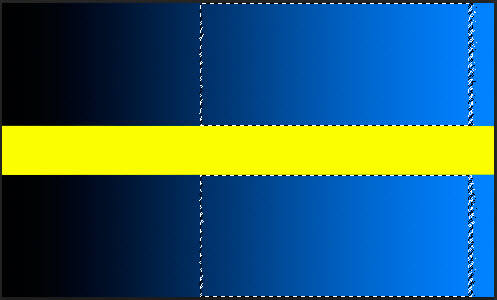
Теперь, когда мы рассмотрели основные моменты диалогового окна инструмента, давайте посмотрим на него в действии. Для примера возьмём изображение с желтой полосой на фоне тёмно-сине-голубого градиента:
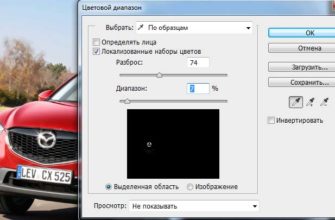
И попробуем применить действие «Цветового диапазона» на практике. Скажем, с помощью этого инструмента я хочу выделить часть голубого градиента. Открываем диалоговое окно, при этом основная пипетка (Eyedropper) уже активна по умолчанию:
Этой пипеткой я кликну я нажму кнопку где-нибудь по середине градиента, чтобы взять за образец оттенок синего:
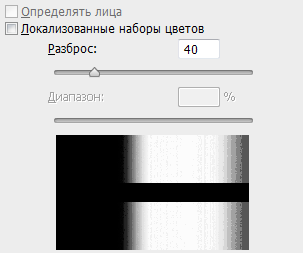
Если теперь мы посмотрим на окно предварительного просмотра выделения, то увидим, какая область изображения является выделенной. Белая область показывает пиксели, включённые в выделенную область, соответственно черная области показывает не включённые в выделение пиксели:
Если я кликну по другой части градиента, я получу другой, но похожий на первый, результат. На этот раз я нажму на более темный оттенок синего:
Окно предварительного просмотра теперь показывает, что я выделил уже другую часть изображения. Как Вы видите, зона выделения стала уже:
А вот что покажет окно, если я кликну пипеткой по светлой части градиента, в месте, находящейся правее первой пробы:
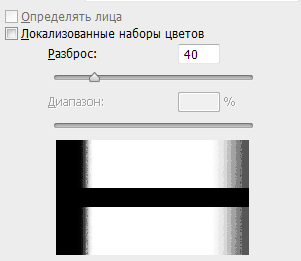
Обратите внимание на то, что независимо от того, где я кликал по голубому градиенту, Photoshop полностью игнорировал желтую полосу посередине. Если я кликну пипеткой по жёлтой полосе, то окно покажет следующее:
Т.е., окно предварительного просмотра теперь показывает, что выделена исключительно желтая полоса, в то время как голубой градиент, расположенный выше и ниже этой полосы, полностью проигнорирован.
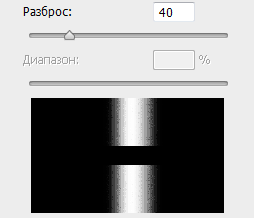
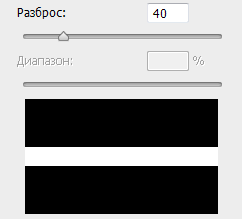
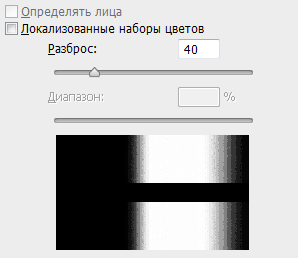
Теперь я снова кликну в середине голубого градиента, чтобы мы могли внимательно посмотреть на работу опции «Разброс» опция и на то, как она позволяет регулировать наш выбор «на лету»:
В окне предпросмотра мы видим, что снова выделен участок изображения в центре:
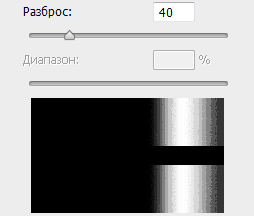
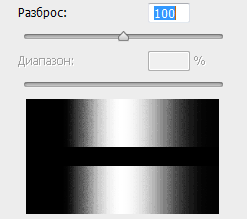
Когда я кликнул по изображению в середине градиента, значение опции «Разброс» было установлено 40, что означает, что Photoshop выделил все пиксели изображения, имеющих точно такой же оттенок, как и пиксели в месте клика, плюс все пиксели изображения на 40 и менее оттенков светлее или темнее образца. Но что делать, если значение «Разброса» было задано недостаточно высоким, и мне нужно было выбрать более широкий диапазон цветов? Это не проблема! Все что мне нужно сделать, это перетащить ползунок «Разброса» вправо, чтобы увеличить диапазон. Как только я перетащу ползунок, вид в окне предварительного просмотра обновится, и мне будет показана новая выделенная область. Я повышу значение «Разброса» до 100, что значит, что теперь будут выделены все пиксели, находящиеся в пределах 100 уровней яркости светлее или темнее образца, по которому я кликнул пипеткой. В окне предварительного просмотра видно, что сейчас выбрана гораздо большая часть градиента. Кроме того, я мог бы перетащить ползунок влево, чтобы снизить значение «Разброса», в этом случае был бы выбран значительно меньший участок градиента:
Обратите внимание на то, что отображение в окне предварительного просмотра не ограничивается только чисто белым и чисто черным цветом. Вместо этого, мы имеем плавный и постепенный переход от белого к серому до черного. Это происходит потому, что «Цветовой диапазон» (Color Range) способен к частичному выделению пикселей. Любые пиксели, которые не являются точной цветовой копией образца, на но по-прежнему входят в допустимый диапазон яркости (установленный значением «Разброса») будут выделены частично. Эти пиксели и являются серыми зонами в окне предпросмотра. Чем ближе цвет к образцу, по которому мы кликнули пипеткой, тем светлее он будет отображаться в окне предпросмотра. И наоборот, темные оттенки серого представляют собой области, значение оттенка которых дальше от образца. Эта способность «частичного выделения» сперва может показаться немного необычной, но именно эта особенность «Цветового диапазона» дает нам гораздо более гладкое, более естественное выделение, чем то, которое мы можем получить с помощью «Волшебной палочки» (Magic Wand).
Добавление к выделенной области в «Цветовом диапазоне»
Если мы хотим расширить выделенную область, то, помимо изменения значения «Разброса», мы можем также использовать опцию «Добавление оттенков» (Add to Sample Tool), добавляющую области к нашему первоначальному выделению. Как мы уже узнали из предыдущей статьи, нет необходимости тратить время на выбор пипетки «Добавление оттенков» в диалоговом окне. Все, что нам нужно сделать, чтобы временно переключиться из основной пипетки к пипетке добавления, это нажать и удерживать клавишу Shift, при этом к курсору пипетки добавится небольшой значок «плюс» (+). При отпускании клавиши Shift инструмент переключится обратно на основной (при этом плюс исчезнет).
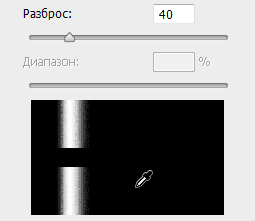
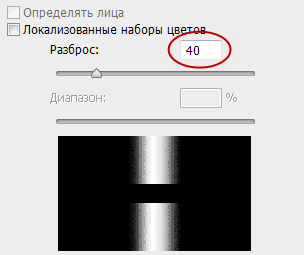
Для того, чтобы нагляднее продемонстрировать работу инструмента добавления, я верну значение «Разброса» обратно до 40:
Теперь я зажму клавишу Shift и кликну справа от первоначального выбора, по более яркому оттенку синего:
Если мы посмотрим на окно предварительного просмотра, то увидим, что к выделению добавились светлые оттенки синего градиента:
Кроме того, я могу добавить выделение методом протаскивания пипетки по изображению. Я зажимаю клавишу Shift, подвожу курсор в правую часть рисунка, зажимаю левую клавишу мыши и протаскиваю курсор влево:
К выделенной области добавляется дополнительный участок изображения:
Вычитание из выделенной области
Мы также можем вычесть участок из области выделения с помощью инструмента вычитания (в рус. Фотошопе он наз. «Пипетка минус», в англ. — «Subtract from Sample Tool»). Опять таки, для переключения на него нет необходимости кликать по иконкам в диалоговом окне, достаточно зажать клавишу Alt, при этом рядом с курсором появится значок минус ( — ). Для применения инструмента следует кликнуть по области, которую вы хотите удалить из выделения, а затем отпустить клавишу Alt.
Я кликнул по тёмной области градиента для вычитания из выделенной области:
В окне предварительного просмотра видно, что я удалил эти темные оттенки синего из выделенной области:
А теперь о грустном. Основная проблема, с которой сталкиваются пользователи пи использовании инструментов добавления и вычитания заключается в том, что иногда трудно предугадать, какие области будут вычтены/добавлены к основному выделению. Если после добавления/вычитания Вы получили нежелательный результат, то проще всего отменить последний шаг и попробовать еще раз. Инструмент «Цветовой диапазон2 даёт нам возможность отменить последний шаг с помощью нажатия клавиш Ctrl+Z.
Когда вы будете удовлетворены результатом выбора выделения в окне предварительного просмотра, нажмите кнопку ОК в правом верхнем углу диалогового окна для применения действия инструмента.
После применения Photoshop выводит выделение в рабочем документе в виде стандартной «муравьиной дорожки» выделения. Имейте в виду, что Photoshop отображает только контур выделения вокруг не всех выбранных пикселов, а только тех, непрозрачность которых выше 50%. Любые другие выбранные пиксели будут находится за «муравьиной дорожкой»: