Оказывается сделать татуировку можно и в Photoshop, и это — совсем не сложная задача, доступная даже для начинающих пользователей, достаточно только внимательно прочитать этот урок.
Мы нанесём рисунок тату на кожу ладони с помощью инструментов смешивания Photoshop.Кроме того, тату должна повторять рельеф тела — мы придадим рельеф плоскому рисунку фильтром «Смещение» для создания рельефного рисунка.
Для работы нам потребуются исходные изображения ладони и рисунка тату (для рисунка тату в данном случае необходим бесшовный узор). Скачать архив с исходниками Вы можете по ссылкам внизу страницы. Также в архиве находится готовый PSD файл, сделанный по результатам этого урока.
Я выполнил этот урок в Photoshop CC, но он актуален для всех версий, начиная с CS2.
Вот мой итоговый результат, для просмотра исходной фотографии ладони наведите мышку на изображение:
Определяем узор для тату
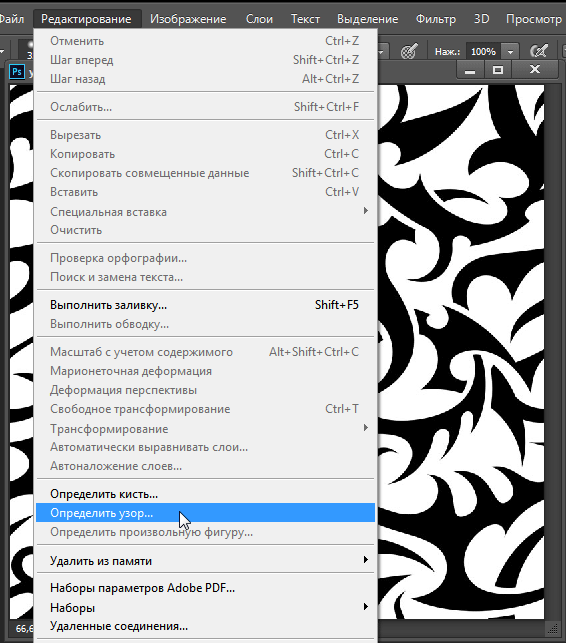
Открываем узор татуировки в Photoshop и определяем его как узор (Define Pattern), для этого идём Редактирование —> Определить узор (Edit —> Define Pattern):
Карта смещения
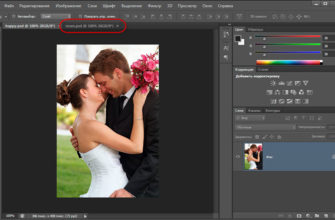
Открываем фото ладони в Photoshop. Как видите, ладонь имеет свой рельеф, как мелкие складки и морщины, так и выпуклости и закругления поверхности. Мелкими неровностями мы займёмся позже, а сейчас давайте создадим рельефную карту (она же карта смещения) объекта.
Рельефная карта должна быть чёрно-белой, поэтому нажимаем комбинацию Ctrl+Shift+U для обесцвечивания фотографии.
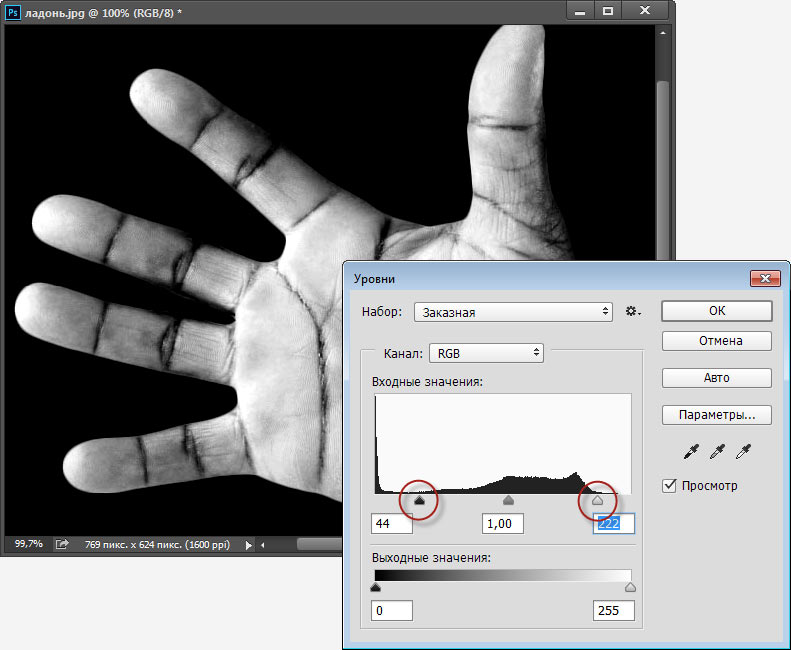
Также, карта должна иметь повышенную контрастность. Нажимаем Ctrl+L для открытия диалогового окна корректировки «Уровни» и сдвигаем к центру чёрный и белый ползунки:
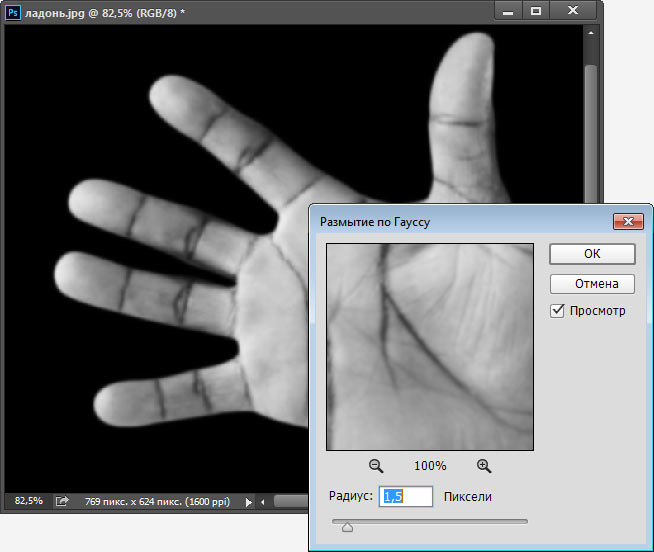
Кроме того, в нашем случае не надо учитывать складки и морщины, поэтому сгладим их с помощью Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur) со значением радиуса около 1,5:
Теперь нам надо сохранить этот документ в формате PSD. Нажимаем Ctrl+Shift+S, выбираем тип файла PSD, вводим название, пускай это будет «смещение» и сохраняем как смещение.psd. Документ можно закрыть.
Наложение татуировки на кожу
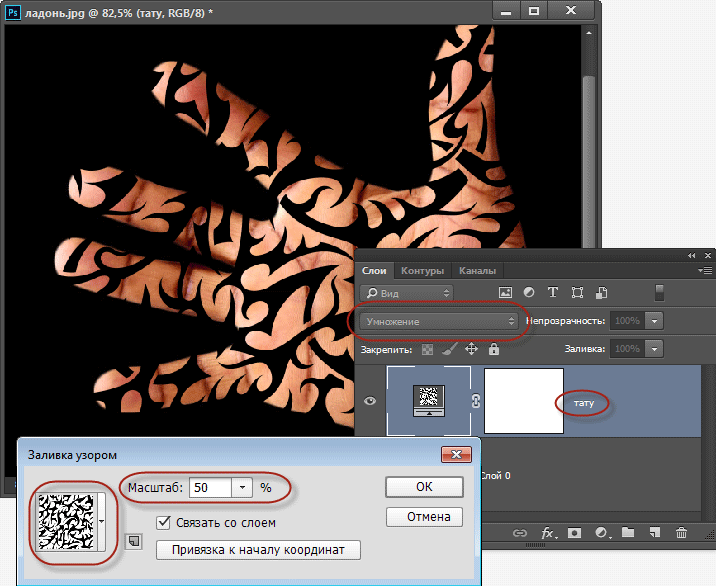
Снова открываем заново фото. Добавляем корректирующий слой «Узор» (Pattern), в качестве узора выбираем добавленную недавно текстуру,в диалоговом окне уменьшаем масштаб примерно до 50%, нажимаем ОК.
переименовываем слой в «тату» и изменяем его режим наложения на «Умножение«:
Примечание. В данном примере фон под ладонью чёрный, поэтому режим наложения «Умножение» скрыл узор вне ладони. Если же фон будет не чёрный, следует вырезать ладонь или другой объект с помощью «Прямолинейного лассо» или другого инструмента выделения, а корректирующий слой применить в качестве обтравочной маски.
Возьмите инструмент «Перемещение» и расположите узор так, чтобы он органично ложился на ладонь, чтобы узор сочетался с пальцами, также можно поиграть с масштабом узора, окне свойств корректирующего слоя (для открытия окна двойной клик по миниатюре корректирующего слоя в панели слоёв).
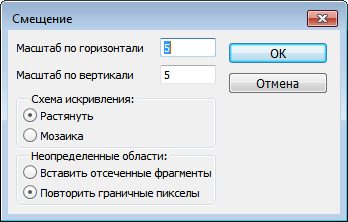
Преобразуем корректирующий слой в смарт-объект, идём Фильтр —> Искажение —> Смещение (Filter —> Distort —> Displace), в диалоговом окне фильтра задаём следующие настройки:
Нажимаем ОК. Сразу после нажатия ОК открывается диалоговое окно выбора файла карты смещения, где мы должны найти и выбрать сохранённый ранее файл смещение.psd. Дважды кликаем по файлу и карта смещения будет нанесена на документ. Чтобы сравнить вид документа до и после применения фильтра смещения, нажмите несколько раз Ctrl+Z.
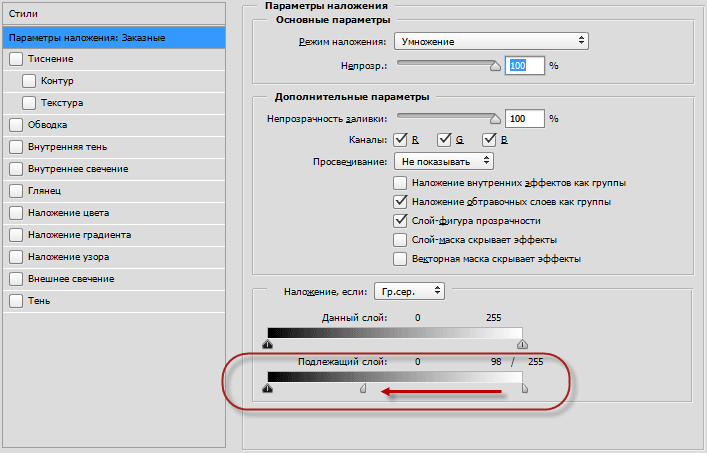
Осталось наложить узор на текстуру кожи. Дважды кликаем по слою «тату» в панели слоёв, открывается диалоговое окно стилей слоя с активной вкладкой «Параметры наложения». Зажимаем Alt и тянем правый ползунок Подлежащего слоя влево, при этом он разделится на две части и влево переместится только левая часть ползунка (подробнее об управлении параметрами наложения здесь):
Собственно, на этом всё, посмотрите ещё раз на готовый результат: