В этой статье я расскажу, как можно без особых затрат времени можно украсить текст анимированными блёстками средствами Фотошопа, без использования сторонних материалов и глиттеров.
Вот что должно получиться у нас в результате урока:
Создаём новый документ (я создал 500х220 на сине-сером фоне) и пишем текст. Я использовал готический шрифт Kork, скачать его можно в статье Готические шрифты с поддержкой русских букв. Кегль данного шрифта следует задавать не менее 72 пкс, иначе эффект подложки из блёсток будет несоразмерен, и, соответственно, не в тему. Ну и для красоты я придал буквам стиль слоя тиснение с такими параметрами: стиль-внутренний скос, метод-плавное, глубина 93%, направление-вверх, размер 8 пкс, смягчение 0 пкс.
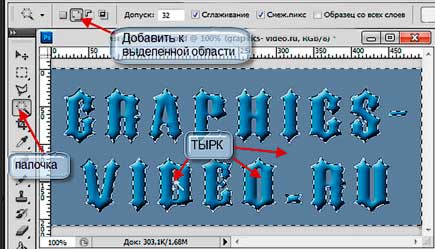
Берём инструмент «Волшебная палочка» (Magic Wand Tool, включается клавишей W), тыркаем в область документа вне текста. Если в тексте есть буквы с внутренними полостями, типа «О», «В», то можно выделить и эти области. Нужно перевести «Волшебную палочку» в режим «Добавить к выделенной области» (Add to selection) и потыркать по этим областям.
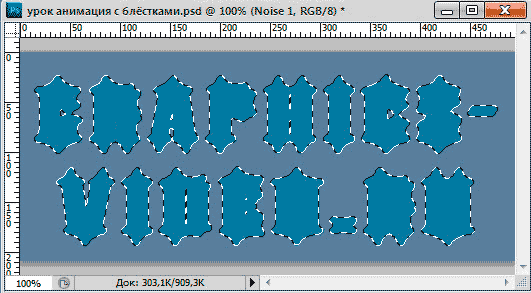
Идём по вкладке Выделение—>Модификация—>Сжать (Select—>Modify—>Contract) и сжимаем выделение на 3 пкс, затем инвертируем выделенную область, нажав клавиши Ctrl+Shift+I
Cоздаём новый слой, нажав Ctrl+Shift+N, называем его Noise 1. Закрашиваем выделенную область тем же цветом, что и цвет текста, только непрозрачность делаем 30-50%. Должна получиться примерно такая картина:
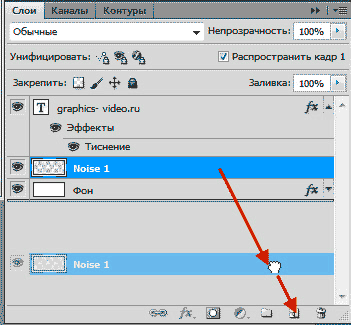
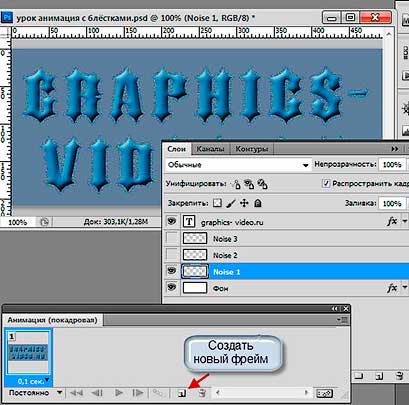
В панели слоёв перетаскиваем слой Noise 1 под слой с текстом. Клонируем слой два раза, для этого просто перетягиваем мышкой слой на находящуюся внизу кнопку «Создать новый слой». На рисунке перетаскивание показано стрелкой.
Называем слои Noise 1 и Noise 2 соответственно.
Выделение больше ненужно, убираем его, нажав клавиши Ctrl+D.
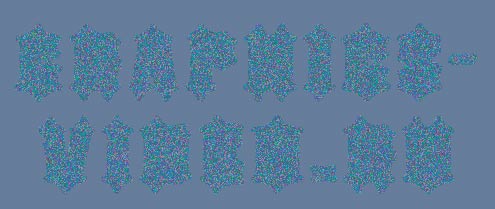
Выбираем слой Noise 1, идём во вкладку Фильтры—>Шум—>Добавить шум (Filter—>Noise—>Add Noise) и добавляем шум со следующими параметрами: Эффект(Amount) 400%, галка проставлена у «Равномерная»(Uniform)
То же со слоем Noise 2, только параметры будут: Эффект(Amount) 400%, галка проставлена у «По Гауссу»(Gaussian)
Слою Noise 3 задаём параметры: Эффект(Amount) 200%, галка проставлена у «Равномерная»(Uniform)
Теперь открываем панель анимации (Окно—>Анимация), в первом фрейме анимации оставляем видимыми слои Фоновый, Noise 1 и текстовый.
Задаём время отображения кадра 0,1 сек.
Создаем новый фрейм, нажав на кнопку, указанную на рисунке сверху, и в нём включаем видимость Noise 2, а видимость Noise 1 отключаем.
Создаём третий фрейм, где видимым будет слой Noise 3.
Вот и всё, осталось только сохранить анимацию, для этого идём по вкладке Файл—>Сохранить для Web и устройств, выбираем формат GIF и сохраняем.
Посмотрите ещё раз на готовый результат: